Последнее обновление: 27 апреля 2017
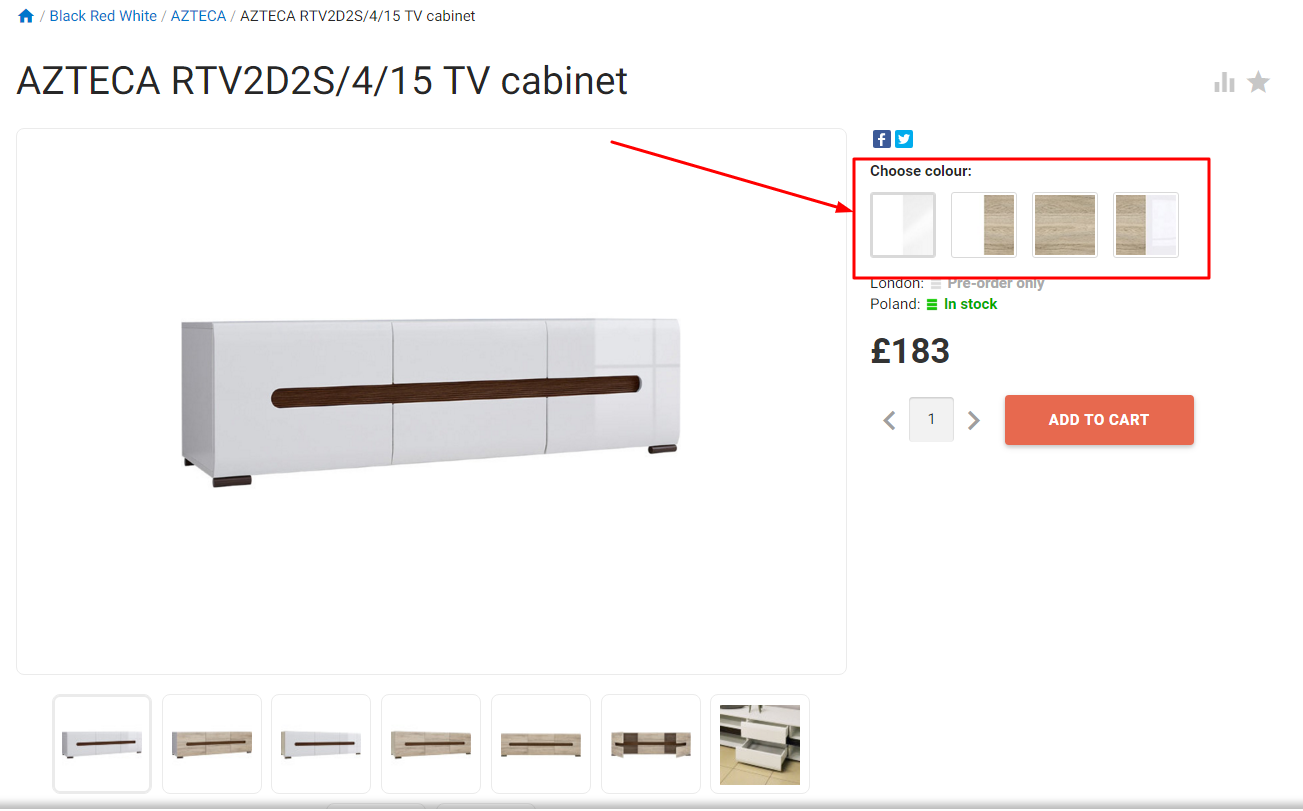
Плагин "Картинки как на Али" (Изображения характеристик товара)
Где работает
на странице товара.

Где купить?
https://www.webasyst.ru/store/plugin/shop/alaali/
Как активировать плагин?
1. по инструкции разработчика плагина
2. Обязательно сделайте тип характеристик (к которым Вы будете применять изображения) не выпадающим списком а кнопками
инструкция - http://wm-site.ru/profitbuy/266/vybor-variatsiy-to...
3. внести изменения в шаблон
1. в пользовательские стили добавить
label input[type=radio] + img,label input[type=checkbox] + img {border: 1px solid #d9d9d9;background-color: #fff;display: inline-block;padding: 2px;border-radius: 4px;vertical-align:middle;}label input[type=radio] + img:hover,label input[type=checkbox] + img:hover {cursor: pointer;background: #f2f2f2;}label input[type=radio]:checked + img,label input[type=checkbox]:checked + img {box-shadow: inset 0 0 0 2px #d9d9d9;}
2. в файле product.cart.html
а) после кода
<!-- SELECTABLE FEATURES selling mode -->{$default_sku_features = $product.sku_features}{$product_available = $product.status}
пропишите
{$feature_images = shopAlaaliHelper::getFeaturesImg($product.id)}
б) после кода
{if strpos($feature_button, $f.code) !== false}{foreach $f.values as $v_id => $v}
пропишите
{if in_array($v_id,$feature_images[$f.id]['id'])}{$v_img = "<img src='"|cat:$feature_images[$f.id]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f.id]['value'][$v_id]|cat:"' style='vertical-align: middle;border-radius: 3px;width: 40px; height:40px;'/>"}{/if}
в) замените
{if $f.type == 'color'}<span class="stylize-color" style="{$v->style}" title="{strip_tags($v)}"></span>{else}<span class="stylize-button">{$v}</span>{/if}
на
{if in_array($v_id,$feature_images[$f.id]['id'])}{$v_img}{else}{if $f.type == 'color'}<span class="stylize-color" style="{$v->style}" title="{strip_tags($v)}"></span>{else}<span class="stylize-button">{$v}</span>{/if}{/if}
3. в файле "product.html"
замените
<table class="features" id="product-features">{foreach $product.features as $f_code => $f_value}<tr{if $features[$f_code].type == 'divider'} class="divider"{/if}><td class="name">
{$features[$f_code].name|escape}
</td><td class="value"{if in_array($f_code|escape, $_valid_features)} itemprop="{$f_code|escape}"{/if}>{if is_array($f_value)}{if $features[$f_code].type == 'color'}{implode('<br /&rt; ', $f_value)}{else}{implode(', ', $f_value)}{/if}{else}{$f_value}{/if}</td></tr>{/foreach}</table>
на
{$feature_images = shopAlaaliHelper::getFeaturesImg_code($product.id, false)}<table class="features" id="product-features">{foreach $product.features as $f_code => $f_value}<tr{if $features[$f_code].type == 'divider'} class="divider"{/if}><td class="name">{$features[$f_code].name|escape}</td><td class="value" itemprop="{$f_code|escape}">{if is_array($f_value)}{foreach $f_value as $v_id => $value}{if in_array($v_id,$feature_images[$f_code]['id'])}{$v_img = "<img src='"|cat:$feature_images[$f_code]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f_code]['value'][$v_id]|cat:"' style='vertical-align: middle; border-radius: 3px; width: 30px;' />"}{if $features[$f_code].type == 'color'} {$v_img} {else} {$v_img} {/if}{else}{if $features[$f_code].type == 'color'} {$value}{else}{$value|escape}{/if}{/if}{/foreach}{else}{if is_object($f_value)}{assign var=v_id value=$f_value.id}{if in_array($v_id,$feature_images[$f_code]['id'])}{$v_img = "<img src='"|cat:$feature_images[$f_code]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f_code]['value'][$v_id]|cat:"' style='vertical-align: middle; border-radius: 3px; width: 30px;' />"}{$v_img}{else}{$f_value|escape}{/if}{else}{assign var=v_id value=$f_value}{if in_array($v_id,$feature_images[$f_code]['id']) || in_array($v_id,$feature_images[$f_code]['value'])}{$v_img = "<img src='"|cat:$feature_images[$f_code]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f_code]['value'][$v_id]|cat:"' style='vertical-align: middle; border-radius: 3px; width: 30px;' />"}{$v_img}{else}{$f_value|escape}{/if}{/if}{/if}</td></tr>{/foreach}</table>
* Выделенное желтым - это размеры изображений, Вы можете изменить занчения по собственному усмотрению (желательно что бы изображения совпадали по размерам с указанными Вами)


Комментарии (29)
Здравствуйте Игорь!
У Вас есть инструкция по установки плагина Картинки как на Али для Shop-Script 6.
http://wm-site.ru/profitbuy/<wbr>362/plagin-kartinki-kak-na-<wbr>ali-izobrazheniya-<wbr>kharakteristik-tovara/
Но картинки плагина не выводятся в фильтре товаров категорий.
Вот ответ разработчиков плагина Картинки как на Али для Shop-Script 6 как вывести картинки в фильтре товаров.
Может кому пригодится!
Выглядит вот так: http://brandmedia.su/category/sharikovye-ruchki-senatoОтвет автора плагина:
В целом, картинки в фильтре - это не относится к "Картинкам как на АлаАли". Он умеет только картинки в Карточке товара.
Поэтому вам нужно будет сделать следующее ("Витрина" -> "Шаблоны"):
1. Внести исправления в файл filter.html (результирующий файл прикрепляю к письму, в нём комментариями отмечены места вставки нового кода).
2. Добавить стиль в файл alaali.css (результирующий файл также прилагаю).
3. Добавить строку в head.html
<link rel="stylesheet" href="{$wa_active_theme_url}<wbr>alaali.css?v{$wa_theme_<wbr>version}">
Теперь картинки должны появиться в фильтрах категории.* архив с прилагаемыми файлами, можно скачать по ссылке
http://wm-site.ru/wa-data/public/site/hub/alaali.z...
Сделал как написал автор плагина для фильтра, но теперь вообще не открывается страница с товаром и категории. сайт http://www.test.smiruponitke.com.ua
Напишите автору плагина, возможно у него уже есть решение
написал. помощи как таковой не последовало. Может вы поможете? http://www.test.smiruponitke.com.ua/category/1261/
к сожалению нет возможности
Ясно. Вопрос другой, можно сделать в карточке товара, после выбора цвета, что-бы под ним отображалось название этого цвета?
для вариаций товара - файл product.cart.html
для списка характеристик - файл product.html
замените
{$v_img = "<img src='"|cat:$feature_images[$f.id]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f.id]['value'][$v_id]|cat:"' style='vertical-align: middle;border-radius: 3px;width: 40px; height:40px;'/>"}
на
{$v_img = "<img src='"|cat:$feature_images[$f.id]['img'][$v_id]|cat:"' title='"|cat:$feature_images[$f.id]['value'][$v_id]|cat:"' style='vertical-align: middle;border-radius: 3px;width: 40px; height:40px;'/><br /><span>"|cat:$feature_images[$f.id]['value'][$v_id]|cat:"</span>"}
Спасибо большое. А можно еще попросить. :)
Можно сделать это только для цвета, а для размера убрать?
http://www.test.smiruponitke.com.ua/product/kolgot...
Вопрос непонятен, сделайте скриншот проблемного места и укажите на нем как по вашему должно быть.
оставить название цвета, а размеры убрать - то что обведено кружочками.
Нужен адрес страницы с подобным отображением.
http://www.test.smiruponitke.com.ua/product/kolgot...
В блок пользовательских стилей добавьте правило:
input[data-feature-id="4"] ~ *:not(img) {
display: none;
}
спасибо, все работает!
только всплыл один косяк не знаю в эту тему или создать новую - не работает выбор характеристик в IE 11
Это из за тега <img>, по какой то причине событие не распространяется дальше. Попробуйте в файл product.min.js в самый конец добавить строки:
$(document).ready(function () {
$('img','.at-stylize-label').click(function(){ $(this).parent().trigger('click'); });
});
Все заработало! Респект! Спасибо, за помощь.
Здравствуйте. Обнаружился еще один момент - при выборе цвета продукта должно показываться соответствующее фото, в мозиле работает, а больше нигде нет.
Пример:
http://www.test.smiruponitke.com.ua/product/noski-...
Удалите предыдущий код добавленный в product.min.js, вместо этого в блок пользовательских стилей добавьте правило:
label input[type=radio] + img,
label input[type=checkbox] + img {
pointer-events: none;
}
Спасибо работает, но есть 2 нюанса:
1. при наведении курсора на выбор размера или цвета пропала "рука" - только курсор.
2. в мозиле при нажатии на цвет или размер выделяется голубым цветом
1) http://htmlbook.ru/css/cursor
2) http://htmlbook.ru/css/-moz-user-select
Спасибо, не мог ранее написать. Но дело в том что по первому пункту не получается сделать руку при наведении курсора на картинку - мешает условие в label input[type=radio] + img,
label input[type=checkbox] + img {
pointer-events: none; - оно не дает отображаться руке.
-moz-user-select: none;
}
примените свойство cursor не к изображению, а к тегу label
Спасибо!
Здравствуйте! У меня два вопроса:
1. Как на странице товара изменить толщину и цвет рамки изображения?
2 Как в характеристиках товара увеличить расстояние между строками с изображениями?
Укажите адрес вашего сайта
В файл profitbuy.shop.min.css добавить строки:
}
}
*значения измеряемые в "px" заменить на свои
Спасибо!
Это ответ на оба ваших вопроса
http://sun-mebel.ru/product/stenka-olimp-m14/