Последнее обновление: 22 марта 2017
Блок "пользовательские стили"
Блок "пользовательских стилей" предназначен для записи пользовательских стилей css.
* Так как блок не является содержимым темы оформления, в случае обновления он не будет изменен или утерян.
* Создание и редактирование блока потребует знаний css.
Как создать блок "пользовательских стилей"
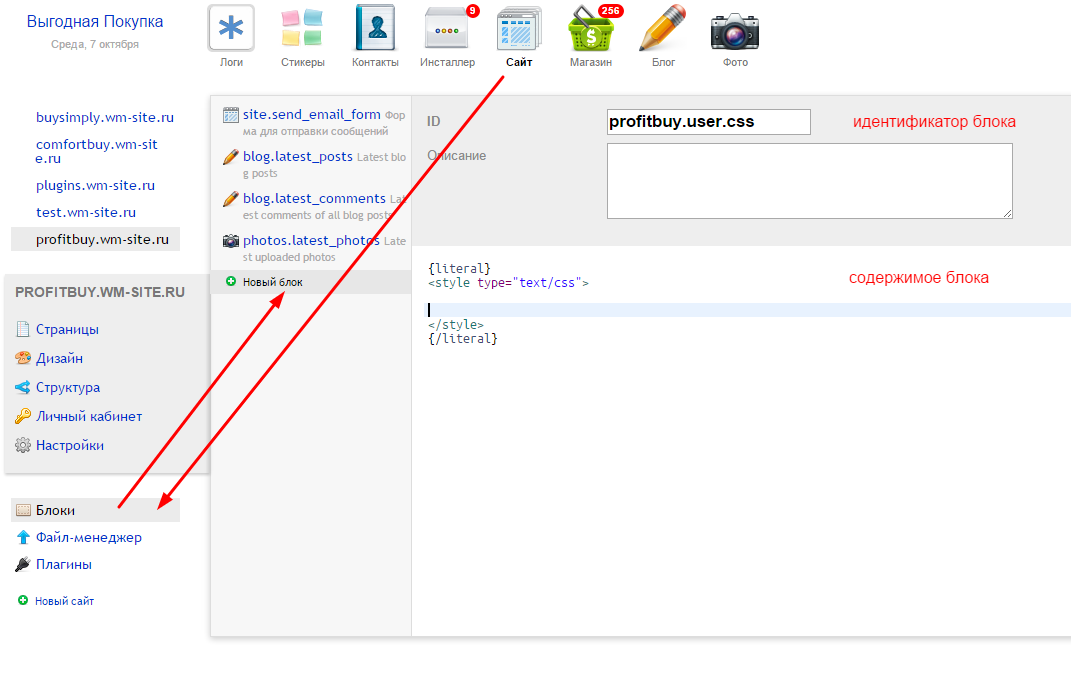
1. перейдите в раздел "блоки" приложения сайт и создайте блок с идентификатором "profitbuy.user.css"

2. в область содержимого пропишите "начальное содержимое"
{literal}<style type="text/css"></style>{/literal}
Все остальное содержимое этого блока может содержаться тегами <style type="text/css"> и </style>
Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (18)
Покажите, пожалуйста, на примере, как прописываем какое либо изменение....
Вам понадобятся знания CSS и инструменты разработчика(они есть в любом браузере). Например мы хотим сменить цвет панели меню на синий, первое что делаем находим нужный блок, что бы определить стилевой селектор к которому в последствии и привяжем наши стили:
видим что у блока есть класс "tree-wrapper", отлично - вписываем это в наш блок пользовательских стилей:
.tree-wrapper {
background-color: blue;
}
Создал блок, вношу изменения и ничего не происходит. в чем может быть проблема?
1) Не выполняете часть инструкций или выполняете с ошибкой.
2) Идентификатор темы оформления другой
3) Тема оформления иная
4) Удалили подключение этого блока
я сделал дубликат темы и сменил parent_theme_id="site:_____"
в этом проблема?
Все верно, проблема как раз в этом - вместо profitbuy в идентификаторе блока впишите идентификатор дубликата темы оформления.
При создании блока пользовательских стилей, нужно ли создавать блок profitbuy.min.user.css для этих стилей?
Создание такого блока не требуется, блок/ки с подобным идентификатором в теме не используются.
В шапке сайта, где расположен логотип, поиск, телефон и адрес, хочу разместить свой фоновый рисунок... Создал блок, вношу изменения и ничего не происходит. в чем может быть проблема?
код:
{literal}
<style type="text/css">
.header {
}
</style>
{/literal}
Помогите! сайт : nasib.ru
1. не класс
.header
а идентификтор
#header
2. свойство называется - background-image
в его значении url(адрес изображения)
https://webref.ru/css/background-image
Пробовал, не получается.. может я неправильно указывал ID шаблона? если да, то как быть?
почему блок называется buysimply.user.css
если в инструкции написано
profitbuy.user.css
в начале пробовал profitbuy.user.css, все равно без изменения...
как я понимаю "profitbuy" - это "выгодная покупка", а у меня шаблон "Купить просто"
обратите внимание что идентификатор темы должен быть
profitbuy
как я понимаю "profitbuy" - это "выгодная покупка", а у меня шаблон "Купить просто"
а почему пишите в разделе "выгодная покупка"?
идентификатор используемой темы тогда должен быть buysimply
если индентификатор buysimply значит кто то удалил из кода подключение блока
файл scheme.settings.html
строка внизу
{if $user_css=$wa->block("`$themeId`.user.css")}{$user_css}{/if}
спасибо!