Последнее обновление: 26 февраля 2019
Фильтр товаров
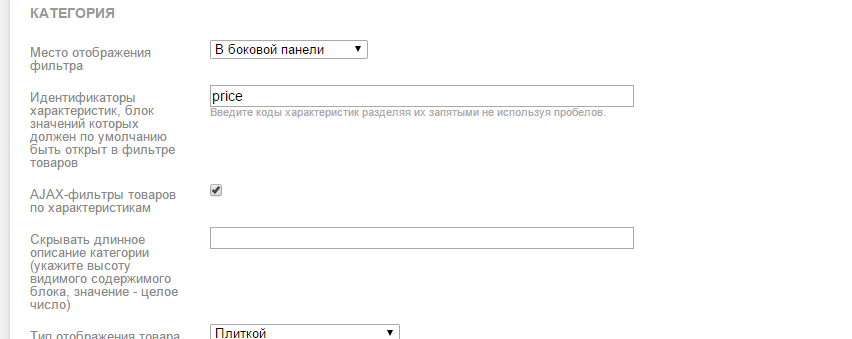
Расположение.
В зависимости от настроек темы оформления, фильтр товаров может быть размещен либо в боковой панели либо в области содержания на странице категории.

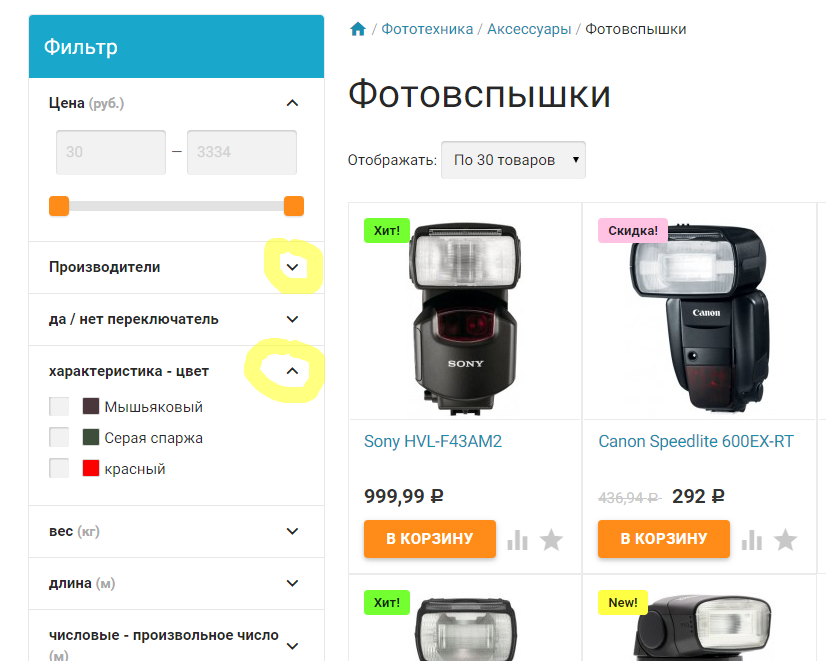
Пункты фильтра (характеристики)
По умолчанию, в фильтре товаров размещенном в боковой панели, все пункты скрыты (кроме пункта "цена"). Пользователь кликнув по стрелочке напротив названия, может открыть/закрыть список значений.

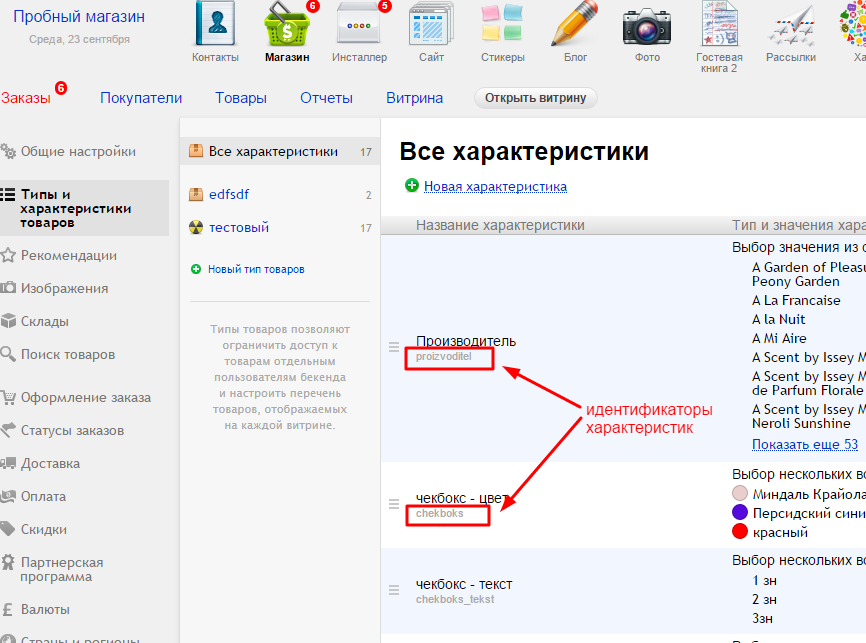
Сделать какой либо пункт открытым по умолчанию (т.е. отобразить содержащиеся в нем значения), можно в настройках темы оформления в пункте "идентификаторы характеристик", прописав через запятую идентификаторы данных характеристик (только идентификаторы и запятые - без пробелов)

Автоматический подбор товаров (AJAX).
В настройках темы оформления, можно включить или выключить AJAX фильтр (автоматический подбор товаров). При выключенном AJAX фильтре, под фильтром будут отображены 2 кнопки "показать" и "сброс".
*Как настроить фильтр в категории - инструкция.


Комментарии (20)
Добрый день.
Подскажите, возможно ли реализовать "умный" ajax фильтр в данном шаблоне, чтобы скрывались характеристики в зависимости от выбора.
Пример:
http://www.eldorado.ru/cat/1482093/?filter_391428726[on]=On
Воспользуйтесь плагином:
https://www.webasyst.ru/store/plugin/shop/filters/
тема оформления не получает нужных переменных для реализации подобного механизма.
Здравствуйте.
А можно сделать так, чтоб основная панель с категориями была с левой стороны (сейчас у меня так сделано), а фильтр бы появлялся бы с правой стороны? Как бы на правой панели?
В данной реализации этого не сделать. Можно попробовать размещать фильтр справа только при больших разрешениях экрана:
В файле sidebar.html приложения Магазин замените строки:
{if !empty($filters) && $theme_settings.filter_pos == 'sidebar'} <div class="sidebar-group fill-background"> <div class="sidebar-title second-type">[`Filter`]<button class="toggle-menu"><i class="mdi-menu mdi-2x"></i></button></div> {include file="`$wa_active_theme_path`/filter.html" filter_controls=true} </div> {/if}строками:
{if !empty($filters) && $theme_settings.filter_pos == 'sidebar'} <div class="sidebar-group fill-background new-position"> <div class="sidebar-title second-type">[`Filter`]<button class="toggle-menu"><i class="mdi-menu mdi-2x"></i></button></div> {include file="`$wa_active_theme_path`/filter.html" filter_controls=true} </div> {/if}далее в блок пользовательских стилей добавьте правило:
@media only screen and (min-width: 1900px) { .new-position { position: absolute; right: 0.75rem; width: 300px; } }Не планируете потом реализовать в настройках?
Мне кажется наиболее логично, когда фильтр показывается с правой стороны.
Если показывается с левой, то часть меню уходит вниз, т.е нельзя быстро выбрать другую категорию, а наверху не так информативно.
Перестал работать фильтр на страницах категорий (над списком товаров)
Раньше выбираешь характеристику и список сразу перестраивается
Сейчас ничего не происходит
Что нужно поправить?
Предоставьте больше информации:
http://wm-site.ru/profitbuy/720/kak-zadavat-voprosy/
*возможно вы отключили настройку в теме оформления AJAX фильтр.
Подскажите как сделать чтобы характеристики в категории по алфавиту выводились?
шаблон отображает все данные в том порядке, в каком они ему переданы от прилоения(й)
попробуйте изменить порядок в адимнистраторской, перетаскивая пункты указателем мыши
В мобильной версии не работает сортировка по фильтру
В интернет версии выбираешь характеристику и список сразу же сортируется в соответствии с этим
В мобильной версии ничего не происходит
AJAX фильтр включен
Так было задумано изначально, что бы изменить сделайте следующее:
В файле head.html приложения Магазин строку:
<script type="text/javascript" src="{$wa_active_theme_url}profitbuy.shop.min.js?v{$wa_theme_version}"></script>
замените строкой:
<script type="text/javascript" src="{$wa_active_theme_url}profitbuy.shop.js?v{$wa_theme_version}"></script>
в файле profitbuy.shop.js строки:
filters.ajax form input').change(function () {
if ( MatchMedia("only screen and (min-width: 993px)") ) {
ajax_form_callback($(this).closest('form'));
}
});
$('.filters.ajax form').submit(function () {
if ( MatchMedia("only screen and (max-width: 992px)") ) {
return true;
}
ajax_form_callback($(this));
return false;
});
замените строками:
filters.ajax form input').change(function () {
//if ( MatchMedia("only screen and (min-width: 993px)") ) {
ajax_form_callback($(this).closest('form'));
//}
});
$('.filters.ajax form').submit(function () {
//if ( MatchMedia("only screen and (max-width: 992px)") ) {
// return true;
//}
ajax_form_callback($(this));
return false;
});
а строки:
filters .collapsible').click(function(){
var self = $(this);
if ( !self.hasClass('active') ) {
self.closest('.filters').find('.collapsible').removeClass('active');
}
self.toggleClass('active');
//return false;
});
строками:
filters .collapsible').click(function(){
var self = $(this);
if ( !self.hasClass('active') ) {
self.closest('.filters').find('.collapsible').removeClass('active');
$(document).on('click.filter.active', function (e) {
if ( !$(e).hasClass('filter-content') ) {
$('.collapsible.active').removeClass('active');
$(document).off('click.filter.active');
}
});
}
self.toggleClass('active');
return false;
});
Сделал предложенные изменения - сайт вообще перестал открываться (белое поле)
Откатил страницы к начальным значениям - все равно не открывается
В чем может быть дело?
Сайт - nominal.club
Видимо ошибка в файле head.html, проверьте еще раз сделанные изменения
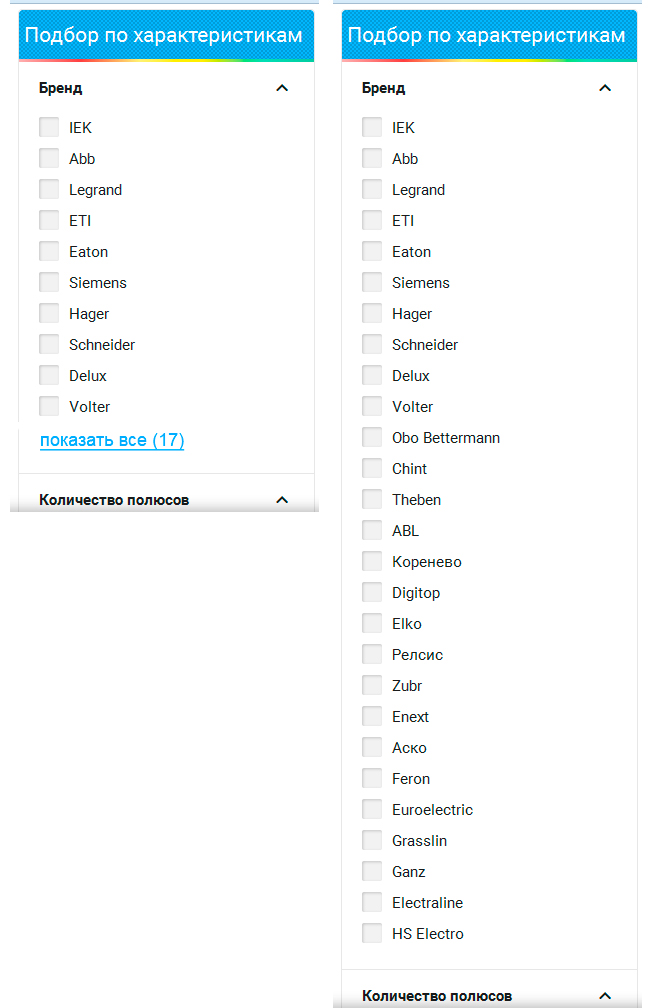
А вот такой вопрос по фильтру, допустим в настройках темы есть возможность показывать или скрывать значения как вот тут показано:
но в реальности есть важные значения которые скрывать не хочется, но их много и получается что вместе с другими параметрами чтобы пройтись по всех значениям надо перематывать далеко вниз, а планируется ли такое дополнение по фильтру когда если значений допустим больше 10 остальные скрывались за ссылкой "показать больше (число скрытых значений) вот типа такого

видел это во многих маркетах, штука полезная.Постараемся в ближайшем обновлении сделать
Добрый день, подскажите, пожалуйста, как в категории фильтр в боковом меню опустить под список категорий?
В файле sidebar.html(Магазин-Витрина-Шаблоны) строки:
{if !empty($filters) && $theme_settings.filter_pos == 'sidebar'}
<div class="sidebar-group fill-background">
<div class="sidebar-title second-type">[`Filter`]<button class="toggle-menu"><i class="material-icons mi-2x"></i></button></div>
{include file="`$wa_active_theme_path`/filter.html" filter_controls=true}
</div>
{/if}
перенести под строки:
{if !$wa->isMobile() && !empty($theme_settings.category_tree_sidebar_show)}{include file="`$wa_parent_theme_path`/links.categories.sidebar.html" inline}{/if}
все фильтры открыты всегда
в файле filter.html
заменить строку
<h5 class="collapsible{if strpos($filters_expand, $filter.code) !== false} expand{/if}" data-feature="{$filter.code}">
на
<h5 class="collapsible{if strpos($filters_expand, $filter.code) !== false || 1} expand{/if}" data-feature="{$filter.code}">
А есть возможность фильтр в мобильной версии располагать над списком товаров а в десктоп версии в боковой панели?
Да так и есть по умолчанию
в мобильном фильтр всегда над товарами, а для десктопа - в настройках выбирается где ему отображаться