Последнее обновление: 12 сентября 2016
Горизонтальная панель навигации
Расположение
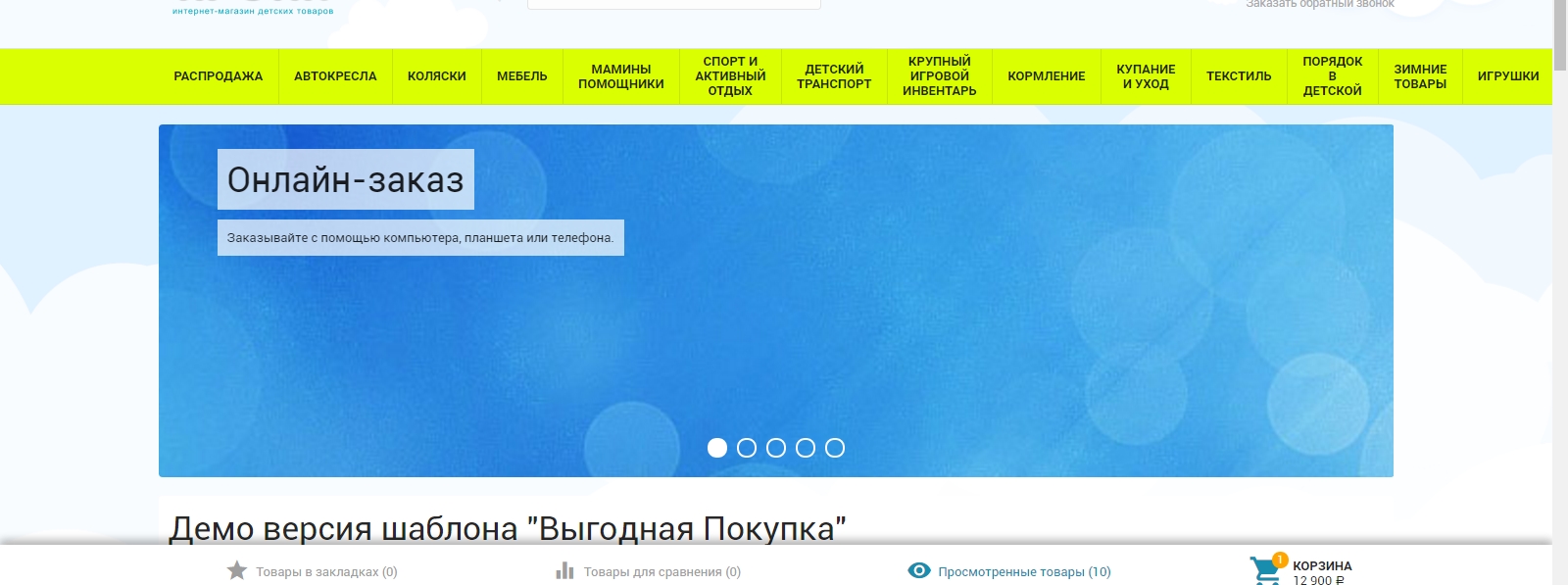
Горизонтальная панель навигации размещается под шапкой сайта

Содержание
В качестве содержимоего, в горизонтальной панели навигации могут быть:
- ссылки на категории магазина (дерево категорий)
- ссылки на страницы приложения "сайт"
- ссылки на страницы приложения "магазин"
Настройки
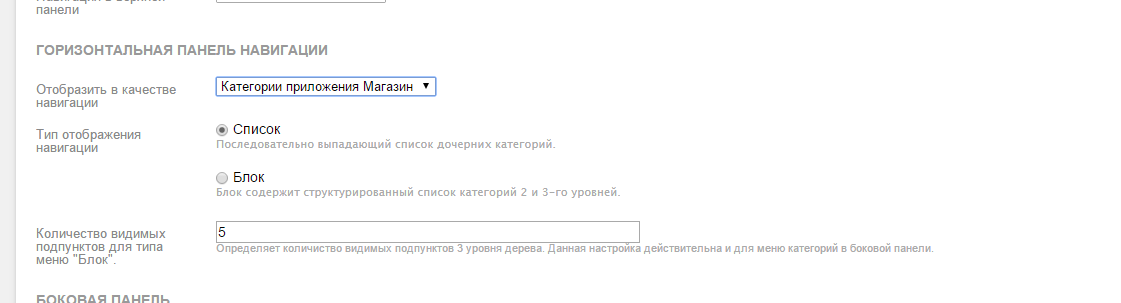
настроить горизонтальную панель навигации можно в настройках темы (магазхин-витрина-оформление)

Тип отображения
Содержимое может отображаться в 2 типах:
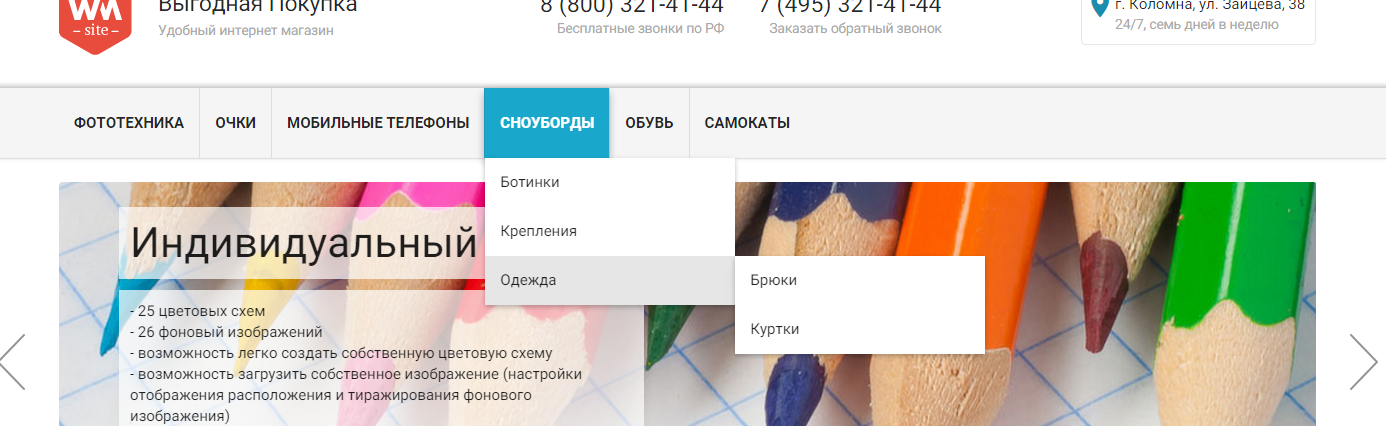
1. список - последовательно выпадающий список дочерних категорий

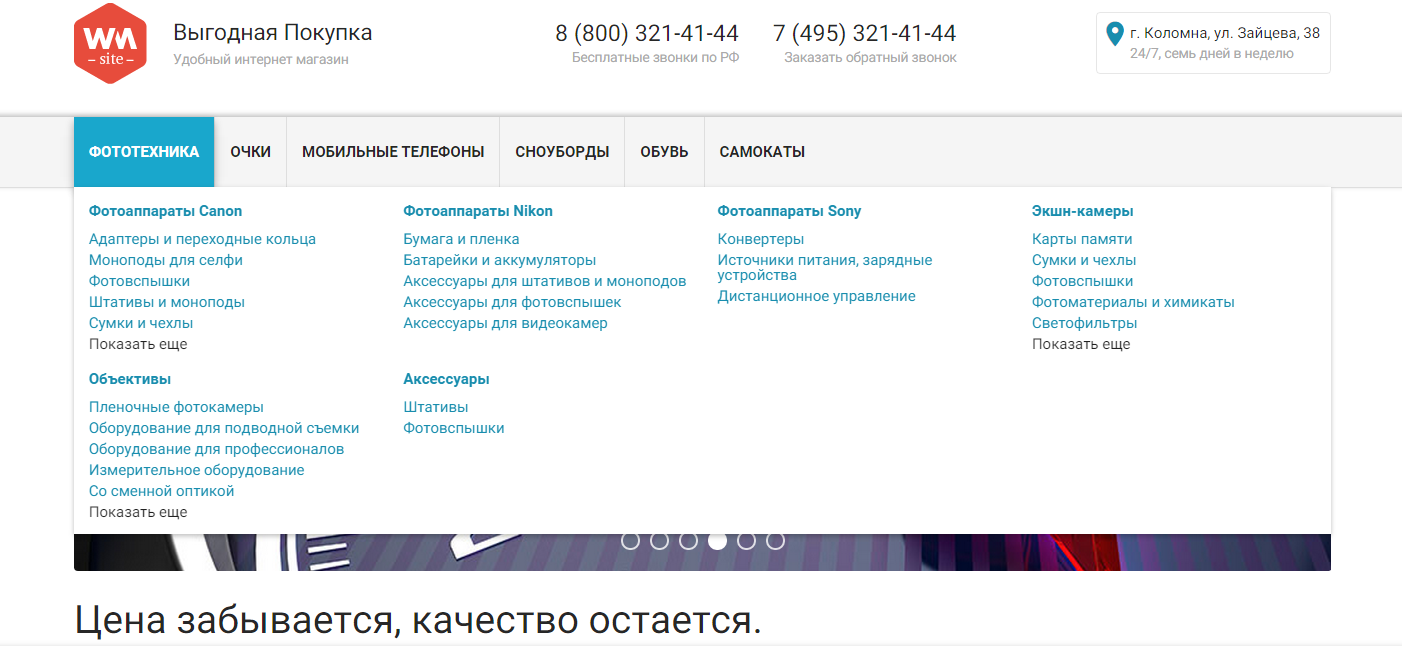
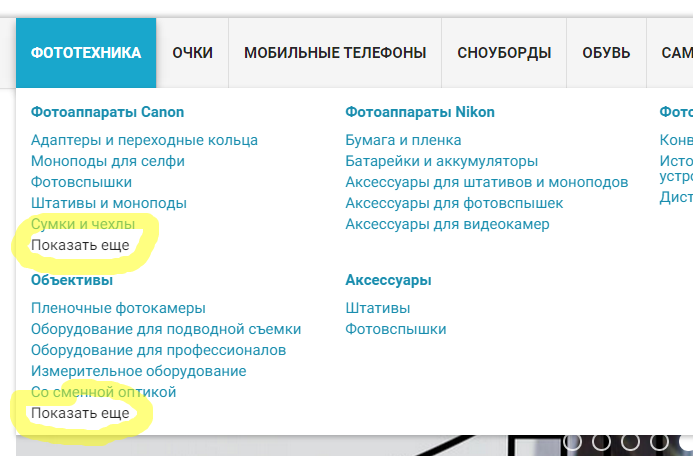
2. блок - выпадающий блок содержащий упорядоченный список ссылок 2-3го уровней

Для типа "блок", предусмотрена настройка "количество видимых подпунктов ...", позволяющая отобразить указанное кол-во ссылок 3-го уровня. Вместо остальных ссылок отображается одна "показать еще", при клике на которую, посетитель переходит на страницу ссылки 2-го уровня.



Комментарии (46)
Как отключить показ страниц магазина в этой панели? По аналогии с верхней панелью не получается. При добавлении кода
not_top=0 страницы остаются в горизонтальном меню навигации.
Вы можете:
1. сделать страницу "черновиком"
2. удалить из списка любой пункт с помощью CSS
С помощью средств CSS можно обратится к любому элементу по его порядковому номеру в списке
Например в пользовательских стилях пропишите
ul.base-menu.tree > li:nth-child(2){display:none;
}
* Это правило удалит 2-й по порядку элемент в списке
Игорь, привет.
Как сделать название категорий в горизонтальном меню с переносом и ограничение по ширине ячейки? Как на этом сайте:
Попробуйте сделать следующее:
1) В файле profitbuy.min.js удалить одну из строк:
для версий темы 1.1.0 / 1.1.1
$('ul.base-menu.tree').rCat({after_item:'<li class="parent"><a href="#" onClick="return false;"><i class="mdi-menu mdi-lg pull-left"></i>'+window.profitbuy.translate('More')+'</a><ul></ul></li>'});для версии 1.2.0
$('.base-menu.tree').responsiveMenu({more_label:'<i class="material-icons mi-lg pull-left"></i>'+$.at.t('More')});2) В блок пользовательских стилей добавить правила:
@media only screen and (min-width: 993px) { .tree-wrapper { line-height: normal; height: auto; } ul.base-menu.tree { display: table; width: 100%; } ul.base-menu.tree.r-cat { overflow: visible; white-space: normal; position: static !important; top: auto; } ul.base-menu.tree > li { display: table-cell !important; float: none !important; vertical-align: middle; padding: 3px 0; height: 50px; } ul.base-menu.tree > li > a { white-space: normal !important; text-align: center; } }3) Если у вас версия темы оформления 1.2.0 в файле tree.html приложения Сайт удалить строку:
Спасибо, все получилось
Удалил строчку:
$('.base-menu.tree').responsiveMenu({more_label:'<i class="material-icons mi-lg pull-left"></i>'+$.at.t('More')});
т.к. верхнюю не смог найти в этом файле.
В результате исчезла кнопка "ЕЩЕ" вместо нее отобразились все категории сместившись вправо вне зависимости от ширины сайта.
Попробовал оставить эту строчку, кнопка ЕЩЕ переместилась на новую строку и поместила в себе все категории каталога( продублировала)
PS остальные пункты по списку тоже сделал
Ну так у вас очень много категорий первого уровня для текущей ширины контента, возможно стоит вернуть все как было и поменять расположение категорий, менее важные поместить в конец списка, они будут скрыты под кнопкой "еще".
Да, я думал уже так. Поэтому и хотел чтоб работал перенос строки, чтобы больше нужных категорий было видно.
Но теперь немогу вернуть все на свои места - Заменил на оригинальные файлы profitbuy.min.js и tree.html. В блоке пользовательских стилей закомментил добавленный код и у меня все равно на сайте теперь 2 блока категорий. Один без кнопки еще(видны все категории, некорректно), другой с кнопкой, но под первым.
Подскажите, что еще я не исправил?
Не сбросили кеш приложения Инсталлер
Спасибо! (комменты глубже не идут)
Подскажите пожалуйста, как сделать первую кнопку в горизонтальной панели "Магазин" ведущую на главную страницу?
В файле tree.html приложения Сайт перед строкой:
<nav class="tree-wrapper{if $theme_settings.content_nav != 'shop_category'} margin-bottom{/if}">вставьте строку:
{$tmp = array_unshift($tree, ['id' => 'home', 'url' => "{$wa_app_url}", 'name' => '<i class="material-icons mdi-2x"></i>'])}*Если нужна ссылка не на текущее приложение, а на корень сайта, в этой строке строку $wa_app_url заменить на строку $wa_url
Спасибо! А как иконку домика заменить на слово "Магазин"?
строку:
заменить на строку:
Александр, подскажите пожалуйста, как перенести слова в названиях категорий на вторую строку в панели навигации? Попробовала по описанию выше, получилась узкая панель на ширину шрифта и все уехало вправо
Александр, вот адрес сайта http://z-nails.ru/
Все должно работать, разве что для сохранения прежней высоты меню после строки:
добавить строку:
Получилось еще хуже, я пока ничего убирать не буду, посмотрите пожалуйста http://z-nails.ru/
Строку:
position: static;
заменить на строку:
position: static !important;
Подскажите:
1) как отцентровать ссылки в панели навигации
2) как изменить цвет панели навигации?
1) http://wm-site.ru/profitbuy/244/gorizontalnaya-pan...
2) в блоке пользовательских стилей пропишите правило:
.tree-wrapper { background-color: #F7FFAF; /* цвет фона */ }Все получилось - спасибо!
Одно уточнение:
появилась дополнительная категория ЕЩЕ с выпадающим окном
но она пустая, так как все категории помещаются в панель
подскажите как убрать кнопку ЕЩЕ?
Внимательно читайте инструкцию, после выполнения всех пунктов у вас не должна отображаться эта кнопка.
Есть - спасибо
profitbuy.min.js искал в магазине, а нужно в сайте
Подскажите, возможно ли размещение в горизонтальной панели навигации размещение определенных категорий?
То есть не как сейчас Ссылки на категории магазина - показывает все категории, а вывести только популярные категории
Горизонтальная панель категорий/страниц описана в файле tree.html приложения Сайт. Вы можете убрать строки:
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}
{/foreach}
а на их место вставить свои пункты меню, например:
<li>
<a href="ссылка на нужную категорию">имя нужной категории</a>
</li>
У меня нет такого кода в tree.html
Вот какой код у меня:
{$tree = null}
{$selected_category = null}
{$tree_title = "[`Information`]"}
{if $theme_settings.content_nav == 'shop_category'}
{if $wa->shop}
{$tree = $wa->shop->categories(0, null, true)}
{$tree_title = "[`Categories`]"}
{if $tree}
{if isset($category) && $wa_app == 'shop'}{$selected_category = $category.id}{/if}
{if isset($product) && $product.categories}
{$selected_category = $product.categories}
{$selected_category = current($selected_category)}
{$selected_category = $selected_category.id}
{elseif $theme_settings.content_nav == 'site_pages'}
{$tree = $wa->site->pages()}
{if $wa_app == 'site' && isset($page.id)}
{$selected_category = $page.id}
{elseif $theme_settings.content_nav == 'shop_pages'}
{$tree = $wa->shop->pages()}
{if $wa_app == 'shop'}
{$selected_category = $wa->param('page_id')}
<nav class="tree-wrapper{if $theme_settings.content_nav != 'shop_category'} margin-bottom{/if}">
{if $tree}
{$tree_type = $theme_settings.category_tree_type|default:'type1'}
<div class="container">
<div class="tree-title">{$tree_title}<button class="toggle-menu"><i class="mdi-menu mdi-2x"></i></button></div>
<div class="sidebar-box">
{wa_print_tree tree=$tree selected=$selected_category unfolded=true class="base-menu `$tree_type` tree r-cat" collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'}
замените строку:
{wa_print_tree tree=$tree selected=$selected_category unfolded=true class="base-menu `$tree_type` tree r-cat" collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'}
строками:
<ul class="base-menu `$tree_type` tree r-cat">
<li><a href="URL">NAME</a></li>
...
<li><a href="URL">NAME</a></li>
</ul>
*где URL и NAME замените на свои данные
Все работает - спасибо
Можно ли сделать чтобы в мобильной версии показывало Ссылки на категории магазина (а на основной показывало то что я прописал)?
В мобильной версии после внесенных изменений показывает только ссылки на определенные категории (а общий список категорий вообще отсутствует)
В версии темы оформления ниже 1.2 для этого понадобится добавить еще один аналогичный блок с полным меню и прятать его при больших разрешениях, а блок рассчитанный только для больших экранов прятать при малых разрешениях.
Почитал про обновление до новой версии - ради одного пункта думаю не буду связываться с этим ))
напишите пожалуйста как сделать: "добавить еще один аналогичный блок с полным меню и прятать его при больших разрешениях, а блок рассчитанный только для больших экранов прятать при малых разрешениях"
В файле tree.html перед строкой:
<nav class="tree-wrapper{if $theme_settings.content_nav != 'shop_category'} margin-bottom{/if}">вставить строки:
<nav class="tree-wrapper hide-on-large-only"> {if $tree} <div class="container"> <div class="tree-title">{$tree_title}<button class="toggle-menu"><i class="mdi-menu mdi-2x"></i></button></div> <div class="sidebar-box"> {wa_print_tree tree=$tree selected=$selected_category unfolded=true class="base-menu" collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'} </div> </div> {/if} </nav>строку:
<nav class="tree-wrapper{if $theme_settings.content_nav != 'shop_category'} margin-bottom{/if}">заменить строкой:
<nav class="tree-wrapper hide-on-med-and-down{if $theme_settings.content_nav != 'shop_category'} margin-bottom{/if}">У меня версия 1.2.0.0
Что нужно для нее?
Судя из сообщений выше, у вас как раз версия ниже.
И в магазине и в сайте версии 1.2.0.0
Во всяком случаем инсталлер так пишет
В чем еще может быть дело?
Дело не в той версии которую пишет Инсталлер, а в той которую вы на самом деле используете, после сообщения:
| У меня нет такого кода в tree.html
мы сделали вывод что у вас версия используемой темы ниже
Решение же для версии 1.2: http://wm-site.ru/profitbuy/244/gorizontalnaya-pan...
Подскажите, пожалуйста, как можно выделить первую кнопку меню другим цветом (и фон и текст). В идеале сделать её "мерцающей" или "мигающей" :). На скриншоте это кнопка ТОВАРЫ (меню страниц магазина).
П.С. желание заказчика...
обратится к первому пункту можно по инструкции
http://wm-site.ru/profitbuy/402/raznoe-povedenie-g...
изменить фон с помощью css background
http://wm-azbook.ru/index.php/svoystva-css/svoystv...
с миганием/мерцанием не подскажу
Подскажите а как поднять версию до 1.2?
http://wm-site.ru/magazin/388/obnovlenie-temy-oformleniya/
или
http://wm-site.ru/magazin/450/obnovlenie-temy-oformleniya-na-novom-sayte-net-posetiteley/
Подскажите как сделать чтобы в меню типа Блок не образовывалась такая пустота, а категории сразу были одна за другой как в теме КупитьПросто
Спасибо.
Попробуйте поменять местами подкатегории, что бы примерно выровнять общую высоту.
*Для создания меню как в Купить Просто потребуется доработка.
Туда-сюда менять категории не вариант. Доработка какого рода?
Нужна функция вывода такого меню, стилевое оформление полученного кода.
Планируется ли такое в будущем оформлении темы? Если нет, сколько это будет у вас? И так чтоб потом нормально обновить тему.
Мы работаем над обновлением темы оформления, возможно добавим в этом обновлении или в последующем.