Замечательно, получилось. 1. Только не как с меню в другой теме. Возможно ли оставить корзину в блоке header7 и если я опускаю страницу, корзина начинает опускаться с фиксацией по странице.
2. Еще вот такое, пересечение товара, можно выровнять?
3. Возможно ли сделать так, что бы при оформлении заказа, на странице это правило не действовало, и только было в самом вверху в блоке header7
И вообще когда планируется полное обновление темы + нужна Ваша личная помощь и настройка, как общались ранее по почте. (у Вас не было времени)
1. Из главной страницы нажимаю в корзину, не переходит в корзину как с товара. Возможно что то нужно добавить в категорию.
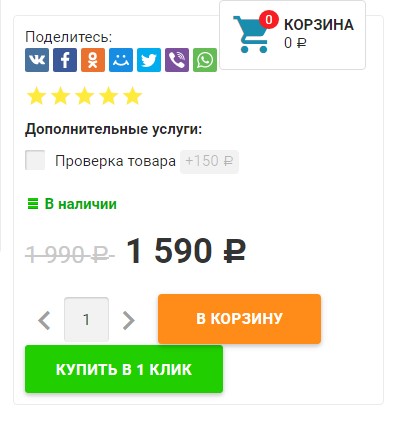
2. Как можно сделать плавающую корзину как в ранее обсуждалось с плавающим меню. Хочу чтобы вот это как на рисунке закрепилось вверху сайта и преследовало при листании.
3. на главной странице в index.html закомменнотировал: <!-- {if !empty($theme_settings.desktop_pane)}{include file="desktop.pane.html" inline}{/if} -->
В низу осталось место, можно эту часть блока убрать, сократить?
Прошу прощения. Вроде все замечательно. А вот как можно сделать так:
1. где можно создать header7 для корзины, что бы header6 сдвинулся в бок к телефону, тем самым получится номер в 2 строки, адрес и корзина. Возможно скажите готовое решение.
2. Отключить нижний блок полностью (сравнение, корзина и т.д.)
3. отключить анимацию товара падающего в корзину вниз.
Все получилось, замечательно. А вот возможно что бы в нижней части был телефон в одну строку по умолчанию, а на верху как в пользовательских стилях по вашему коду.
А вот следующий момент, возможно тоже кому то пригодится.
Человек когда кладет товар в корзину, его сразу отправляет в корзину, а там уже идет захват клиента методом оформления заказа и другими сопутствующими товарами. Это нужно для того что бы избавится от людей которые покидают сайт, после того как положили товар в корзину.
Конечно странно, но сделал все, и не помогло.
Замечательно, получилось.
1. Только не как с меню в другой теме. Возможно ли оставить корзину в блоке header7 и если я опускаю страницу, корзина начинает опускаться с фиксацией по странице.
2. Еще вот такое, пересечение товара, можно выровнять?

3. Возможно ли сделать так, что бы при оформлении заказа, на странице это правило не действовало, и только было в самом вверху в блоке header7
И вообще когда планируется полное обновление темы + нужна Ваша личная помощь и настройка, как общались ранее по почте. (у Вас не было времени)
Спасибо.
https://треня.рф
Спасибо, работает. Только вот еще пару вопросов:
1. Из главной страницы нажимаю в корзину, не переходит в корзину как с товара. Возможно что то нужно добавить в категорию.
2. Как можно сделать плавающую корзину как в ранее обсуждалось с плавающим меню. Хочу чтобы вот это как на рисунке закрепилось вверху сайта и преследовало при листании.
3. на главной странице в index.html закомменнотировал:
<!-- {if !empty($theme_settings.desktop_pane)}{include file="desktop.pane.html" inline}{/if} -->
В низу осталось место, можно эту часть блока убрать, сократить?
Прошу прощения. Вроде все замечательно. А вот как можно сделать так:
1. где можно создать header7 для корзины, что бы header6 сдвинулся в бок к телефону, тем самым получится номер в 2 строки, адрес и корзина. Возможно скажите готовое решение.
2. Отключить нижний блок полностью (сравнение, корзина и т.д.)
3. отключить анимацию товара падающего в корзину вниз.
Спасибо.
Извините, все работает.
Не помогло, сейчас выглядит вот так:
А надо что бы всегда выглядело вот так:

Не нужно нажимать кнопку, всегда должно быть развернуто.Спасибо.
Все получилось, замечательно. А вот возможно что бы в нижней части был телефон в одну строку по умолчанию, а на верху как в пользовательских стилях по вашему коду.
А уточните, как сделать что бы в том же наведении фон меняет цвет, шрифт стал например белого цвета и жирный. Спасибо.
Аналогично, попробовал, не изменилось. Может попробую усовершенствовать вопрос?
Как поменять местами эти кнопки?
И обе кнопки по правому краю блока. А в мобильной версии обе растянуть по блоку.
Как сделать если есть 2 номера телефона как на примере сверху и перенести второй номер под него и прижать к логотипу?
А возможно сделать хоть так? как на алибабе!
Нажал добавить товар в корзину, открылось окно как на картинке с последующими действиями.
Прошу уточнить, куда вы спрятали код между HEAD:
На вопрос зачем, отвечу заранее:
Произвожу кэширование путем CRON для оптимизации, кому будет интересно как, смогу ответить на этот вопрос.
Я Вас понял.
А вот следующий момент, возможно тоже кому то пригодится.
Человек когда кладет товар в корзину, его сразу отправляет в корзину, а там уже идет захват клиента методом оформления заказа и другими сопутствующими товарами. Это нужно для того что бы избавится от людей которые покидают сайт, после того как положили товар в корзину.