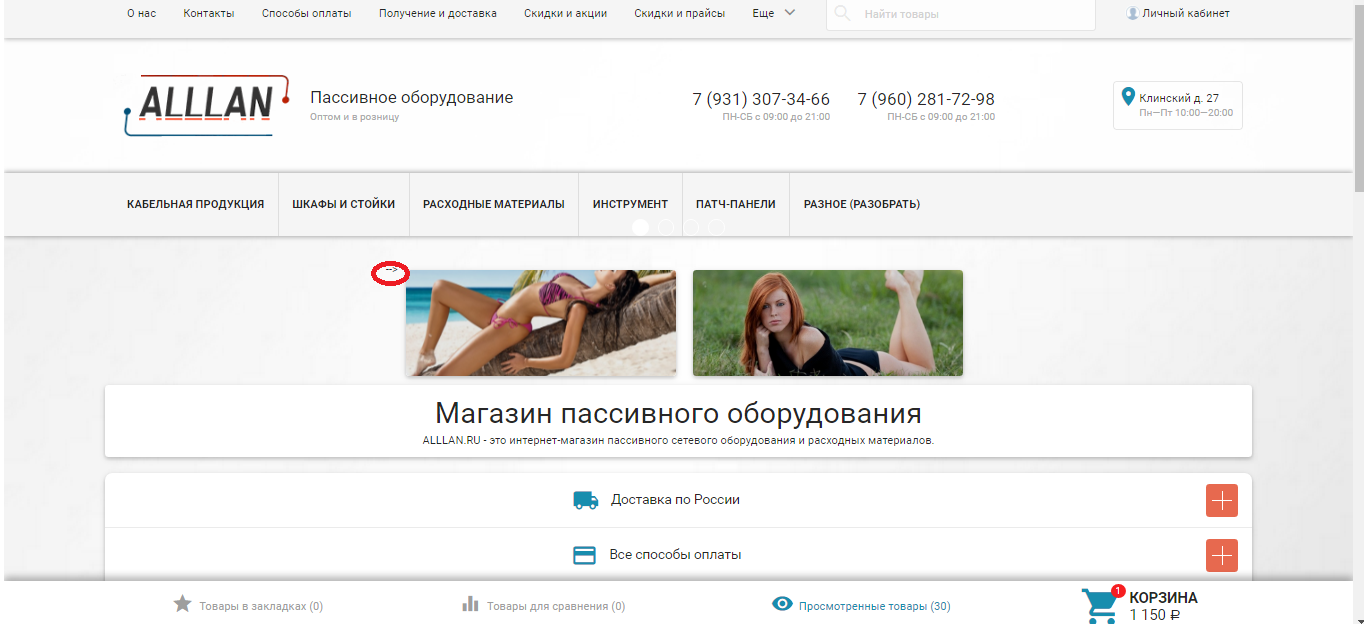
Подскажите пожалуйста, можно ли увеличить получившуюся корзину, задать для неё цветную рамку, а так же "пододвинуть" и выровнять её по баннеру, как на рис. 2?
А то, как в анекдоте, как-то "не аккуратненько" :)
Заранее спасибо за ответ и за отличную тему!)
Рис.1 (что имеем)
Рис. 2
UPD. Только заметил, что она и так граничит с баннером, так как находится в конце правой части сайта)
Добрый вечер, подскажите пожалуйста, как можно исправить вот эти мелкие ошибки?
lanshop.pro
Доброго времени суток, я так понимаю ШС7 вышел, обновление тоже, но плюсика не добавилось.
Есть ли всё-таки возможность его туда внедрить?
Заменил в Сайт-Дизайн-Шаблоны в slider.promos.html
{foreach $promos as $promo} <li class="gps-user-image-tag"> <a href="{$promo.link|escape}"> <img src="{$promo.image}" alt="{$promo.title|escape}"> <div class="gps-user-caption"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if} {if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if} {if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)} <div class="countdown"> <span class="js-promo-countdown" data-start="{date('Y-m-d H:i:s')}" data-end="{$promo.countdown_datetime}"> </span> </div> {/if} </div> </a> </li> {/foreach}и
{foreach $promos as $promo} <li class="gps-user-image-background" style="background-image:url({$promo.image});"> <a href="{$promo.link|escape}"> <div class="gps-user-caption"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if} {if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if} {if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)} <div class="countdown"> <span class="js-promo-countdown" data-start="{date('Y-m-d H:i:s')}" data-end="{$promo.countdown_datetime}"> </span> </div> {/if} </div> </a> </li> {/foreach}на
{foreach $promocards as $promo} {if $promo@iteration < 5} <li style="background-image: url('{$promo.image}');"> <a href="{$promo.link|escape}"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3>{/if} {if !empty($promo.body)}<p>{$promo.body}</p>{/if} </a> </li> {/if} {/foreach}(оба правила)
и второй пункт Магазин-Витрина-Шаблоны на
{foreach $promocards as $promo} {if $promo@iteration >= 5} --><li id="s-promo-{$promo.id}"> <a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');"> <div class="background-color-layer"></div> {if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if} {* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *} </a> </li><!-- {/if} {/foreach}Баннеры вовсе пропали, выглядит теперь вот так:

Сайт: www.alllan.ruЯ сделал что-то не верно?
Александр, как в новой версии теперь сделать тоже самое?
Заранее спасибо.
Спасибо большое!
Для тех, кому хочется посмотреть как это выглядит без перехода на сайт (и повышения у меня процента отказов):
Если среди читающих это есть такие же уникумы, как я, то цвет можно поменять ещё и заменой HTML-кода цвета, вот таким образом:
a.link-to-cart { border-color: #D02090; font-size: 1.3em; }http://airwifi.ru/
Здравствуйте Игорь!
Подскажите пожалуйста, можно ли увеличить получившуюся корзину, задать для неё цветную рамку, а так же "пододвинуть" и выровнять её по баннеру, как на рис. 2?
А то, как в анекдоте, как-то "не аккуратненько" :)
Заранее спасибо за ответ и за отличную тему!)
Рис.1 (что имеем)
Рис. 2
UPD.
Только заметил, что она и так граничит с баннером, так как находится в конце правой части сайта)