Прошу прощения за назойливость, но файла с таким именем profitbuy.min.css в версии шаблона 1.2.0 - нет. Есть такие: profitbuy.css profitbuy.shop.css profitbuy.shop.min.css
Попробовал вставить в profitbuy.shop.min.css - ничего не изменилось. Добавил стиль в profitbuy.user.css - заработало. Можно оставить этот стиль в файле пользовательских стилей?
Добрый день. Спасибо за ответ. Все получилось, но почему то пропал нижний отступ от слайдера до следующего блока. Подскажите пожалуйста, как поправить?
Здравствуйте. Не стал создавать отдельную тему, дабы не плодить лишних. Вопрос в следующем, а как добавить эту самую кнопку Бренды в горизонтальное меню?
Подскажите пожалуйста, а как сделать замену с точностью до наоборот :)) т.е. на место строки поиска в верхнем меню поместить блок с адресом и временем работы. Тут понятно в index.html, заменяем один блок на другой:
Сделал все этой инструкции, все получилось, за одним исключением. Несмотря на то, что верхнюю панель удалил, в блоке пользовательских стилей добавил правило для скрытия верхней панели - при обновлении страницы верхняя панель все равно появляется на секунду, а потом пропадает. Можно сделать, что бы верхняя панель совсем не отображалась?
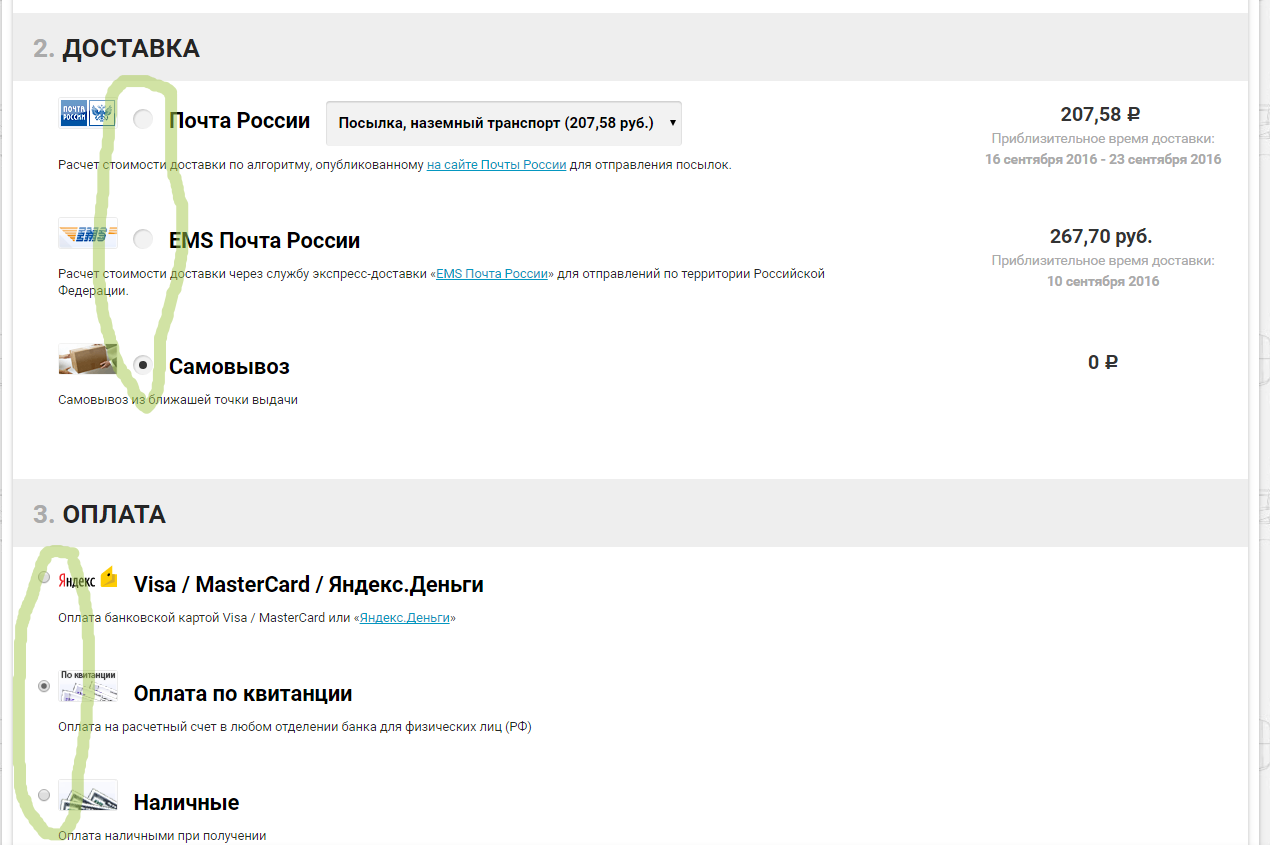
Здравствуйте! В 08.09 вышло новое обновление плагина "Заказ на одной странице" после этого обновления данный плагин перестал работать с темой "Выгодная покупка" версии 1,2, при этом плагин нормально работает с версией 1,1 и с темой "Удобная покупка". Проблема выглядит следующим образом: 1. Переключатели способов оплаты и доставки имеют разный внешний вид
и расположены, в одном случае справа, в другом слева от логотипа
способа оплаты/доставки
2. Вторая проблема носит более глобальный характер. При использовании плагина Заказ на одной странице совместно с темой Выгодная покупка последней версии вообще невозможно завершить оформление заказа, т.к. кнопка "Оформить заказ" не активна!!! Но при этом новая версия Вашего плагина нормально работает со старой версией шаблона Выгодная покупка. Проверил на двух разных магазинах.
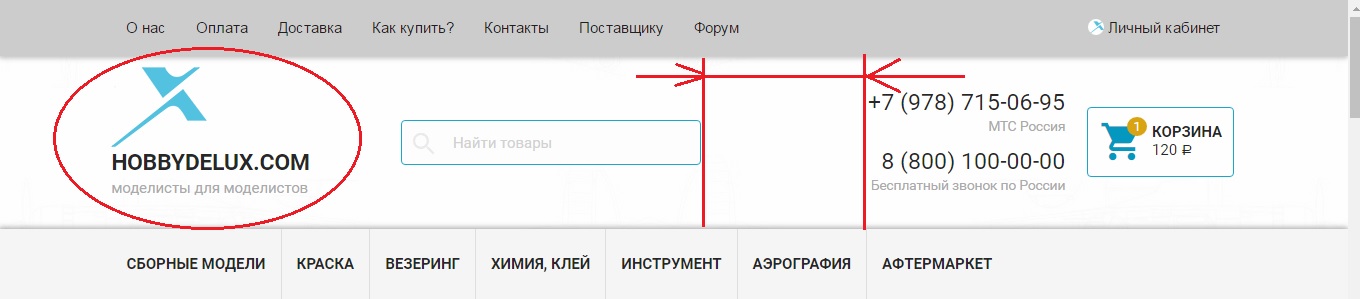
Перенес строку поиска между блоками с логотипом и номером телефона. Но возник один вопрос, как уменьшить расстояние между строкой поиска и блоком телефонами?? Когда указан только один номер телефона еще более менее нормально смотрится, но тоже желательно уменьшить
а когда добавляешь второй номер телефона, то это расстояние заметно увеличивается, что приводит к изменению блока с логотипом - текст перемещается вниз под картинку С уважением, Виктор.
Подскажите пожалуйста, как правильно добавить доп корзину в верхний блок, но не вместо блока с адресом, а справа от него? Сделал так, но не уверен в правильности:
Прошу прощения за назойливость, но файла с таким именем profitbuy.min.css в версии шаблона 1.2.0 - нет.
Есть такие:
profitbuy.css
profitbuy.shop.css
profitbuy.shop.min.css
Попробовал вставить в profitbuy.shop.min.css - ничего не изменилось.
Добавил стиль в profitbuy.user.css - заработало. Можно оставить этот стиль в файле пользовательских стилей?
https://www.hobbydelux.com
Добрый день. Спасибо за ответ.
Все получилось, но почему то пропал нижний отступ от слайдера до следующего блока. Подскажите пожалуйста, как поправить?
Спасибо, со вставкой иконок разобрался. А насчет второй части вопроса - ссылки как-то можно вставить?
Здравствуйте. В версии шаблона Выгодная покупка 1.2, конструкция блоков имеет несколько иной код, чем в инструкции выше:
{if !empty($theme_settings.homepage_bullet_title_1)}
<figure class="bullet">
<h4><i class="material-icons mi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_1|escape}<span class="bullet-button"></span></h4>
<div class="bullet-body">{$theme_settings.homepage_bullet_body_1}</div>
</figure>
{/if}
как в данном случае поменять иконку у блока?
Так же интересует вопрос, можно ли заголовок блока сделать в виде ссылки или есть ли возможность добавить ссылку в тексте блока?
Спасибо большое. Все получилось!
Добрый день.
Может я не так объяснил. Имею ввиду вот этот блок. По умолчанию в теме он выглядит так:
а хотелось бы сделать в одну линию, примерно как в Удобной покупке:
В моем случае, планируется вывести страницу /brands/ с полным списком брендов, которую генерирует плагин "Бренды с картинками описаниями".
Здравствуйте.
Не стал создавать отдельную тему, дабы не плодить лишних. Вопрос в следующем, а как добавить эту самую кнопку Бренды в горизонтальное меню?
Добрый день.
Сейчас вышеописанные изменения убрал, т.к. при переносе блока адреса на место строки поиска происходит следующее:
Меню, Личный кабинет - все съезжает вниз и сам блок адреса вытягивается вниз
Добрый день.
Подскажите пожалуйста, а как сделать замену с точностью до наоборот :)) т.е. на место строки поиска в верхнем меню поместить блок с адресом и временем работы.
Тут понятно в index.html, заменяем один блок на другой:
{include file="links.pages.top.html" assign="header1" inline}
{*include file="search.form.html" assign="header2" inline*}
{include file="offline.html" assign="header2" inline}
{include file="links.auth.html" assign="header3" inline}
Что еще нужно сделать / дописать?
Добрый день.
Сделал все этой инструкции, все получилось, за одним исключением. Несмотря на то, что верхнюю панель удалил, в блоке пользовательских стилей добавил правило для скрытия верхней панели - при обновлении страницы верхняя панель все равно появляется на секунду, а потом пропадает. Можно сделать, что бы верхняя панель совсем не отображалась?
Спасибо большое. Все получилось.
Спасибо, Александр помогло! Так же по второму пункту появилось решение на сайте разработчика плагина http://help.wa-plugins.ru/plaginy/12/oshibki-javas...
По первому пункту вопрос пока открытый.
https://www.hobbydelux.com/test123/
Здравствуйте!
В 08.09 вышло новое обновление плагина "Заказ на одной странице" после этого обновления данный плагин перестал работать с темой "Выгодная покупка" версии 1,2, при этом плагин нормально работает с версией 1,1 и с темой "Удобная покупка".
Проблема выглядит следующим образом:
1. Переключатели способов оплаты и доставки имеют разный внешний вид и расположены, в одном случае справа, в другом слева от логотипа способа оплаты/доставки

2. Вторая проблема носит более глобальный характер. При использовании плагина Заказ на одной странице совместно с темой Выгодная покупка последней версии вообще невозможно завершить оформление заказа, т.к. кнопка "Оформить заказ" не активна!!! Но при этом новая версия Вашего плагина нормально работает со старой версией шаблона Выгодная покупка. Проверил на двух разных магазинах.Все просто отлично! Большое спасибо!
в тестовом режиме настраиваю тему тут: https://www.hobbydelux.com/test123/
Добрый день!
Перенес строку поиска между блоками с логотипом и номером телефона. Но возник один вопрос, как уменьшить расстояние между строкой поиска и блоком телефонами?? Когда указан только один номер телефона еще более менее нормально смотрится, но тоже желательно уменьшить
а когда добавляешь второй номер телефона, то это расстояние заметно увеличивается, что приводит к изменению блока с логотипом - текст перемещается вниз под картинку

С уважением, Виктор.
Подскажите пожалуйста, как правильно добавить доп корзину в верхний блок, но не вместо блока с адресом, а справа от него?
Сделал так, но не уверен в правильности:
{include file="offline.html" assign="header6" inline}
{include file="cart.second.html" assign="header7" inline}
{if !empty($header6)}<div class="col-grid hide-on-med-and-down align-right">{$header6}</div>{/if}
{if !empty($header7)}<div class="col-grid hide-on-med-and-down align-right">{$header7}</div>{/if}
Добавил: <div class="onestep-cart" class="fill-background">
Либо я что то не так сделал, либо это не работает, но ничего не изменилось.
Добрый день, Александр.
Я знаю об этой теме, но в этой теме нет ни слова касаемо моего вопроса, связанного с фоном!
Приветствую.
После внесения указанных выше изменений, главная страница магазина превратилось в следующее: