Опубликовано: 25 января 2016
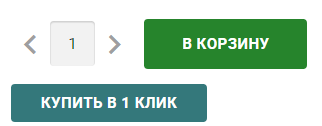
Кнопки "В корзину" и "купить в 1 клик" в одну строчку
Как сделать в карточке товара кнопки "В корзину" и "купить в 1 клик" в одну строчку, а выбор количества товара совсем убрать?

Опубликовано: 25 января 2016
Как сделать в карточке товара кнопки "В корзину" и "купить в 1 клик" в одну строчку, а выбор количества товара совсем убрать?

Комментарии (2)
В пользовательских стилях http://wm-site.ru/profitbuy/290/blok-polzovatelski...
пропишите правила
@media only screen and (min-width: 601px){ .qty-wrapper { display: block; text-align: left; } .add2cart .submit-wrapper { width: 47%; margin-left: 0; display: inline-block; vertical-align: top; } .add2cart input[type="submit"] { width: auto; padding: 0 1rem; } .quickorder-custom-button.default { margin-top: 1.5rem; display: inline-block !important; } .quickorder-custom-button .button { height: 50px; line-height: 50px; padding: 0 1rem; } }Спасибо!
А выбор количества товара убрал, удалив в product.cart.html строку
<div class="qty-wrapper">
<a href="#" class="qty-minus button gray"><i class="mdi-chevron_left mdi-2x"></i></a><!--
--><input type="text" name="quantity" value="1"{if !$wa->shop->settings('ignore_stock_count') && count($product.skus) < 2} data-max="{$product.skus[$product.sku_id].count}"{/if}><!--
--><a href="#" class="qty-plus button gray"><i class="mdi-chevron_right mdi-2x"></i></a>
</div>
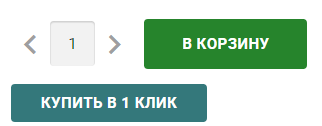
Прописал указанные правила в пользовательских стилях. Вот что получилось:
Помогите исправить пожалуйста (установить обе кнопки в одну строку)
Нужен адрес вашего сайта
http://new.grooger.com
В вашем случае следует добавить стили:
@media only screen and (min-width: 601px) { .storequickorder_pos.butpos_center { float: right; margin-top: -40px; } }