Опубликовано: 5 ноября 2015
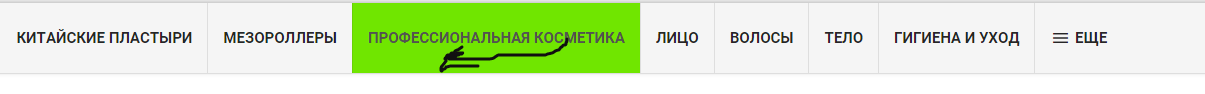
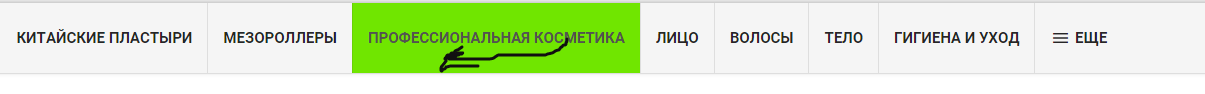
Название категории в 2 строки Есть решение

При наличии длинных названий категорий их видимое на количество сокращается.
Подскажите пожалуйста как можно изменить на 2-х строчное оформление
Опубликовано: 5 ноября 2015

При наличии длинных названий категорий их видимое на количество сокращается.
Подскажите пожалуйста как можно изменить на 2-х строчное оформление
Комментарии (11)
Только для версии темы оформления приложения Сайт 1.0!
Попробуйте сделать следующее:
в файле tree.html, приложения Сайт, замените строку:
{wa_print_tree tree=$tree selected=$selected_category unfolded=true class="base-menu `$tree_type` tree r-cat" collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'}
строками:
<ul class="base-menu {$tree_type} tree r-cat"><!--
{foreach $tree as $t}
--><li class="{if !empty($t.childs)} parent{/if}{if $t.id == $selected_category} selected{/if}">
<a href="{$t.url}" data-icon-id="{$t.id}"><span>{$t.name|replace:' ':'<br> '}</span></a>
{if !empty($t.childs)}
{wa_print_tree tree=$wa->shop->categories($t.id, null, true) selected=$selected_category unfolded=true collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'}
{/if}
</li><!--
{/foreach}
--></ul>
в блок пользовательских стилей добавьте правила:
@media only screen and (min-width: 992px){
ul.base-menu.tree > li > a > span {
line-height: 1;
display: inline-block;
vertical-align: middle;
text-align: center;
white-space: normal;
}
}
@media only screen and (max-width: 993px){
ul.base-menu.tree > li > a > span br {
display: none;
}
}
Спасибо, Александр, за помощь.
Спасибо за помощь, теперь помещаются все категории http://cotton-store.ru
Здравствуйте, Александр.
А как сделать также в теме удобная покупка ?
Пожалуйста, напишите этот вопрос в форуме по выгодной покупке
http://wm-site.ru/comfort_buy/
и укажите адрес сайта (в зависимости от типа меню решение может быть разным)
Здравствуйте!
Можно как-то решить два дополнительных вопроса:
1. В настройках задавать количество строк на которые будет разбиваться название каталога. Потому что получается, что, даже, когда надпись состоит из "дача и огород" она разобъётся на три строки.
2. К категориям, которые скрыты (визуально) и отображаются при наведении на кнопку "ЕЩЕ" - НЕ применять правило разбиения названия категории на несколько строк. Здесь, наверное, надо учесть, что при разных разрешениях будет отображаться разное количество видимых и скрытых категорий. Сейчас, они в зависимости от того из скольких слов состоят, на столько строк и разбиваются.
Здравствуйте! не нашел нужную строчку:
в файле tree.html, приложения Сайт, замените строку:
{wa_print_tree tree=$tree selected=$selected_category unfolded=true class="base-menu `$tree_type` tree r-cat" collapsible_class='parent' elem ='<a href=":url" data-icon-id=":id">:name</a>'}
версия шаблона 1.2 - поэтому там нет такой строки?
Все верно.
Попробуйте в файле at.html приложения Сайт строку:
{$menu.name}заменить строкой:
<span>{$menu.name|replace:' ':' <br>'}</span>в блок пользовательских стилей добавьте правила:
@media only screen and (min-width: 993px) { ul.base-menu.tree > li > a > span { line-height: 1; display: inline-block; vertical-align: middle; text-align: center; white-space: normal; } ul.base-menu.tree > li > ul br { display: none; } } @media only screen and (max-width: 992px) { ul.base-menu.tree > li > a > span br { display: none; } }Блин, не там исправлял.(в резервной папке) вот что получилось - http://dropmefiles.com/Fbf6W (прилагаю скриншот, но картинка сюда не вставляется)
Добавьте тег <span>, исправил инструкцию
Спасибо, получилось! Но теперь при наведении на категорию - под категории пишутся без пробелов, все слитно
Добавьте пробел в строке замены(' <br>'), видимо редактор его "сьел" при сохранении.
Здравствуйте, Александр ! На обновленной теме 1,2 названия страниц в верхней панели разъезжаются на несколько строчек.
После замены :
Попробуйте в файле at.html приложения Сайт строку:
{$menu.name}заменить строкой:
<span>{$menu.name|replace:' ':' <br>'}</span>
А нужно чтобы только названия категорий были в строки
1) В файле at.html заменить строку:
{function renderMenuItem menu=[] icon=[] selected=null exclude=null}строкой:
{function renderMenuItem menu=[] icon=[] selected=null exclude=null br=false}строку:
{$menu.name}строкой:
{if !$br}{$menu.name}{else}<span>{$menu.name|replace:' ':' <br>'}</span>{/if}2) В файле tree.html заменить строку:
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}строкой:
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top' br=true}Спасибо, Александр за ответ. Все сделал по инструкции, но не сработало!Не сработал
Код поменял по инструкции, но названия инфостраниц все также в несколько строк
Не может быть, сверьтесь еще раз. Очистите кеш приложения Инсталлер.
{strip}
{* MOBILE *}
{if !empty($at['shop']['categories'])}
<nav class="tree-wrapper hide-on-large-only">
<div class="container">
<div class="tree-title">
[`Categories`]
<button class="toggle-menu"><i class="material-icons mi-2x"></i></button>
</div>
<div class="sidebar-box">
<ul class="base-menu">
{foreach $at['shop']['categories'] as $branch}
{renderMenuItem menu=$branch icon=$at['shop']['plugins']['wmimageincat']|default:[] selected=$at['shop']['selected_category']|default:null}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{* DESKTOP *}
{if $theme_settings.content_nav == 'shop_category'}
{$menu = $at['shop']['categories']|default:[]}
{$selected = $at['shop']['selected_category']|default:null}
{$icon = $at['shop']['plugins']['wmimageincat']|default:[]}
{elseif $theme_settings.content_nav == 'site_pages'}
{$menu = $at['site']['pages']|default:[]}
{$selected = $at['site']['selected_page']|default:null}
{$icon = []}
{elseif $theme_settings.content_nav == 'shop_pages'}
{$menu = $at['shop']['pages']|default:[]}
{$selected = $at['shop']['selected_page']|default:null}
{$icon = []}
{/if}
{if !empty($menu)}
{$type = $theme_settings.category_tree_type|default:'type1'}
<nav class="tree-wrapper hide-on-med-and-down">
<div class="container">
<div class="sidebar-box">
<ul class="base-menu {$type} tree" style="display: none;">
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top' br=true}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{/strip}
{strip}
{$at = []}
{* IE *}
{$at['ie'] = preg_match("/(MSIE)(?:\/| )([0-9.]+)/", $wa->userAgent(), $matches)}
{if $at['ie']}{$at['ie'] = $matches[2]}{/if}
{* PAGE SPEED *}
{$at['speedup'] = !empty($theme_settings.speedup) && !waRequest::isXMLHttpRequest()}
{$at['regex']['s'] = "/(<script\b[^>]*>[\s\S]*?<\/script>)/"}
{$at['regex']['l'] = "/(<link\b[^>]*rel\s*=\s*['\"]stylesheet['\"][^>]*>)/"}
{$at['scripts'] = []}
{$at['links'] = []}
{$at['action'] = $action|default:$wa->param('action')}
{$at['theme_id'] = waRequest::getTheme()}
{$apps = $wa->apps()}
{foreach $apps as $a}
{$at['apps'][] = [
'id' => $a.url,
'url' => $a.url,
'name' => $a.name
]}
{/foreach}
{$at['selected_app'] = $wa_app_url}
{* SITE *}
{if $wa->site}
{$at['site']['pages'] = $wa->site->pages()}
{if $wa_app == 'site' && isset($page.id)}{$at['site']['selected_page'] = $page.id}{/if}
{/if}
{* SHOP *}
{if $wa->shop}
{* CATEGORIES *}
{$at['shop']['categories'] = $wa->shop->categories(0, null, true, true)}
{if isset($category) && $wa_app == 'shop'}{$at['shop']['selected_category'] = $category.id|default:null}{/if}
{if isset($product) && $product.categories}{$at['shop']['selected_category'] = $product.category_id|default:null}{/if}
{$at['shop']['pages'] = $wa->shop->pages()}
{if $wa_app == 'shop'}{$at['shop']['selected_page'] = $wa->param('page_id')}{/if}
{* PLUGIN WMIMAGEINCAT: replace 0 to 1 to enable *}
{if 0 && class_exists('shopWmimageincatPlugin')}{$at['shop']['plugins']['wmimageincat'] = shopWmimageincatPlugin::getCategoryImageObj()}{/if}
{/if}
{* BLOG *}
{if $wa->blog}
{$at['blog']['pages'] = $wa->blog->pages()}
{if $wa_app == 'blog' && isset($page_id)}{$at['blog']['selected_page'] = $page_id}{/if}
{/if}
{* PHOTOS *}
{if $wa->photos}
{$at['photos']['pages'] = $wa->photos->pages()}
{if $wa_app == 'photos'}{$at['photos']['selected_page'] = $wa->param('page_id')}{/if}
{/if}
{* MENU *}
{*$selected = ( strlen($menu.url) > 1 && $wa->currentUrl()|strstr:$menu.url )*}
{function renderMenuItem menu=[] icon=[] selected=null exclude=null br=false}
{if !$exclude || empty($menu[$exclude]) && empty($menu['params'][$exclude])}
<li class="{if $selected == $menu.id}selected{/if} {if !empty($menu.childs)}parent{/if}">
<a href="{$menu.url}">
{if !empty($icon[$menu.id]) && !empty($icon[$menu.id].icon)}
<img class="plugin-imageincat-img" src="{$icon[$menu.id].icon}" alt="" />
{/if}
{if !br}{$menu.name}{else}<span>{$menu.name|replace:' ':' <br>'}</span>{/if}
</a>
{if !empty($menu.childs)}
<ul>
{foreach $menu.childs as $submenu}
{renderMenuItem menu=$submenu icon=$icon selected=$selected exclude=$exclude}
{/foreach}
</ul>
{/if}
</li>
{/if}
{/function}
{assign var=at value=$at scope="root"}
{/strip}
Кеш приложения Инсталлер чистили?
Да, Александр!
Инсталлер почистил и через панель дополнительно очистил папку с укешем
Напишите на почту, предоставьте доступ, посмотрим.
Здравствуйте! а как теперь кнопку поиска пододвинуть к строке поиска? http://joxi.ru/4AkQvNZFDKGpmq
В блок пользовательских стилей добавить правило:
display: inline-block;
}
" .search-wrapper {
display: inline-block;
} "
уже присутствует
Проверьте еще раз, так как стили не применяются, а данная рекомендация рабочая. Укажите адрес сайт, посмотрим, возможно вы ошиблись в коде.
http://kronya.ru/
ошибка вот тут:
/* Цвет блока категорий #daff00 #26ff77 */
.tree-wrapper {
background-color: #06FBA7;
}
}
одна лишняя фигурная скобка
Спасибо!