Последнее обновление: 14 января 2019
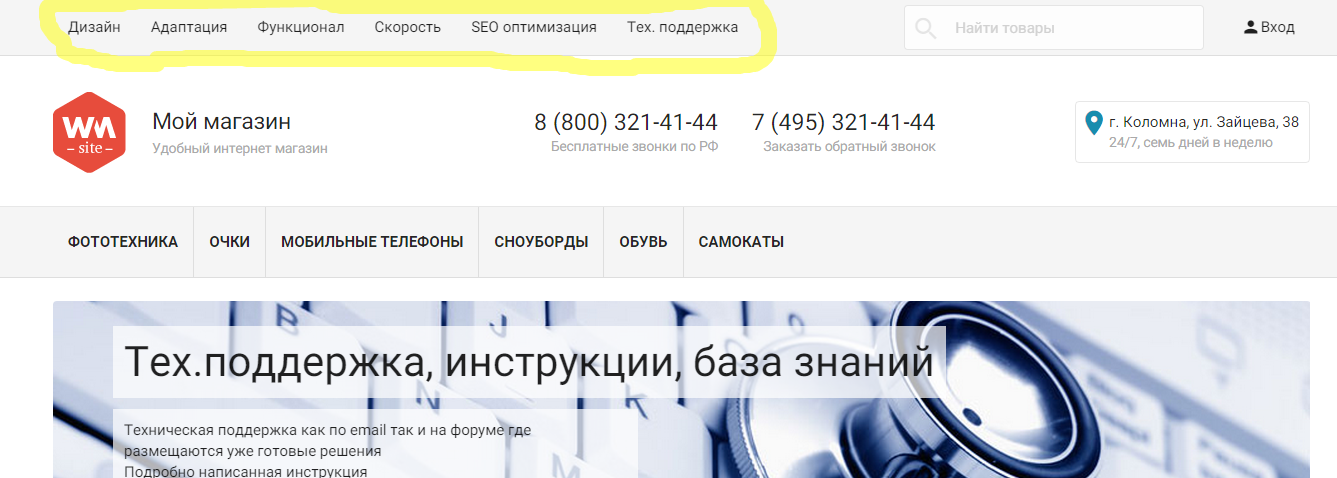
Список ссылок в верхней панели навигации
Список ссылок размещается в верхней части сайта.

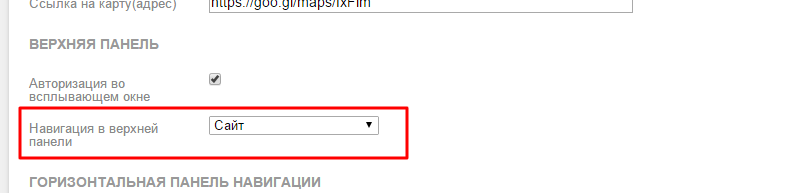
Источник ссылок выбирается администратором магазина в настройках шаблона (сайт-дизайн-оформление). На выбор предоставляется источники:
- не отображать
- сайт
- магазин
- блог
- фото
- ссылки на приложения

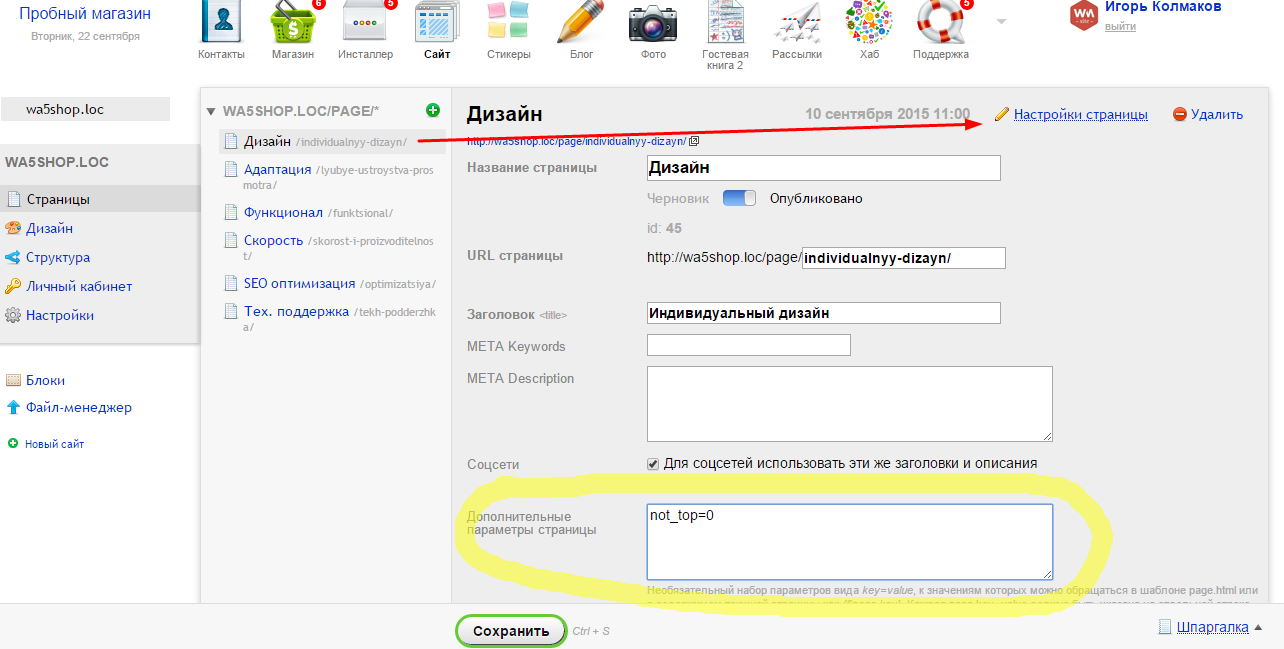
* ссылки на страницы можно создать в соответствующем приложении, в разделе "страницы"
* редактировать ссылки на приложения (изменять названия, удалять, создавать новые), можно в настройках сайта (сайт-настройки), пункт "{$wa->apps()} меню"
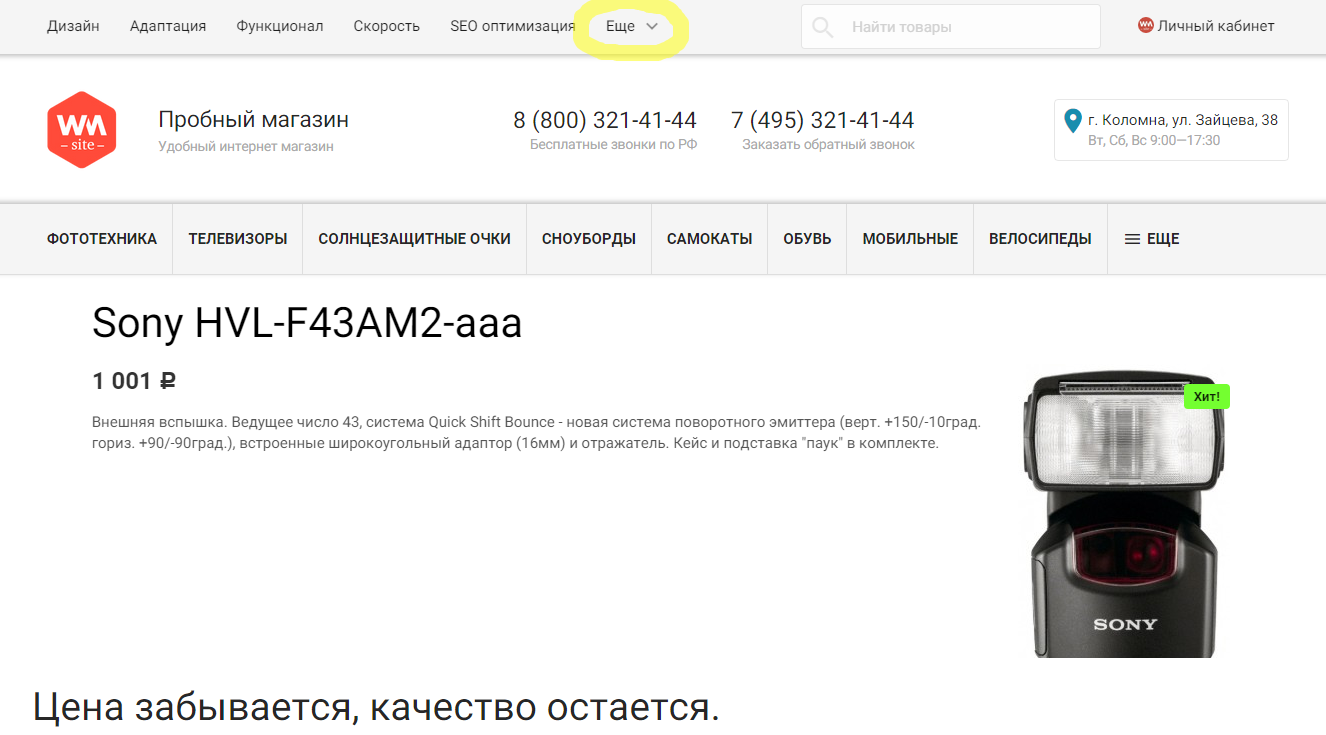
* не уместившиеся пункты (ссылки на страницы) будут заключены в выпадающее меню ссылки "еще"

not_top=1

Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (18)
Как убрать с страницы ее название
Будьте добры и создавайте вопросы в соответствующей ветке форума!
В файле page.html нужного приложения, зависит от того приложения в каком у вас созданы страницы, замените строку:
<h1 itemprop="name">{$page.name}</h1>
строкой:
{*<h1 itemprop="name">{$page.name}</h1>*}
Как сделать чтобы одна из кнопок вела в блог?
Все остальные кнопки- информационные страницы сайта.
В файле links.pages.top.html, приложения Сайт, после строк:
{foreach $_pages as $_page} {if !isset($_page["not_top"])} {$pages[] = $_page} {/if} {/foreach}добавьте строки:
{if $wa_app == 'blog'}{$selected_page = 'blog'}{/if} {$pages[] = [ id => "blog", name => "Статьи", url => "{$wa->getUrl('blog/frontend')}" ]}А подскажите как должен выглядеть код для ссылки на другую витрину?
Например витрину /opt/
Если это новое поселение, то можно попробовать так:
url => "{$wa_url}opt/"
Подскажите как изменить цвет ссылки в панели?
В блок пользовательских стилей добавить правила:
/*В спокойном состоянии*/ .base-menu.pages-top a { color: #444; } /*При наведении*/ .base-menu.pages-top li:hover > a { color: #999; }А есть возможность определенную ссылку сделать другим цветом чем все?
Например хочу выделить ссылку на Акции и скидки красным цветом
по принципу описываемому здесь
http://wm-site.ru/profitbuy/402/raznoe-povedenie-g...
можно управлять оформлением отдельного пункта
например с помощью такого селектора
.nav-wrapper ul.base-menu li:nth-child(2)
мы обращаемся ко второму по счету элементу
синтаксис CSS здесь - http://wm-azbook.ru/index.php/spravochnik-css/sint...
Свойства оформления - http://wm-azbook.ru/index.php/spravochnik-css/svoy...
прописать свойства можно в блок пользовательских стилей - http://wm-site.ru/profitbuy/290/blok-polzovatelski...
Я так понимаю, в приведенной ссылке идет речь о работе с Категориями и подкатегориями магазина
А я бы хотел поменять цвет ссылки для Страниц магазина
или я не до конца разобрался?
в приведенной ссылке идет речь о том что можно каждый из пунктов оформить по разному, а в комментарии выше указан селектор
.nav-wrapper ul.base-menu li:nth-child(2)
с помощью него можно обратится ко второму элементу
И подскажите сразу - возможно ли размещение в верхней панели корзины?
Хочу сдвинуть личный кабинет левее, а на его место поставить корзину
корзину разместить можно, но оно не будет выпадающем
* выпадающее окно так же можно сделать - но здесь я не опишу как его сделать
1. в файле index.html
после строки
{if !empty($header3)}<div class="col-grid min-width">{$header3}</div>{/if}
пропишите
<div class="col-grid min-width">{include file="cart.second.html" inline}</div>
2. в пользовательских стилях пропишите
.nav-wrapper a.link-to-cart {
padding: 0 .75rem;
}
Хочу убрать страницу из верхнего и нижнего меню, подскажите какую конструкцию использовать?
Попробовал: not_top=0, как в вашем примере, но страница все-равно отображается и в верхнем и в нижнем меню.
напишите мне на почту адрес сайта и доступ в админку
В верхнем горизонтальном меню приложений МАГАЗИН и БЛОГ внезапно пропали ссылки на страницы приложения САЙТ. В настройках соответствующих приложений указано при этом, что для пункта "Навигация по страницам в верхней панели" выбрано приложение САЙТ. При открытии самого сайта отображается всё корректно. В структуре первым идёт приложение МАГАЗИН.
Не подскажете с чем может быть связано и как это поправить? Предположительно произошло после обновления webasyst до версии 8. Сайт ортекс-мед.рф
Извиняюсь, преждевременный вопрос оказался. Мой косяк, невнимательно читаю мануалы.... Произошло это после покупки новой темы от Игоря Колмакова inspiration и её установки. Как то в мозгу отложилось за годы работы с webasyst что основой работы движка является тема приложения сайт, вот и тут создал первым делом приложение сайт, накатил тему, создал магазин, накатил тему.... А сайт то и не надо было. В мануале написано: читайте внимательно!
П.С. вопрос связан с плавным переходом с одной темы на другую, незаметно для посетителей. Мои оба поста можно удалить за ненадобностью. :)