Последнее обновление: 9 декабря 2019
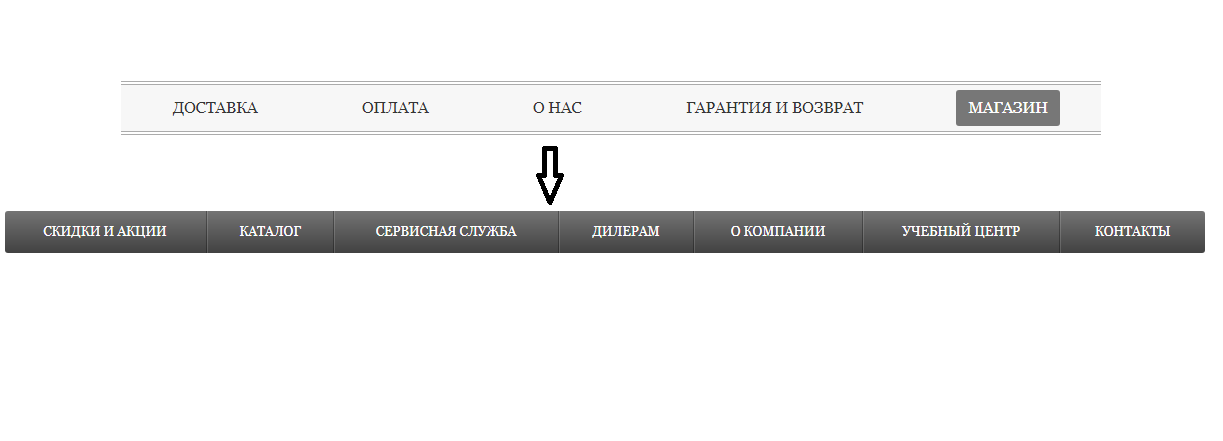
Верхний горизонтальный блок навигации
Верхней горизонтальный блок навигации, предназначен для отображения «основных ссылок интернет магазина» или списка ссылок на категории товаров (дерево категорий)
По умолчанию, в верхнем блоке навигации, отображаются: ссылки на информационные страницы приложения «сайт» и ссылки на установленные Вами приложения.
* под термином "основные страницы магазина" подразумеваются такие страницы как "о магазине", "доставка и оплата", "контакты" и т.п.
Содержимое верхнего горизонтального блока навигации
По умолчанию, в верхнем горизонтальном блоке навигации, размещаются ссылки на информационные страницы.
Вы можете заменить ссылки «основных страниц магазина» на категории магазина в настройках темы (приложение «магазин» - вкладка «витрина» - раздел «дизайн») пункт 3.1. «Содержимое верхнего горизонтального блока навигации»
Ссылка «главная»
Размещается в «верхнем меню навигации», перед ссылками на информационные страницы «магазина».
Цель ссылки - «корень» сайта
По умолчанию ссылка «главная» отключена, включить её Вы можете в «настройках темы» (приложение «магазин» - вкладка «витрина» - раздел «дизайн») пункт 4.1 «Ссылка "главная"»
Источник ссылок на основные страницы магазина
По умолчанию, в "верхнем меню навигации" ссылки на информационные страницы формируются из созданных страниц приложения "сайт".
В "настройке темы" (приложение «магазин» - вкладка «витрина» - раздел «дизайн») пункт 4.2, Вы можете изменить источник ссылок на страницы приложения "магазин" (приложение "магазин" - вкладка "витрина" - раздел "страницы").
*Так же можно запретить к отображению некоторые из страниц. Для этого в поле "дополнительные параметры" (редактор страницы - "настройки страницы" - поле "Дополнительные параметры страницы") пропишите конструкцию
menu_top=none
Видимость ссылок на приложения «webasyst»
По умолчанию, в "верхнем меню навигации" генерируются ссылки на "приложения" WebAsyst.
Вы можете:
- Запретить/разрешить к отображению ссылок на «приложения». Настройки темы приложения «магазин» (приложение «магазин» - вкладка «витрина» - раздел «дизайн») пункт 4.3.
- Создать/удалить отдельные ссылки на «приложения» Настройки приложения «сайт» (приложение «сайт»- раздел «настройки») В пункте «{$wa->apps()} меню» выберите «настроить», откроется блок настроек ссылок на приложения. Вы можете изменить, удалить или создать ссылку на приложение
* изменения настроек {$wa->apps()} меню - относится к функционалу WebAsyst


Комментарии (33)
А как можно изменить порядок меню верхнего блока навигации. Например, чтобы сначала выводились ссылки на приложения, а потом ссылки на страницы. Ато у меня сейчас ссылки на страницы, а потом ссылки на приложения - нехорошо смотрится.
в файле "horizontal.tree.html" (сайт-дизайн-шаблоны)
переместите конструкцию
{if empty($theme_settings.hideAPPS)}
<!-- wa apps -->
{foreach $wa->apps() as $a}
<li{if $a.url==$wa_app_url} class="selected"{/if}><div class="wrp-fix"><a href="{$a.url}"{if !$_index} rel="nofollow"{/if}>{$a.name}</a></div></li>
{/foreach}
{/if}
перед строкой
{foreach $site_pages as $pageMT}
Спасибо
В структуре сайта есть правило /site/ Если зайти по ссылке http://мой домен/site/, то там будет информация
Добро пожаловать на ваш новый сайт!Начните с создания страницы в бекенде сайта.
Как оформить эту страницу с текстом по своему усмотрению. Например, как это сделано на странице http://www.buysimply.wm-site.ru/page/
Так как при добавлении новых страниц у них все адреса имеют корень http://мой домен/site/
Просто создайте страницу с адресом текущего поселения.
Эти темы вам помогут:
https://support.webasyst.ru/7231/create-site/
https://support.webasyst.ru/5873/site-add-pages/
Добрый день!
А каким образом запретить отображение некоторых страниц в блоке "Информация" магазина?
Используйте доп. параметр menu_left=none
Использовал этот параметр, но вместо выпадающего меню выскакивает черта. Как сделать, чтобы ее не было? Скриншот прилагаю. В дополнение хочу уточнить, что я сделал не новую страницу, а страницу следующую за первой site.ru/stranitsa1/stranitsa2
Попробуйте добавить в блок пользовательских стилей правило:
.information-block>ul>li>ul:empty { display: none !important; }далее в файле sidebar.html, нужного приложения, строки:
{foreach $shop_pages as $pageML} {if !isset($pageML.menu_left)} <li{if $pageML.id==$page_select} class="selected"{/if}> <a href="{$pageML.url}">{$pageML.name}</a> {if !empty($pageML.childs)}<ul> {foreach $pageML.childs as $pageML_} {if !isset($pageML_.menu_left)} <li{if $pageML_.id==$page_select} class="selected"{/if}> <a href="{$pageML_.url}">{$pageML_.name}</a> {if !empty($pageML_.childs)}<ul> {foreach $pageML_.childs as $pageML__} {if !isset($pageML__.menu_left)} <li{if $pageML__.id==$page_select} class="selected"{/if}> <a href="{$pageML__.url}">{$pageML__.name}</a> </li> {/if} {/foreach} </ul>{/if} </li> {/if} {/foreach} </ul>{/if} </li> {/if} {/foreach}обрамите в тег:
{strip} ... {/strip}В Сайт - Блоки, в файле buysimply.user.css добавил в конце перед </style> правило которое вы написали. В sidebar.html в Магазин - Витрина - Шаблоны, в самый конец указанный код, обрамленный strip. Но проблема осталась :(
укажите адрес вашего сайта
artlife-msk.ru
По вашему сайту видно что функция strip не отрабатывает, скорее всего вы что то сделали не так. Давайте проясним один момент - код должен быть на месте троеточия, вы так поняли инструкцию?
Напишите на официальную почту, указанную вверху/шапке этого форума с предоставлением доступа в админку - постараемся помочь
Написал на почту доступ.
Как можно сделать этот блок "резиновым"- при большом количестве категорий они писались в две строки?
В блок пользовательских стилей добавьте правила:
ul.buysimply-horizontal-tree {
display: block;
}
ul.buysimply-horizontal-tree>li {
display: inline-block;
width: auto;
}
Здравствуйте.
При нажатии на кнопки информационных страниц в верхнем горизонтальном меню, они дублируются в самом начале этого самого меню. Как это можно убрать?
Адрес вашего сайта укажите. Можете прислать эту информацию на почту.
Изменил источник ссылок на инф. страницы магазина и такая проблема больше не вылазит.
Возник другой вопрос. В горизонтальном меню можно размещать ссылки либо на информационные страницы либо на категории магазина. А можно сделать так, что-б выводились и категории и инф. страницы?
Пока что в {$wa->apps()} меню я добавил ссылку на нужную категорию /category/products/, но при наведении на нее не выпадает список подкатегорий.
marantz-ua.com
И вдогонку еще вопрос.
Продаваться товар с сайта не будет, поэтому кнопка "В корзину" в категориях товаров будет переименована на "Подробнее". Как сделать, что-бы при нажатии на эту кнопку открывалась страница самого товара?
В файлах product-list.html и product-slider.html замените строки:
и
строкой:
<a href="{$p.frontend_url}" class="button" style="line-height: normal;">Подробнее</a>Ваше решение работать не будет.
Попробуйте в файле horizontal.tree.html перед строкой:
{if empty($theme_settings.hideAPPS)}вставить строки:
{$tree = $wa->shop->categories(0, null, true)} {if isset($category) && $wa_app == 'shop'}{$selected_category=$category.id}{else}{$selected_category=null}{/if} {if isset($product) && $product.categories} {$selected_category = $product.categories} {$selected_category = current($selected_category)} {$selected_category = $selected_category.id} {/if} {if $tree} <li> <a href="javascript:void(0);">Каталог</a> {call wm_print_tree level=3 tree=$tree selected=$selected_category stwol=false column=4 wrap=true} </li> {/if}Спасибо, попробую.
В файлах product-list.html и product-slider.html замените строки:
и
строкой:
<a href="{$p.frontend_url}" class="button" style="line-height: normal;">Подробнее</a>Спасибо
Доброго дня, подскажите пожалуйста, где можно изменить цвет подсветки при наведении на категорию, если это возможно - скрин прилагаю (то что красным)
С помощью средств CSS можно обратится к любому элементу по его порядковому номеру в списке
например Вы хотите изменить отображение дочерних элементов 2-го пункта меню
это обратившись к "селекторам"
ul.buysimply-horizontal-tree>li:nth-child(2)
* Элемент li второй в списке (в Вашем случае это пункт меню "контакты")
ul.buysimply-horizontal-tree>li:nth-child(2)>div>a
* дочерний элемент второго пункта - ссылка
ul.buysimply-horizontal-tree>li:nth-child(2)>ul
* дочерний элемент второго пункта - блок содержащий пункты 2-го уровня
ul.buysimply-horizontal-tree>li:nth-child(2)>ul>li
* пункты 2-го уровня вложенности
ul.buysimply-horizontal-tree>li:nth-child(2)>ul>li>ul
* контейнер для пунктов 3-го уровня вложенности
что бы изменить отображение ссылки первой вложенности пропишите в пользовательских стилях следующее
/*цвет и фон 2-го пункта*/
ul.buysimply-horizontal-tree>li:nth-child(2)>div>a{
color:#fff;
background:#353535;
}
/*цвет и фон при наведении*/
ul.buysimply-horizontal-tree>li:nth-child(2):hover>div>a{
color:red;
background:yellow;
}
Селектор 3-му пункту
ul.buysimply-horizontal-tree>li:nth-child(3)>div>a
Доброго дня, подскажите пожалуйста, где можно изменить блок навигации чтобы выглядел как на фото (2-случае) (сайт: pikmarket.ru).
Доброго дня, подскажите пожалуйста, где можно изменить блок навигации чтобы выглядел как на фото (2-случае) (сайт: pikmarket.ru)
Здравствуйте!
Изменить меню можно с помощью стилей css, в файле buysimply.css
Здравствуйте подскажите пожалуйста как в ввернем меню навигации удалить доставку или информацию о магазине?
Здравствуйте, в настройках страницы можно сделать ее скрытой
если стилями, то посмотрите на этот комментарий - http://wm-site.ru/buy_simply/12/soderzhimoe-verkhn...