- Коломна, Окский пр-т 3а
- kolmakov.igor@gmail.com
|
|
Заметный и компактный баннерОбзорВсе, кто когда-либо создавал свой интернет-магазин, стремились привлечь своего посетителя, как интересным ассортиментом, так и выгодным предложением. Но информация о том, что магазин действительно предоставляет выгодные предложения либо не публиковалась вовсе, либо размещалась так, что до неё редко кто добирался. Предлагаем Вам использовать интересный, заметный и компактный баннер для оповещения посетителей интернет магазина о скидках, акциях и распродажах. Вот несколько его преимуществ:
Используйте ЗАМЕТНЫЙ И КОМПАКТНЫЙ БАННЕР, чтобы все посетители сайта узнали о ваших лучших предложениях и сделали заказ – УВЕЛИЧИВАЙТЕ ПРОДАЖИ!
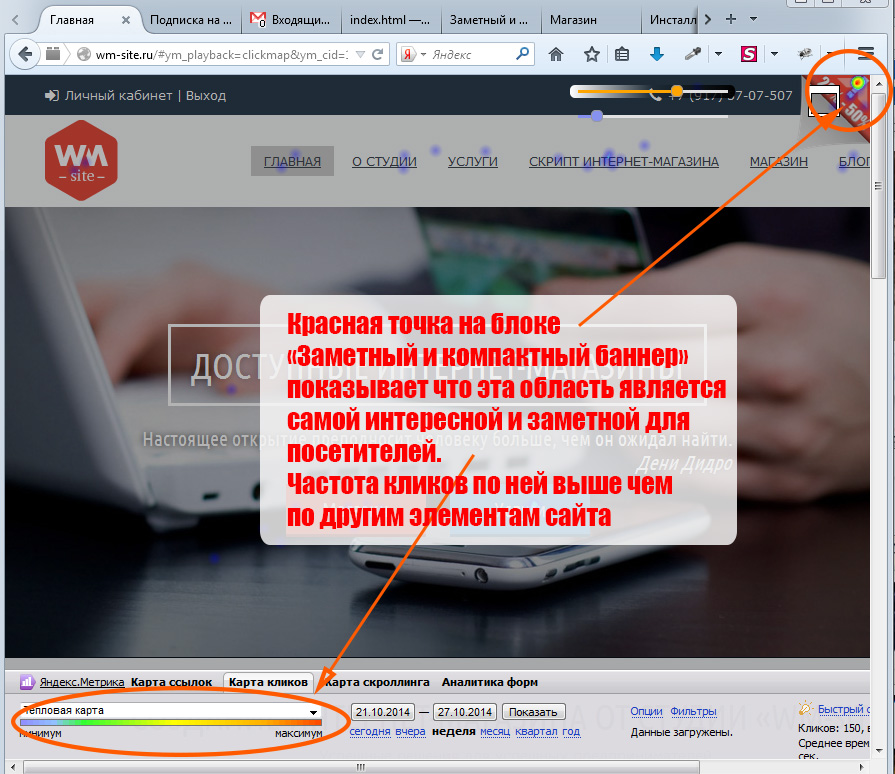
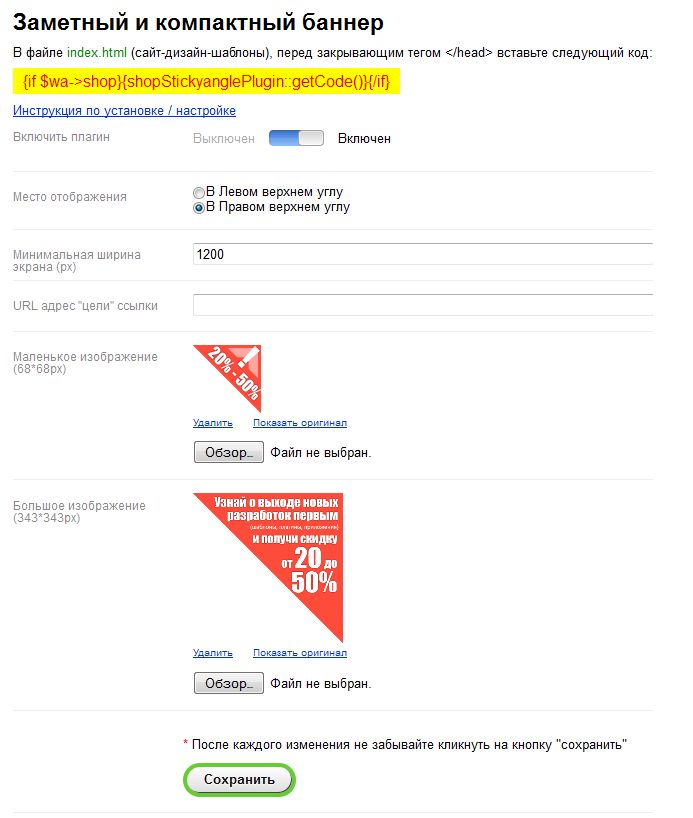
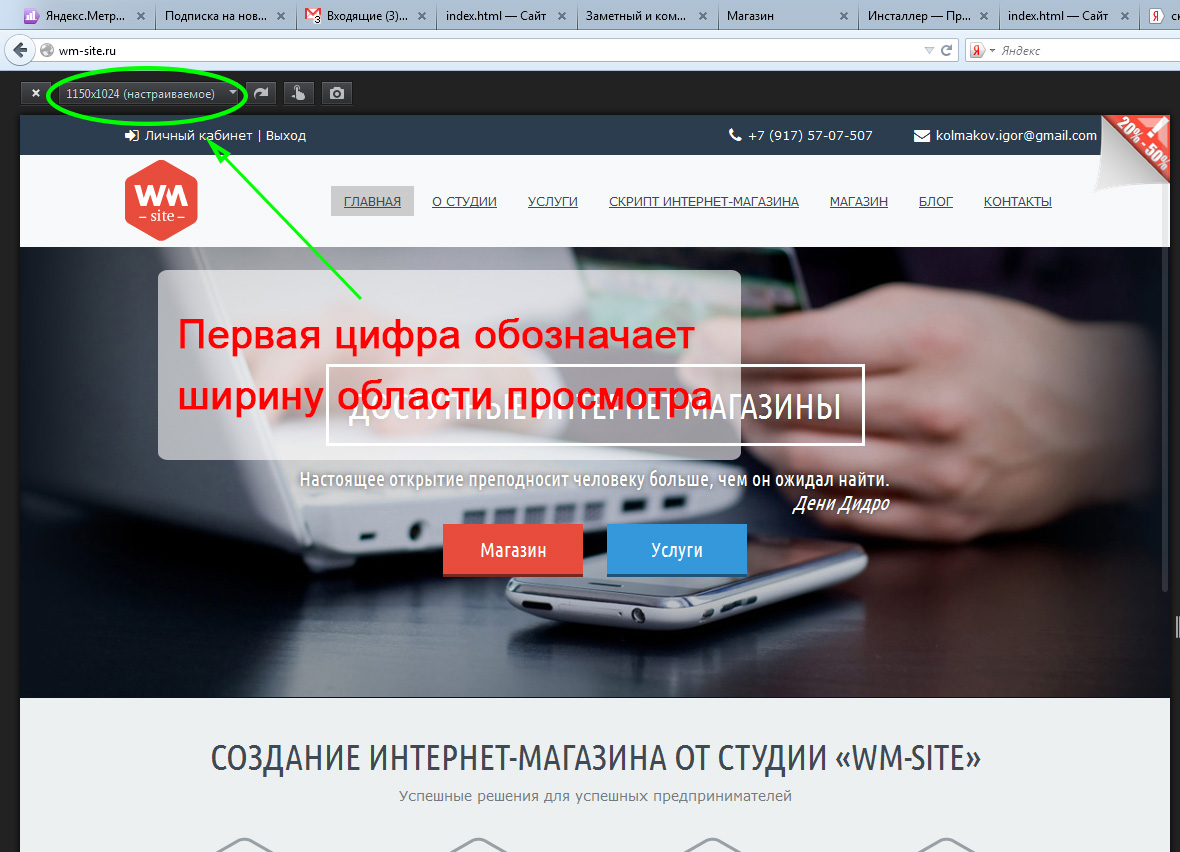
Инструкция по установке / настройке Как применятьКак важно разместить информацию о том, «почему нужно покупать именно в этом магазине»?Владельцы магазинов игнорируют то, что часто посетитель выбирает между магазинами в соседних вкладках браузера, что на принятие решения о том остаться в магазине или нет - уходит незначительное время. А какой магазин будет выбран? Правильно – тот, который предложит более привлекательные условия/предложения. Чем заинтересовать посетителя?1.Цена Где лучше разместить информацию?Несколько лет назад было проведено исследование, которое задало правило размещения контента, действующее до сих пор – «F-образная модель». Что это значит? Все посетители сайта, сканируют страницы по следующей схеме: Следуя приведенному правилу «F-образной модели», можно сделать вывод: информация, которая действительно важна, интересна и может мотивировать покупателя осуществить покупку, должна размещаться в верхней части сайта. Результаты примененияВ качестве эксперимента, разместили «Заметный и компактный баннер» на нашем сайте wm-site.ru. На сайт приходило от 50 посетителей (в выходные) и до 150 в рабочие дни, всего побывало 618 человек. Размещение банера увеличило средний показатель "просмотренных страниц" с 3.5 до 4.2, уменьшило показатель "отказов" с 7.5 до 6.8. Соответственно, поведенчиские метрики сайта улучшились что положительно отразится на его ранжировании поисковыми системами, т.к. поведенческие факторы играют очень большую роль для Яндекса и Google Инструкция
|