Опубликовано: 5 мая 2017
Изменение вида вывода артикулов
Здравствуйте, как изменить формат вывода вариантов артикулов, размер шрифта. расстояние между строками?


Опубликовано: 5 мая 2017
Здравствуйте, как изменить формат вывода вариантов артикулов, размер шрифта. расстояние между строками?


Комментарии (5)
1) В стили добавьте(profitbuy.shop.min.css или блок пользовательских стилей):
ul.skus li { padding-top: 0px !important; }2) в файле product.cart.html замените строку:
{*<span class="price tiny nowrap">{shop_currency_html($sku.price, $product.currency)}</span>*}строкой:
<span class="price tiny nowrap">{shop_currency_html($sku.price, $product.currency)}</span>спасибо, а как сделать пробел перед ценой, а так же изменить размер и цвет шрифта цен?
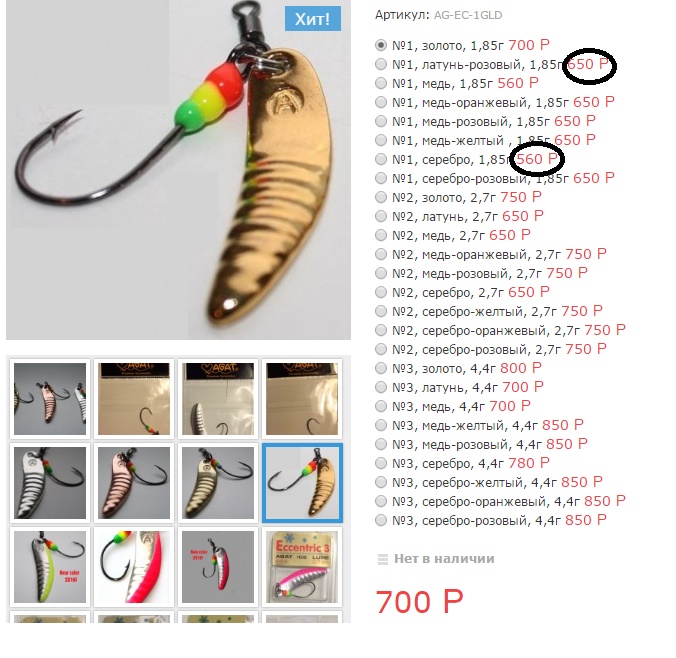
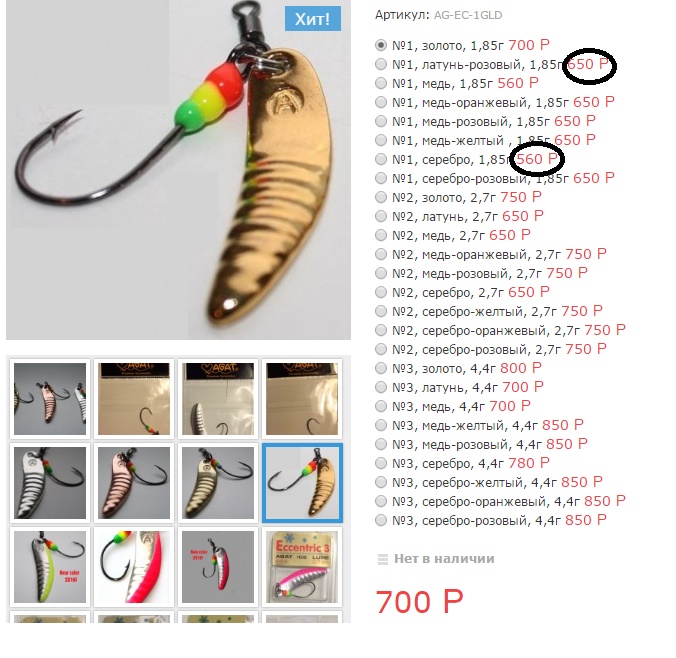
http://g-bike.ru/product/blesna-zimnyaya-agat-ecce...Добавить в пользовательские стили или в конец файла profitbuy.shop.min.css строки:
.skus .price { color: #ff0000; margin-left: 5px; font-size: 0.875em; }Добрый день, а можно ли сделать те артикулы которых нет в наличии визуально другими? Например бледно-серым цветом и вместо цены напротив названия артикула вывести "нет в наличии"
Попробуйте так:
.skus .disabled { color: red; } .skus .disabled::after { content: "Нет в наличии"; }это в ползовательские стили добавить? что не работает...
Адрес страницы...
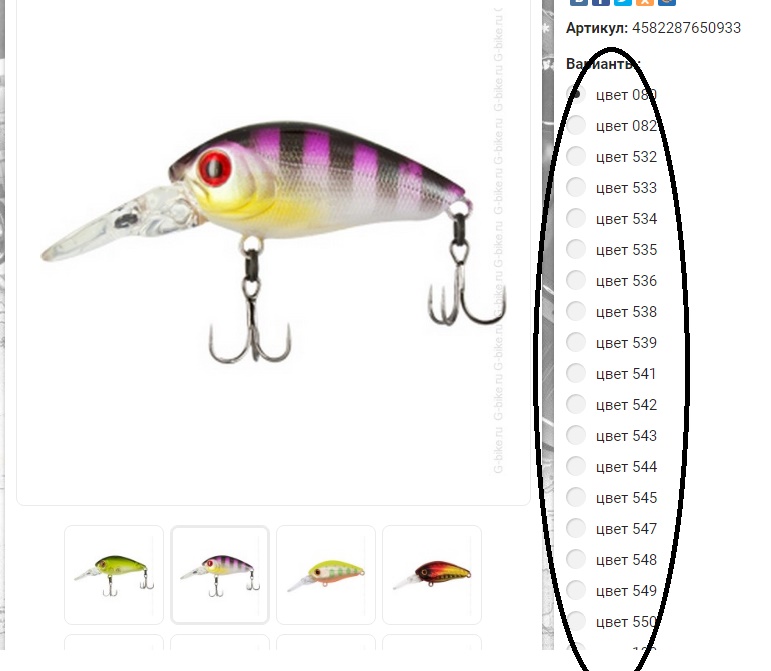
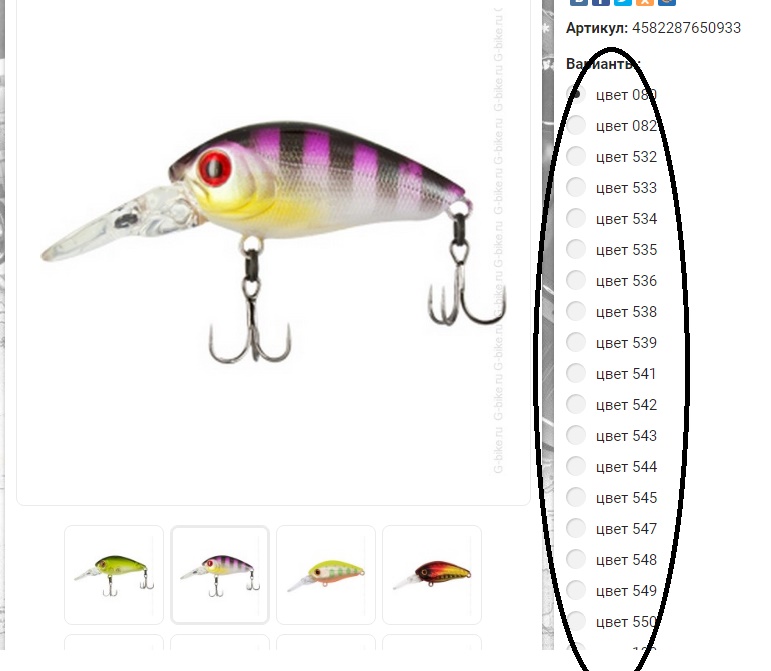
http://g-bike.ru/product/vobler-jackall-chubby-38-...
Видимо вы удалили код добавляющий класс к недоступному к продаже артикулу:
<label{if !$sku.available} class="disabled"{/if}>
а куда это вставить?
После строки:
<ul class="skus">
будет строка:
<label
проверьте так она выглядит или нет, если нет - замените
там есть <label{if !$sku.available} class="disabled"{/if}>
Вот как выглядит:
<ul class="skus">
{foreach $product.skus as $sku}
{$sku_available = $product.status && $sku.available && ($wa->shop->settings('ignore_stock_count') || $sku.count === null || $sku.count > 0)}
<label{if !$sku.available} class="disabled"{/if}>
<input name="sku_id" type="radio" value="{$sku.id}"{if !$sku.available} disabled="true"{/if}{if !$sku_available}data-disabled="1"{/if}{if $sku.id == $product.sku_id} checked="checked"{/if} data-compare-price="{shop_currency($sku.compare_price, $product.currency, null, 0)}" data-price="{shop_currency($sku.price, $product.currency, null, 0)}"{if $sku.image_id} data-image-id="{$sku.image_id}"{/if}><span itemprop="name">{$sku.name|escape}</span>
{*if $sku.sku}<span class="hint">{$sku.sku|escape}</span>{/if*}
<meta itemprop="price" content="{$sku.price}">
<meta itemprop="priceCurrency" content="{$product.currency}">
<span class="price tiny nowrap">{shop_currency_html($sku.price, $product.currency)}</span>
{if (!($sku.count === null) && $sku.count <= 0)}
{else}
{/if}
</label>
</li>
{$product_available = $product_available or $sku_available}
{/foreach}
</ul>
тогда замените строку:
<label{if !$sku.available} class="disabled"{/if}>
строкой:
<label{if !$sku.available || !$sku_available} class="disabled"{/if}>