Опубликовано: 2 апреля 2017
Перенос строки поиска
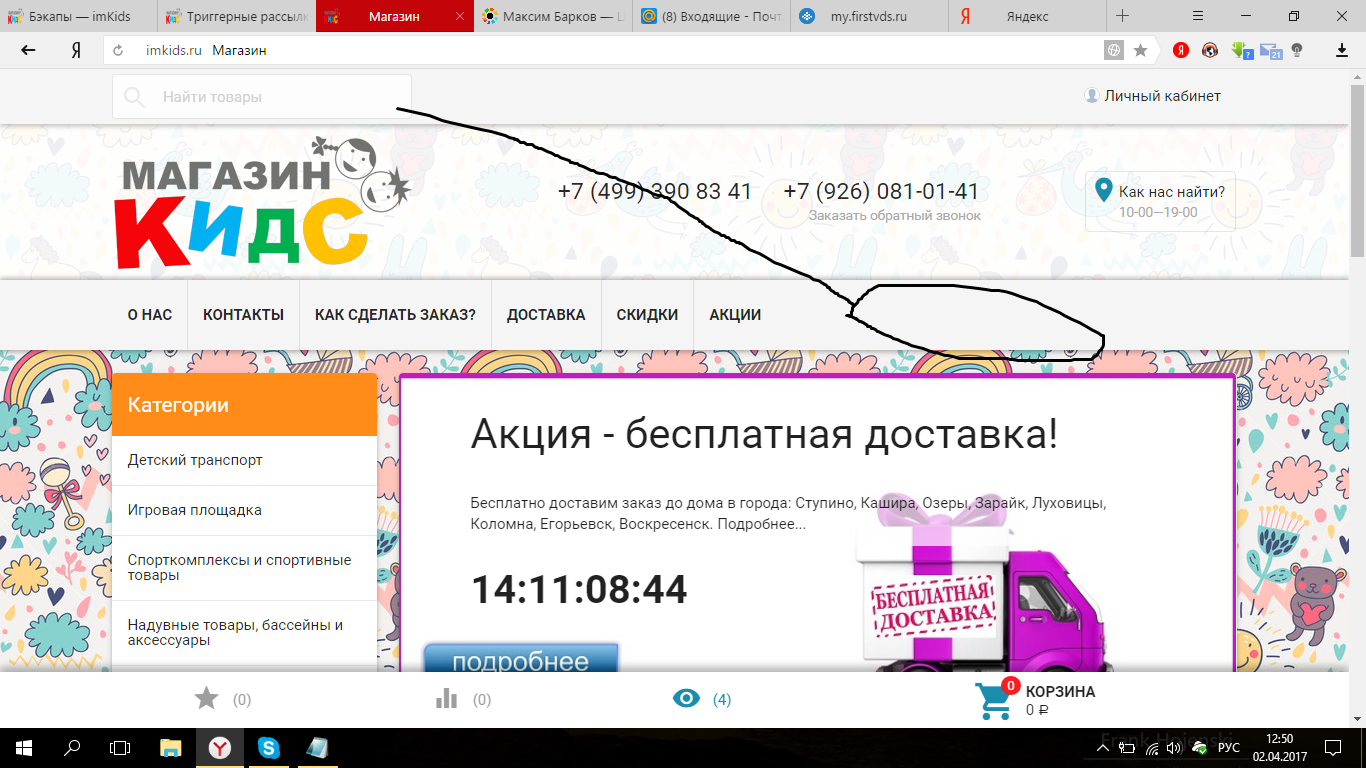
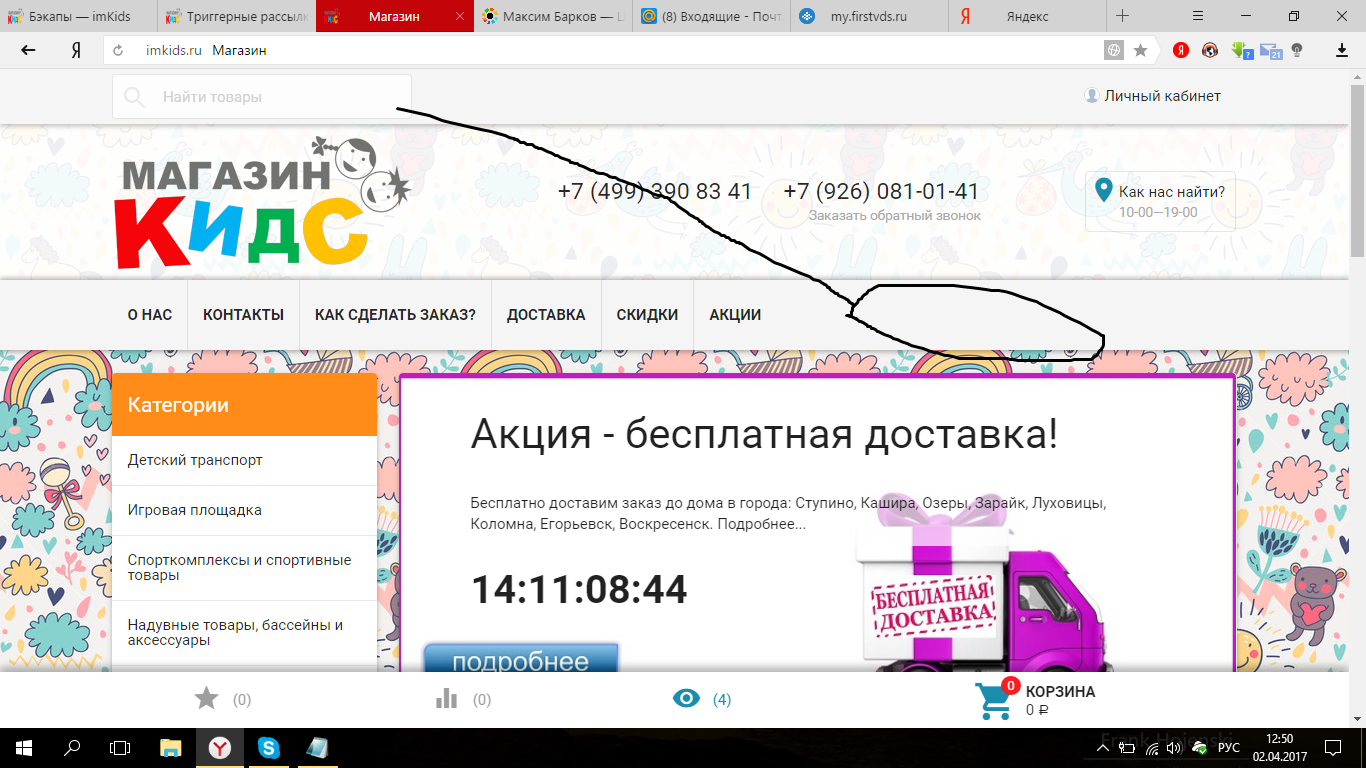
Добрый день!Подскажите могу я перенести строку поиска сверху в место указанное на скриншоте?

Опубликовано: 2 апреля 2017
Добрый день!Подскажите могу я перенести строку поиска сверху в место указанное на скриншоте?

Комментарии (8)
Нашел у вас похожую тему, но сделать так же не могу у меня все выглядит совсем по другому
{strip}
{* MOBILE *}
{if !empty($at['shop']['categories'])}
<nav class="tree-wrapper hide-on-large-only">
<div class="container">
<div class="tree-title">
[`Categories`]
<button class="toggle-menu"><i class="material-icons mi-2x"></i></button>
</div>
<div class="sidebar-box">
<ul class="base-menu">
{foreach $at['shop']['categories'] as $branch}
{renderMenuItem menu=$branch icon=$at['shop']['plugins']['wmimageincat']|default:[] selected=$at['shop']['selected_category']|default:null}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{* DESKTOP *}
{if $theme_settings.content_nav == 'shop_category'}
{$menu = $at['shop']['categories']|default:[]}
{$selected = $at['shop']['selected_category']|default:null}
{$icon = $at['shop']['plugins']['wmimageincat']|default:[]}
{elseif $theme_settings.content_nav == 'site_pages'}
{$menu = $at['site']['pages']|default:[]}
{$selected = $at['site']['selected_page']|default:null}
{$icon = []}
{elseif $theme_settings.content_nav == 'shop_pages'}
{$menu = $at['shop']['pages']|default:[]}
{$selected = $at['shop']['selected_page']|default:null}
{$icon = []}
{/if}
{if !empty($menu)}
{$type = $theme_settings.category_tree_type|default:'type1'}
<nav class="tree-wrapper hide-on-med-and-down">
<div class="container">
<div class="sidebar-box">
<ul class="base-menu {$type} tree" style="display: none;">
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{/strip}
Здравствуйте!
http://wm-site.ru/profitbuy/514/kak-v-gorizontalnu...
Я смотрел инструкцию но у меня код выглядит по другому и я не могу разобраться куда что ставить. вот посмотрите :
{strip}
{* MOBILE *}
{if !empty($at['shop']['categories'])}
<nav class="tree-wrapper hide-on-large-only">
<div class="container">
<div class="tree-title">
[`Categories`]
<button class="toggle-menu"><i class="material-icons mi-2x"></i></button>
</div>
<div class="sidebar-box">
<ul class="base-menu">
{foreach $at['shop']['categories'] as $branch}
{renderMenuItem menu=$branch icon=$at['shop']['plugins']['wmimageincat']|default:[] selected=$at['shop']['selected_category']|default:null}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{* DESKTOP *}
{if $theme_settings.content_nav == 'shop_category'}
{$menu = $at['shop']['categories']|default:[]}
{$selected = $at['shop']['selected_category']|default:null}
{$icon = $at['shop']['plugins']['wmimageincat']|default:[]}
{elseif $theme_settings.content_nav == 'site_pages'}
{$menu = $at['site']['pages']|default:[]}
{$selected = $at['site']['selected_page']|default:null}
{$icon = []}
{elseif $theme_settings.content_nav == 'shop_pages'}
{$menu = $at['shop']['pages']|default:[]}
{$selected = $at['shop']['selected_page']|default:null}
{$icon = []}
{/if}
{if !empty($menu)}
{$type = $theme_settings.category_tree_type|default:'type1'}
<nav class="tree-wrapper hide-on-med-and-down">
<div class="container">
<div class="sidebar-box">
<ul class="base-menu {$type} tree" style="display: none;">
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}
{/foreach}
</ul>
</div>
</div>
</nav>
{/if}
{/strip}
судя по коду, шаблон последней версии
значит код был изменен
замените
<ul class="base-menu {$type} tree" style="display: none;">
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}
{/foreach}
</ul>
на
<ul class="base-menu {$type} tree" style="display: none;">
{foreach $menu as $branch}
{renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'}
{/foreach}
<li>{include file="search.form.html" inline}</li>
</ul>
по стилям нужно смотреть результат
Перенести получилось , а как мне его немного правее сдвинуть и растянуть немного в длину.И где убрать старый
imkids.ru в данный момент он наезжает на кнопки
сдвинуть
ul.base-menu.tree > li:last-child{
float: right;
border: none;
}
убрать со старого места
файл index.html
заменить
{include file="search.form.html" assign="header2" inline}
на
{*include file="search.form.html" assign="header2" inline*}
Я вас наверно уже достал, скажите а вообще верхнюю строку можно убрать, а личный кабинет перенести в горизонтальную панель сразу после графы поиска
напишите на почту, на этом форуме каждой странице отведен один вопрос/ответ
kolmakov.igor@gmail.com
сегодня напишите - отвечу завтра