Опубликовано: 13 сентября 2016
Иконки для подкатегорий на странице категории
Добрый день.
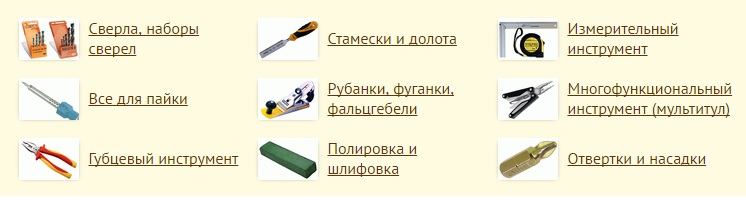
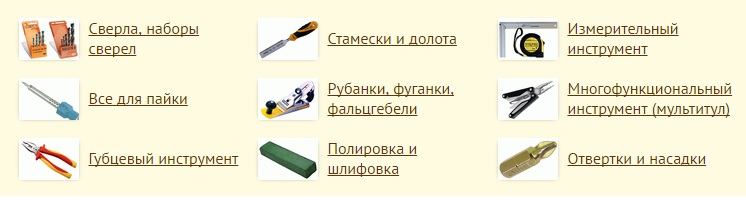
Подскажите, пожалуйста, как добавить иконки подкатегорий, что бы получилось как на картинке. Этот блок нужен вместо названия категории.
Заранее спасибо!
Опубликовано: 13 сентября 2016
Добрый день.
Подскажите, пожалуйста, как добавить иконки подкатегорий, что бы получилось как на картинке. Этот блок нужен вместо названия категории.
Заранее спасибо!
Комментарии (9)
Для начала вам нужен один из плагинов позволяющих добавить изображения категориям.
*Как вариант можете посмотреть эту тему:
http://wm-site.ru/profitbuy/294/ikonka-izobrazheni...
Этот плагин уже есть.
Хорошо, вы использовали инструкцию что бы задействовать его?
Да, я отобразил изображения подкатегорий на странице категории, но это несколько другое.
Хорошо, тогда попробуйте в файле category.html приложения Магазин вместо строк:
{if 0 && $category.subcategories}{* PLUGIN WMIMAGEINCAT: replace 0 to 1 to enable *} <ul class="piicsl"> {foreach $category.subcategories as $sc} <li class="piicsl-item"> <a href="{$sc.url}"> <div class="piicsl-img"> <img src="{if shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')}{shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')}{else}{$wa_theme_url}img/dummy200.png{/if}" alt="" /> </div> <span class="piicsl-title">{$sc.name|escape}</span> </a> </li> {/foreach} </ul> {elseif $category.subcategories} <ul class="sub-links"> {foreach $category.subcategories as $sc} <li><a href="{$sc.url}">{$sc.name|escape}</a></li> {/foreach} </ul> {/if}вставить строки:
<style> .pb-sublink { list-style: none; font-size: 0.001px; padding: 0; } .pb-sublink > li { display: inline-block; font-size: 1rem; width: 100%; vertical-align: middle; padding: 3px; box-sizing: border-box; } .pb-sublink > li img { vertical-align: middle; margin-right: 5px; } @media only screen and (min-width: 601px) { .pb-sublink > li { width: 50%; } } @media only screen and (min-width: 993px) { .pb-sublink > li { width: 33.3334%; } } </style> <ul class="pb-sublink"> {foreach $category.subcategories as $sc} <li> <a href="{$sc.url}"> {if shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')} <img src="{shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')}" alt="" /> {/if} {$sc.name|escape} </a> </li> {/foreach} </ul>Александр, большое спасибо, все получилось так как я и хотел! Крайний вопрос. При выборе категории, в которой нет подкатегории, остается не нужный блок, как от него избавиться?
замените
<ul class="pb-sublink"> {foreach $category.subcategories as $sc} <li> <a href="{$sc.url}"> {if shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')} <img src="{shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')}" alt="" /> {/if} {$sc.name|escape} </a> </li> {/foreach} </ul>на
{if $category.subcategories} <ul class="pb-sublink"> {foreach $category.subcategories as $sc} <li> <a href="{$sc.url}"> {if shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')} <img src="{shopWmimageincatPlugin::getCategoryImage($sc.id, 'image')}" alt="" /> {/if} {$sc.name|escape} </a> </li> {/foreach} </ul> {/if}Мне кажется тут ошибка вышла, код одинаковый для замены. Проблема не решена.
код замены правильный, адрес сайта укажите
http://im-dt.ru
Нам нужен адрес категории для примера, по указанной ссылке мы не смогли отыскать категорию где можно было бы посмотреть описанную вами проблему.
Прошу прощения. Сейчас видно наглядно. http://im-dt.ru/category/tovary-dlya-kukhni/
Ясно. У вас будет описание категорий? Если будет, то оно будет размещаться под списком подкатегорий?
Описаний категорий не будет.
Вся эта конструкция лежит в блоке с классом fill-background, следует условием {if $category.subcategories} ... {/if} обернуть этот блок.
Сейчас у вас примерно так:
<div class="fill-background">
{if $category.subcategories}
тут код подкатегорий
{/if}
</div>
нужно привести к виду:
{if $category.subcategories}
<div class="fill-background">
тут код подкатегорий
</div>
{/if}