Опубликовано: 13 сентября 2016
Страница Бренды Есть решение
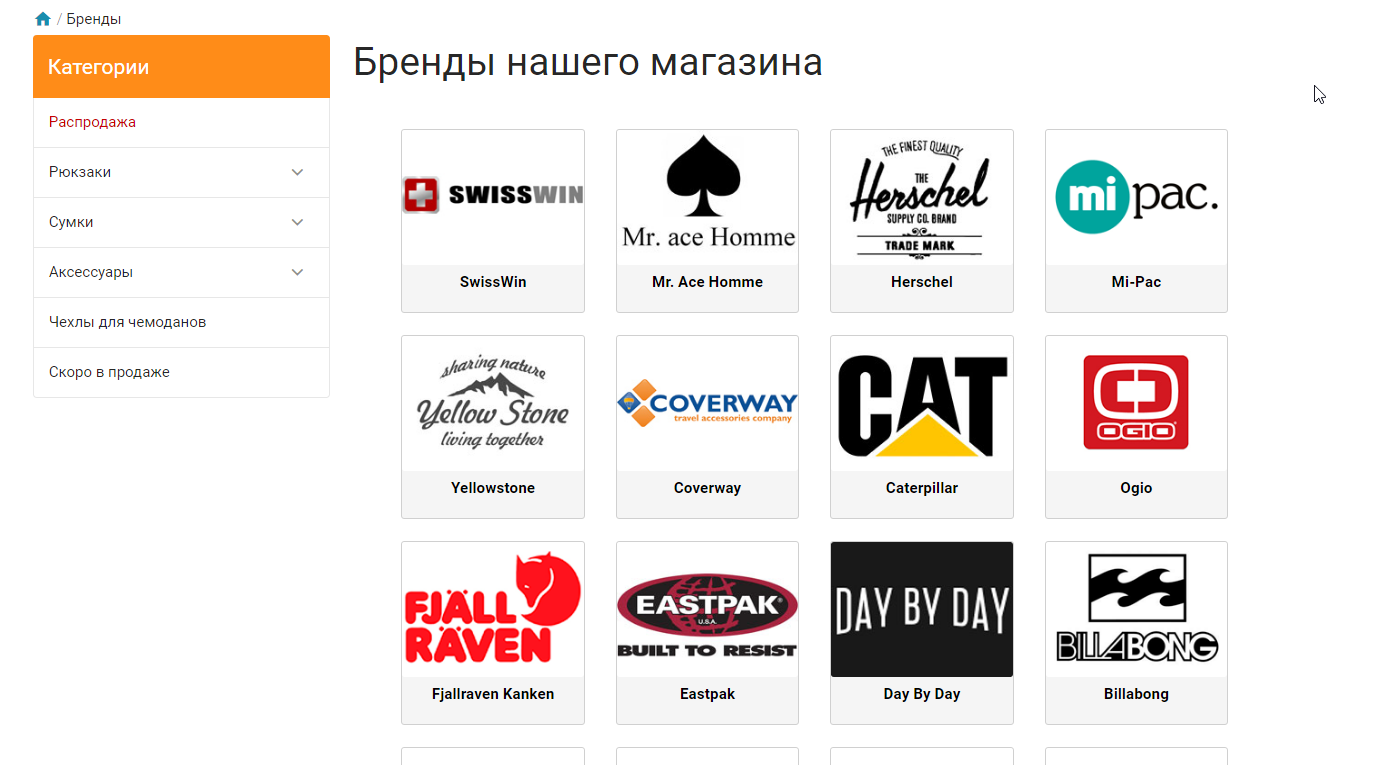
Как оформить страницу бренды? Что бы было как на картинке http://www.rukzakoff.ru/brands/

Предполагаю что нужно изменить стандартный шаблон вывода в настройках плагина:
{foreach $brands as $b}
<div class="brand">
<a href="{$b.url}">{if $b.image}<img src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}{$b.image}">{else}{$b.name}{/if}</a>
<br>
{$b.summary}
</div>
<br clear="left">
{/foreach}
На что то другое, на что? И добавить стили куда и как?
Помогите пожалуйста


Комментарии (5)
Эту доработку делали не мы - попробуйте обратиться к разработчику плагина, возможно это их работа и они предоставят вам рабочий код.
Как решили проблему? подскажите остальным :)
Да так и не решил
Попробуйте заменить указанный в топике код на следующий:
<style> .brand-user-block { margin-left: -20px; font-size: 0.001px; } .brand-user-block .brand { font-size: 1rem; display: inline-block; position: relative; width: 200px; height: 200px; margin-left: 20px; margin-bottom: 20px; background-color: #fff; background-position: top center; background-size: cover; background-repeat: no-repeat; } .brand-user-block .brand-name { position: absolute; bottom: 0; left: 0; right: 0; height: 50px; background-color: #ccc; text-align: center; } .brand-user-block .brand-name:before { vertical-align: middle; display: inline-block; height: 100%; content: ''; } .brand-user-block .brand-url { position: absolute; top: 0; left: 0; right: 0; bottom: 0; } </style> <div class="brand-user-block"> {foreach $brands as $b} <div class="brand"{if $b.image} style="background-image: url({$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}{$b.image});"{/if}> <div class="brand-name">{$b.name}</div> <a href="{$b.url}" class="brand-url"></a> </div> {/foreach} </div>*все дальнейшие модификации и эксперименты проводите самостоятельно
Спасибо! Все получилось.