Опубликовано: 17 июля 2016
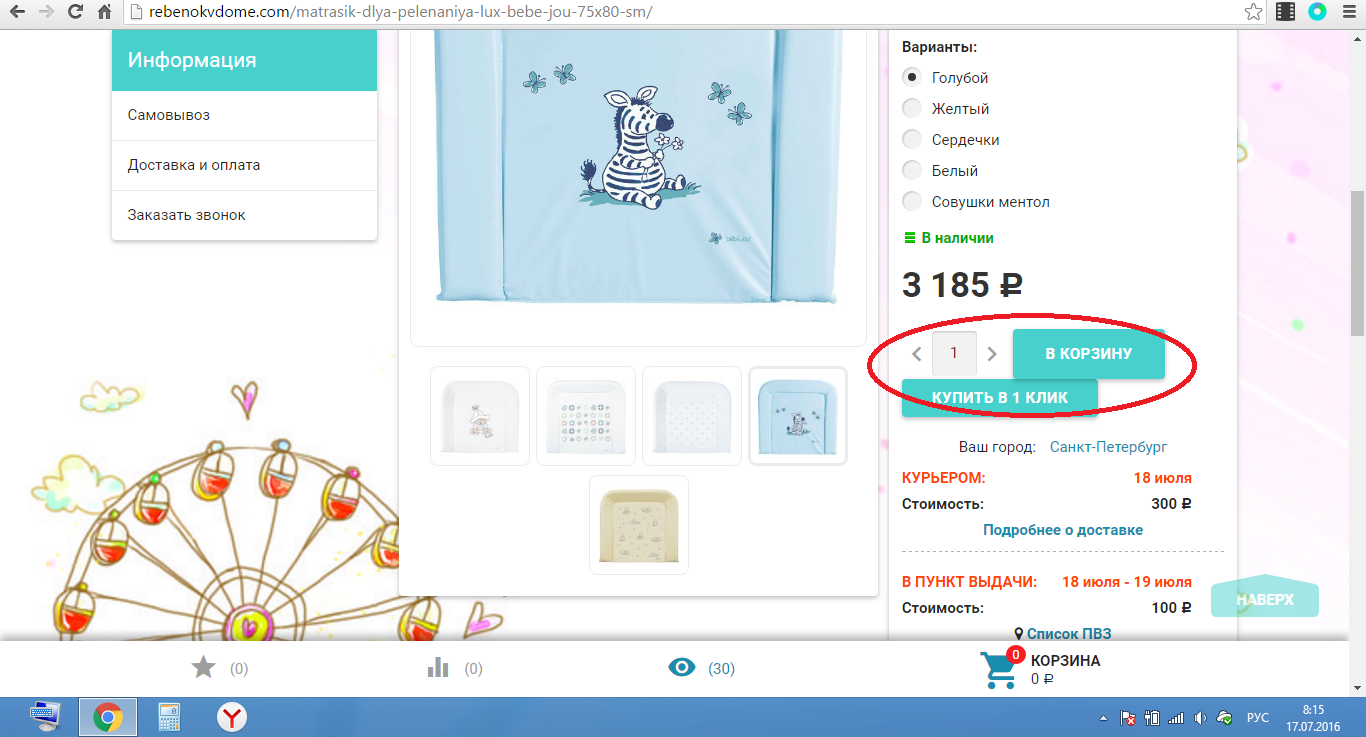
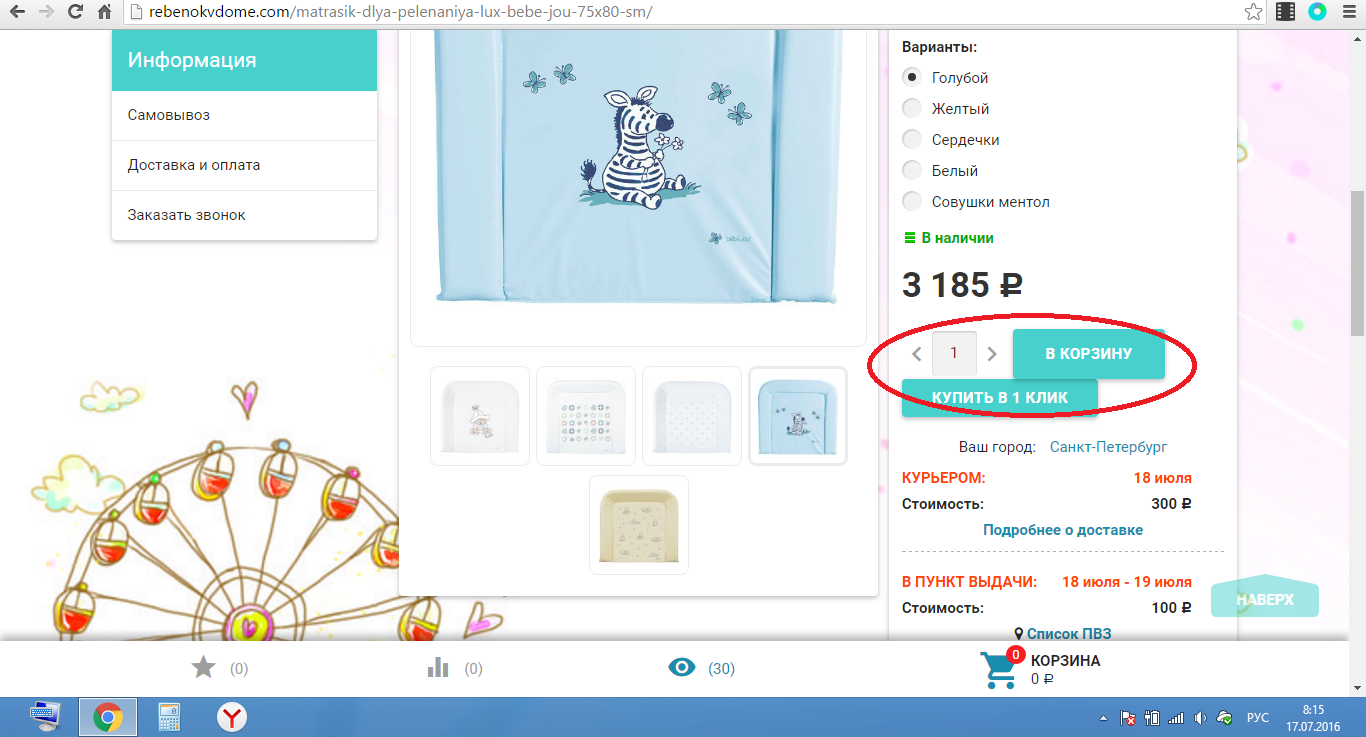
Подвинуть кнопку Купить в один клик Есть решение
Здравствуйте!
Как можно подвинуть кнопку "Купить в один клик" ниже кнопки "В корзину"?

Опубликовано: 17 июля 2016
Здравствуйте!
Как можно подвинуть кнопку "Купить в один клик" ниже кнопки "В корзину"?

Комментарии (2)
В блок пользовательских стилей добавить правило:
input.storequickorder-button { margin-top: 1rem; }Аналогично, попробовал, не изменилось. Может попробую усовершенствовать вопрос?
Как поменять местами эти кнопки?
И обе кнопки по правому краю блока. А в мобильной версии обе растянуть по блоку.
Помогло, спасибо. Подскажите как ее теперь подвинуть вправо?
эти кнопки разные по размерам
заменить: в файле product.cart.html
строки
{* PLUGIN QUICKORDER: this *}
{foreach $frontend_product as $k => $_}{if $k == 'quickorder-plugin'}{$_.cart|replace:'quickorder-button':'button'}{/if}{/foreach}
перенесите над строками
<div class="submit-wrapper">
<input type="submit" class="second-type" {if !$product_available}disabled="disabled"{/if} value="{$add2cart_label}">
<i class="adding2cart"></i>
</div>