Опубликовано: 7 июля 2016
Горизонтальная панель навигации и дерево категорий.
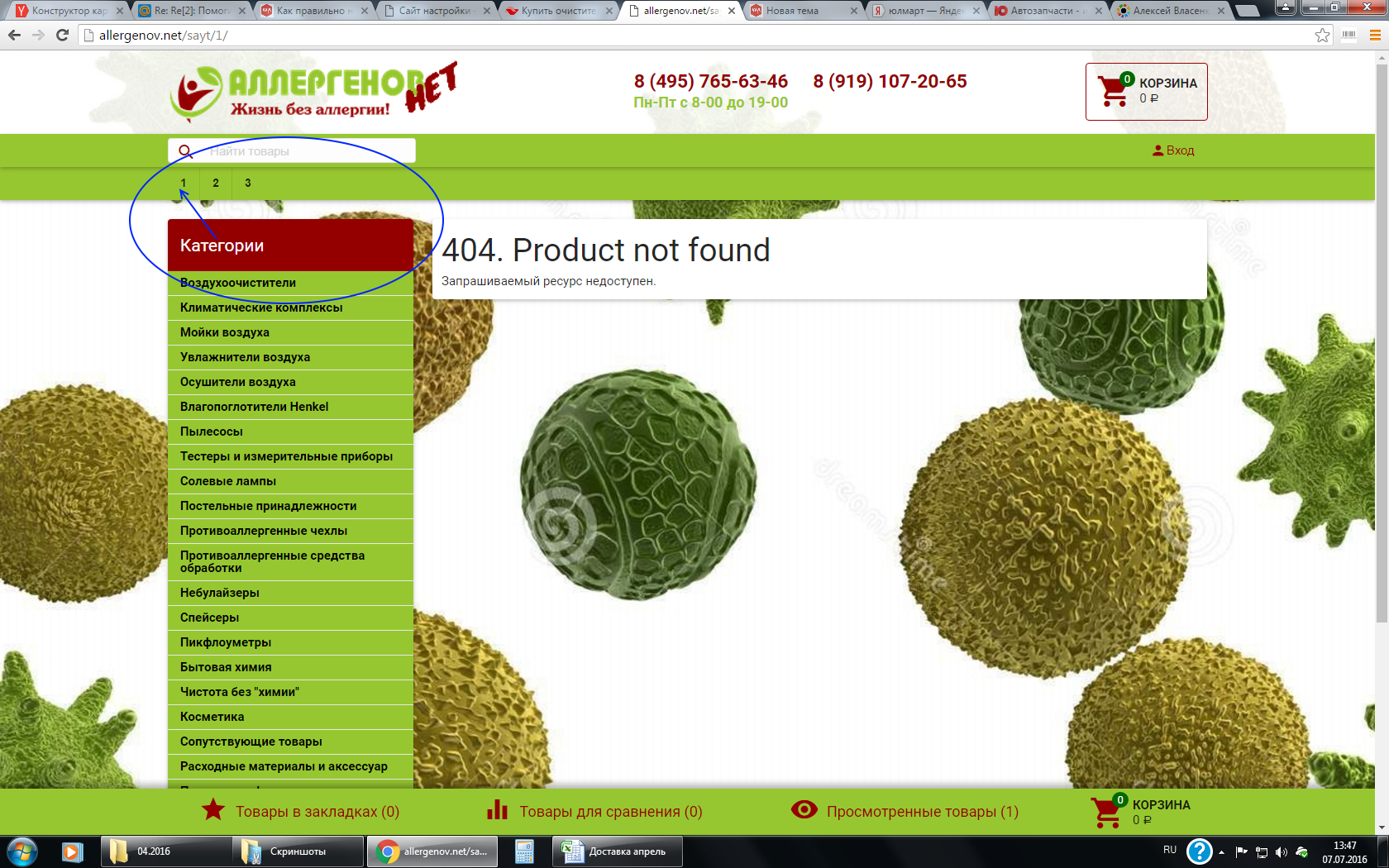
1. Подскажите как в горизонтальной панели навигации на месте первой левой кнопки закрепить дерево категорий магазина учитывая что в настройках выбрана навигация по страницам сайта?
2. Как дерево категорий на заглавной странице сделать фиксированным а на всех остальных всплывающим при наведении на кнопку?
3. Как изменить надпись в дереве категорий "Категории" на "Каталог товаров"


Комментарии (4)
1. разместить кнопку "категории" перед списком ссылок выбранных в настройках темы
в файле tree.html
перед кодом
{foreach $menu as $branch} {renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'} {/foreach}прописать
<li class="parent{if $wa->currentUrl(0,1) == $wa->getUrl('shop/frontend')} selected{/if}"> <a href="{$wa->getUrl('shop/frontend')}">Категории</a> <ul> {$menu1 = $at['shop']['categories']|default:[]} {$selected1 = $at['shop']['selected_category']|default:null} {$icon1 = $at['shop']['plugins']['wmimageincat']|default:[]} {foreach $menu1 as $branch} {renderMenuItem menu=$branch icon=$icon1 selected=$selected1 exclude='not_top'} {/foreach} </ul> </li>2. категории на главной открыты (без списка ссылок выбранных в настройках темы)
код
<li class="parent{if $wa->currentUrl(0,1) == $wa->getUrl('shop/frontend')} selected{/if}"> <a href="{$wa->getUrl('shop/frontend')}">Категории</a> <ul> {$menu1 = $at['shop']['categories']|default:[]} {$selected1 = $at['shop']['selected_category']|default:null} {$icon1 = $at['shop']['plugins']['wmimageincat']|default:[]} {foreach $menu1 as $branch} {renderMenuItem menu=$branch icon=$icon1 selected=$selected1 exclude='not_top'} {/foreach} </ul> </li> {foreach $menu as $branch} {renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'} {/foreach}заменить на
{if $wa_url != $wa->currentUrl(0,1)} <li class="parent{if $wa->currentUrl(0,1) == $wa->getUrl('shop/frontend')} selected{/if}"> <a href="{$wa->getUrl('shop/frontend')}">Категории</a> <ul> {$menu1 = $at['shop']['categories']|default:[]} {$selected1 = $at['shop']['selected_category']|default:null} {$icon1 = $at['shop']['plugins']['wmimageincat']|default:[]} {foreach $menu1 as $branch} {renderMenuItem menu=$branch icon=$icon1 selected=$selected1 exclude='not_top'} {/foreach} </ul> </li> {foreach $menu as $branch} {renderMenuItem menu=$branch icon=$icon selected=$selected exclude='not_top'} {/foreach} {else} {$menu1 = $at['shop']['categories']|default:[]} {$selected1 = $at['shop']['selected_category']|default:null} {$icon1 = $at['shop']['plugins']['wmimageincat']|default:[]} {foreach $menu1 as $branch} {renderMenuItem menu=$branch icon=$icon1 selected=$selected1 exclude='not_top'} {/foreach} {/if}3. заменить в левом сайтбаре название блока "категории" на произвольное
в файле links.categories.sidebar.html (сайт-дизайн-шаблоны)
заменить
[`Categories`]
на нужное
Пункт 2 не сработал. Закрепленого дерева категорий списком не появилось. Ссылки на страницы сайта в горизонтальном меню навигации заменились ссылками категорий магазина.
более подробно опишите
"Закрепленого дерева категорий списком"
* обязательно с илюстрациями
Для примера привожу скриншоты с сайта Юлмарт.
На заглавной странице сайта кнопка категорий ( каталог товаров) автоматически является активной и показывает вертикальное дерево категорий списком.
При наведении курсором на категорию в списке открывается всплывающее окно с отображением категорий второго порядка блоком.
При переходе на любую из категорий вертикальное дерево категорий списком исчезает.И остается только кнопка Каталог товаров.
При наведении курсора на кнопку каталог товаров вертикальное дерево категорий всплывает и пропадает при отведение курсора.
Также при наведении курсором на категорию в списке открывается всплывающее окно с отображением категорий второго порядка блоком.
В моем случае каталог товаров в том виде ( цветовой гамме и размерах ) как на скриншоте должен переехать на место первой кнопки в горизонтальном меню навигации.
Второй вариант можно разместить кнопку Каталога товаров В первом верхнем меню перед поиском поменяв местами панели навигации.Тогда другая полоса навигации будет отображать только навигацию по страницам сайта.
горизонтальная панель и боковая панель - это 2 независимых друг от друга элемента
что бы сделать как в примере, нужно значительно переделать структуру темы
обратитесь к экспертам вебасист - https://experts.webasyst.ru