Опубликовано: 16 июня 2016
Стиль кнопок шаблона для плагина "предзаказ"
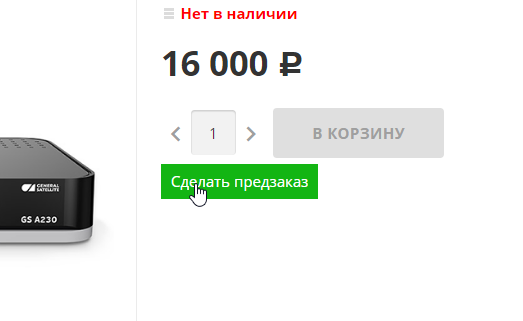
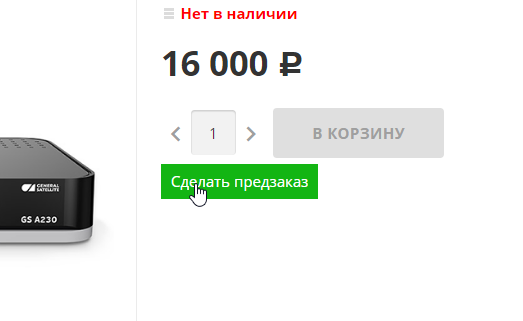
Подскажите как сделать стиль кнопки "предзаказ" таким же как и на всем сайте

В настройках плагина есть css стили, что в них нужно добавить или поменять?
Спасибо
Опубликовано: 16 июня 2016
Подскажите как сделать стиль кнопки "предзаказ" таким же как и на всем сайте

В настройках плагина есть css стили, что в них нужно добавить или поменять?
Спасибо
Комментарии (5)
Наверное неправильный способ я выбрал. В настройки плагина скопировав стили кнопок из CSS шаблона. Цвета изменились. Но как выровнять кнопочку? Может подскажете правильный вариант?
Способ верный, только вам следует указать и внешние отступы для кнопки и возможно 100% ширину. Укажите адрес вашего сайта, предложим примерные стили.
Ширину вроде сделал, а вот с отсупом проблемыhttps://cifrovod.ru
У меня еще такой вопрос, когда нет товара на складе, то при просмотре товара нет никаких кнопок, просто нет в наличии. То есть пользователь может и не зайти в сам товар. Можно ли вставить туда кнопку предзаказ?
.preorder-open, .preorder-submit {
margin-top: 0.5rem;
}
Обратитесь к разработчику плагина, предварительно посмотрев в инструкции нет ли такой возможности. Скорее всего вам нужно добавить дополнительный код в файл list-thumbs.html
свойство описывающую ширину удалите
а в пользовательских стилях пропишите
.preorder-open, .preorder-submit {
width: 100%;
margin: .5rem 0;
text-align:center;
}
@media only screen and (min-width: 601px){
div.shop-preorder-plugin-form-wr {
text-align: right;
}
.preorder-open, .preorder-submit {
width: 47%;
margin: .5rem 1% 0 0;
box-sizing: border-box;
}
}
@media only screen and (min-width: 993px){
.qty-wrapper {
width: 42%;
}
.preorder-open, .preorder-submit {
width: 91%;
margin: .5rem 0;
}
div.shop-preorder-plugin-form-wr {
text-align: left;
}
}
описание подобного вроде должно быть в плагине
тут как бы есть проблема в том что в товаре может быть несколько вариаций и одна из них находится на складе
Я вернул всё на изначальную настройку CSS плагин, прописал все как Вы сказали, но теперь не хватает стиля кнопки, и как сделать модальное окно адаптивным? Спасибо
Скриншот
переправил свои стили, но они ни ка не влияли на скругленные края, цвет и т.п. я просил Вас отменить свойство ширины
по адаптации всплывающего окна - как само окно так и его содержимое имеет фиксированные размеры.
я напишу стили, но если нужны нюансы - к разработчику плагина
@media only screen and (max-width: 560px){
.box-modal {
width: 90%;
box-sizing: border-box;
}
.box-modal .field .name {
float: none;
}
.box-modal .field .value {
margin-left: 0;
}
box-modal [name="preorder_comment"] {
width: 100%;
height: 100px;
}
}
В инструкции написанно: хелпер плагина {shopPreorderPlugin::form($product)}. Форма предварительного заказа для текущего артикула товара выводится в модальном окне.
Корректная вставка хелпера:
{if class_exists('shopPreorderPlugin') && shopPreorderPlugin::on()}{shopPreorderPlugin::form($product)}{/if}
Я так понимаю что нужно вставить где то здесь?
{/if}
{else}
<span class="price nowrap">{shop_currency_html($p.price)}</span>
<meta itemprop="price" content="{$p.price}">
<meta itemprop="priceCurrency" content="{$wa->shop->primaryCurrency()}">
<div class="out-of-stock"><strong>{if $wa->shop->settings('ignore_stock_count')}[`Pre-order only`]{else}[`Out of stock`]{/if}</strong></div>
{/if}
</div>
Где именно?
Судя по коду эта вставка предназначается для страницы продукта. Уточните у разработчика какая вставка подходит для страницы категории.
Написал в ТП плагина Предзаказ, никакой реакции. Писал еще месяц назад, ответили а потом пропали, сейчас вообще не отвечают. Может как то поможете на платной основе?
Попробуйте в файле list-thumbs.html после строки(или вместо нее):
<div class="out-of-stock">{if $wa->shop->settings('ignore_stock_count')}[`Pre-order only`]{else}[`Out of stock`]{/if}</div>
вставить строку:
{if class_exists('shopPreorderPlugin') && shopPreorderPlugin::on()}{shopPreorderPlugin::form($p)}{/if}
*результат не гарантируем, все вам следует дождаться ответа от разработчиков плагина
Спасибо! Все получилось!