Опубликовано: 19 января 2016
Доработка нижней строки сайта
На сайте работает плагин двух магазинов с разными ценами но с одной базой данных.
Нижняя строка имеет вид

Что и где нужно сделать, что-бы нижняя строка имела следующий вид

В выпадающем меню три пункта
1. Оптовая
2. Мелкооптовая
3. Розничная
Каждый пункт должен быть, как ссылка на разные домены, наприме
2. www.mopt.m1a.ru

Комментарии (5)
Добавьте в нужном месте вывода вариантов выбора код:
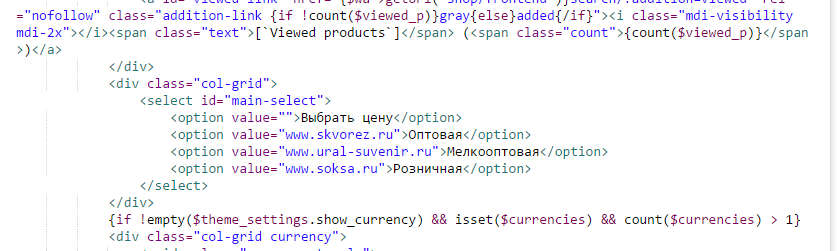
<select id="main-select"> <option value="">Выбрать цену</option> <option value="www.opt.m1a.ru">Оптовая</option> <option value="www.mopt.m1a.ru">Мелкооптовая</option> <option value="www.roznica.m1a.ru">Розничная</option> </select>*например можно вставить в файл desktop.pane.html(приложение Сайт), перед строкой:
{if !empty($theme_settings.show_currency) && isset($currencies) && count($currencies) > 1}следующим образом:
<div class="col-grid"> <select id="main-select"> <option value="">Выбрать цену</option> <option value="www.opt.m1a.ru">Оптовая</option> <option value="www.mopt.m1a.ru">Мелкооптовая</option> <option value="www.roznica.m1a.ru">Розничная</option> </select> </div>В конец файла profitbuy.min.js добавьте строки:
$(document).ready(function(){ $('#main-select').change(function(){ if (!!$(this).val()) { location.href = $(this).val(); } }); });Здравствуйте.
Да, форма выбора получилась, а сами ссылки не работают, страница остаётся прежней.
Посмотрите http://www.skvorez.ru/
в файл desktop.pane.html(приложение Сайт), перед строкой:
{if !empty($theme_settings.show_currency) && isset($currencies) && count($currencies) > 1}
вставил

В конец файла profitbuy.min.js добавил строки:В коде присутствует техническая ошибка:
docment
замените на
document
так же подключение плагина углового баннера поместите в файл head.layout.html
Всё заработало.
Уточнение, ссылки на сайты писал с http://
только после этого заработало.
Здравствуйте, а как сделать то-же самое в
Темах дизайна «Удобная Покупка» и «Купить просто»