Опубликовано: 13 января 2016
Плагин "Заказ на одной странице" Есть решение
Заменил шаблон "Удобная покупка" на шаблон "Выгодная покупка".
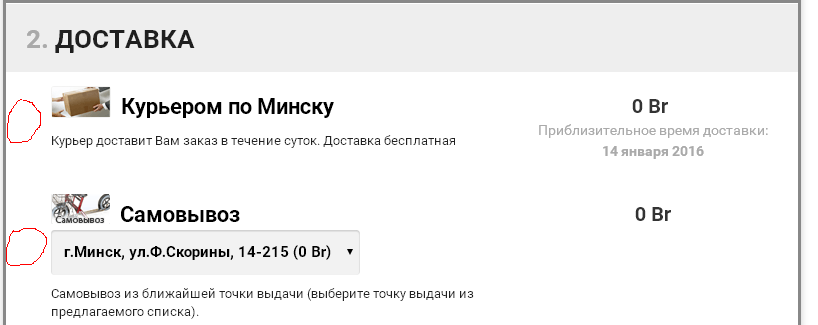
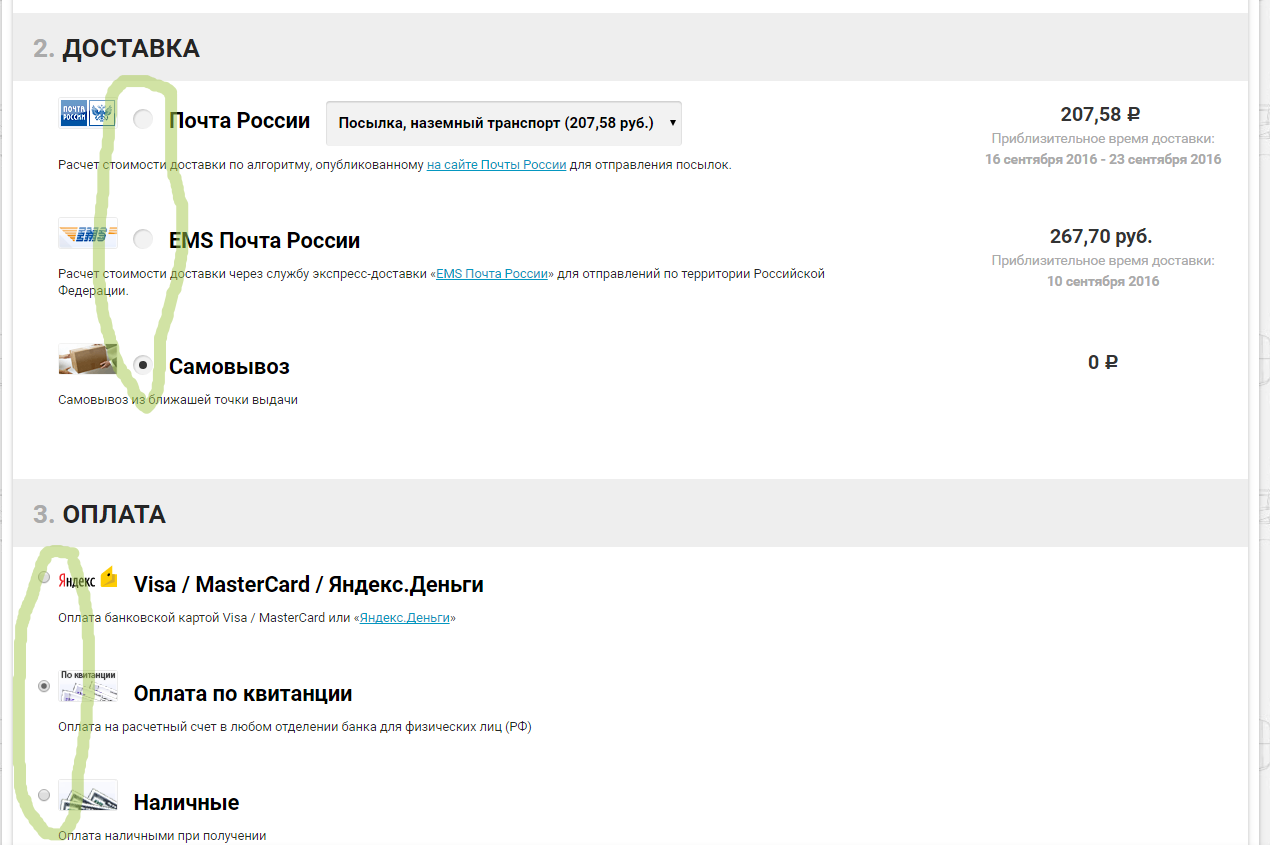
При оформлении заказа пропали радио кнопки на Доставке и Выборе оплаты.
Стоит плагин "Заказ на одной странице".

Что нужно поправить?

Комментарии (9)
В настройках плагина для шаблона вывода попробуйте блоку с классом .onestep-cart добавить класс:
fill-background
так же в конец этого шаблона добавьте строки:<script type="text/javascript"> $(document).ready(function(){ $('.onestep-cart label').find('input[type="checkbox"], input[type="radio"]').after('<span class="stylize"></span>'); }); </script>Спасибо.
После изменений кнопки появились, но с другой стороны иконок.
Изначально были слева.
{if !empty($m.logo)}<img src="{$m.logo}" class="method-logo">{/if}
{if !empty($m.logo)}<img src="{$m.logo}" class="method-logo">{/if}
Спасибо.
Все работает.
Есть ещё несколько моментов, когда радио-переключатели всё же пропадают в этом плагине.
1. Если в настройках плагина была указана минимальная сумма заказа, покупатель переходит в корзину и начинает увеличивать количество товара. Предупреждение о минимальном заказе пропадает, появляются этапы оформления заказа, но при этом отсутствуют радио-переключатели. Если же страницу обновить, стилизация кнопок появляется.
2. Если в процессе оформления изменить способ доставки, исчезают радио-переключатели у способов оплаты. После обновления страницы, стилизация переключателей для способов оплаты возвращается.
3. В процессе оформления заказа меняем регион - пропадает стилизация радио-переключателей для доставки и оплаты. После обновления страницы, стилизация переключателей для способов доставки и оплаты возвращается.
В файл cart.js, в настройках плагина после строк:
$.post(window.location, $("form.checkout-form").serialize() + '&' + $('.onestep-cart-form').serialize(), function (response) { for (var i in self.options.steps) { var step = self.options.steps[i]; var html = $(response).find('.step-' + step).html(); $('.step-' + step).html(html); switch (step) { case 'contactinfo': self.initContactinfo(); break; case 'shipping': self.initShipping(); break; case 'payment': self.initPayment(); break; case 'confirmation': self.initConfirmation(); break; } }добавьте строку:
$('.onestep-cart label').find('input[type="checkbox"], input[type="radio"]').after('<span class="stylize"></span>');так же после строк:
$("form.checkout-form").find('[name=confirmation]').removeAttr('disabled'); $("form.checkout-form").find('[type=submit]').removeAttr('disabled');строку:
f.find('input[type="checkbox"], input[type="radio"]').after('<span class="stylize"></span>');Спасибо! Работает.
Здравствуйте!
В 08.09 вышло новое обновление плагина "Заказ на одной странице" после этого обновления данный плагин перестал работать с темой "Выгодная покупка" версии 1,2, при этом плагин нормально работает с версией 1,1 и с темой "Удобная покупка".
Проблема выглядит следующим образом:
1. Переключатели способов оплаты и доставки имеют разный внешний вид и расположены, в одном случае справа, в другом слева от логотипа способа оплаты/доставки

2. Вторая проблема носит более глобальный характер. При использовании плагина Заказ на одной странице совместно с темой Выгодная покупка последней версии вообще невозможно завершить оформление заказа, т.к. кнопка "Оформить заказ" не активна!!! Но при этом новая версия Вашего плагина нормально работает со старой версией шаблона Выгодная покупка. Проверил на двух разных магазинах.Адрес вашего сайта укажите
https://www.hobbydelux.com/test123/
Попробуйте в файле page.html заменить строку:
{$page.content|strip}
строкой:
{$page.content}
*после изменений очистите кеш приложения Инсталлер.
Спасибо, Александр помогло! Так же по второму пункту появилось решение на сайте разработчика плагина http://help.wa-plugins.ru/plaginy/12/oshibki-javas...
По первому пункту вопрос пока открытый.
Попробуйте добавить в блок пользовательских стилей правило:
.onestep-cart .checkout ul.checkout-options li label .at-stylize-box {
top: 4px;
left: -20px;
position: absolute;
}
В файле "что то там .onestep.js" настроек плагина после строки:
self.initKeyUp();
добавить строку:
$('input[type=checkbox],input[type=radio]').stylizeInput();
Спасибо большое. Все получилось.
После последних обновлений плагина "Заказ на одной странице", перестала обновляться информация в блоке пункта "№4 Подтверждение", оформления заказа. То есть, я меняю способ доставки или оплаты, состав заказа, а у меня на последнем этапе (№4) информация о выбранных способах доставки и оплаты, общей сумме, не меняется пока я не обновлю страницу заказа.
Эту проблему можно как-то устранить?
Обратитесь к разработчику плагина.
Может кому поможет.
Разработчик "плагина" удалил полностью все рекомендации, которые описаны выше в этой ветке (сбросил все правки в настройках шаблонов плагина), добавил в файл "onestep.css" (в настройках плагина!) в самый конец дополнительное правило для показа radio кнопок в теме дизайна "Выгодная покупка":
.onestep-cart label input[type="radio"]{
opacity: 1;
}
Всё заработало - информация о смене способа доставки и вариантах оплаты начала оперативно обновляться в ИТОГО, в зависимости от выбора.