Опубликовано: 5 декабря 2015
Использование промо-карточки и слайдер вместе Есть решение
Добрый день. Спасибо за прекрасную тему.
Вопрос о слайдере и промо-карточках. я хотел бы показывать в слайдере одни предложения, в блоке промо-карточки который активировал по этой инструкции другие. Как это сделать? В свойствах промокарточки не нашел такой параметр.
пример реализации http://www.euro-interiors.co.uk/
Спасибо

Комментарии (8)
Можно просто ограничить вывод количества карточек в слайдере, а вывод блока ниже слайдера начать с определенного номера.
1) В файле homepage.slider.html заменим код:
{foreach $promocards as $promo} <li style="background-image: url('{$promo.image}');"> <a href="{$promo.link|escape}"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3>{/if} {if !empty($promo.body)}<p>{$promo.body}</p>{/if} </a> </li> {/foreach}кодом:
{foreach $promocards as $promo} {if $promo@iteration < 5} <li style="background-image: url('{$promo.image}');"> <a href="{$promo.link|escape}"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3>{/if} {if !empty($promo.body)}<p>{$promo.body}</p>{/if} </a> </li> {/if} {/foreach}2) В файле home.html заменим код:
{foreach $promocards as $promo} --><li id="s-promo-{$promo.id}"> <a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');"> <div class="background-color-layer"></div> {if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if} {* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *} </a> </li><!-- {/foreach}кодом:
{foreach $promocards as $promo} {if $promo@iteration >= 5} --><li id="s-promo-{$promo.id}"> <a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');"> <div class="background-color-layer"></div> {if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if} {* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *} </a> </li><!-- {/if} {/foreach}Теперь в слайдере будут показаны все промокарточки до пятой карточки, а в блоке под слайдером все после пятой карточки включая и ее.
Спасибо большое! Хоть и "костыль" но как временное решение спасет. Было бы оптимально если бы добавили в свой плагин "баннер категории" возможность вывода карточек в таком виде
Все поменял как написано, но остальные карточки выводятся длинным списком вниз.
Подскажите как сделать именно такой вывод карточек, после большого слайдера?
Проверьте то что сделали, скорее всего вы где то ошиблись. Попробуйте восстановить файл из оригинала и проделать эти операции еще раз.
Все получилось, спасибо
А как добавить заголовок между большим слайдером и маленькими промо карточками?
в файле "home.html" перед блоком
<!-- PROMOS -->
{if $promocards && $theme_settings.homepage_promocards_below_the_slider}
<div class="promos">
<ul><!--
{foreach $promocards as $promo}
--><li id="s-promo-{$promo.id}">
<a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');">
<div class="background-color-layer"></div>
{if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if}
{* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *}
</a>
</li><!--
{/foreach}
--></ul>
</div>
{/if}
Пропишите
<h1>Заголовок</h1>
Александр, как в новой версии теперь сделать тоже самое?
Заранее спасибо.
В новой версии пункт первый следует выполнить в файле slider.promos.html, только в первых двух циклах, которые начинаются строками:
{foreach $promos as $promo}
Пункт два остается неизменным.
Заменил в Сайт-Дизайн-Шаблоны в slider.promos.html
{foreach $promos as $promo} <li class="gps-user-image-tag"> <a href="{$promo.link|escape}"> <img src="{$promo.image}" alt="{$promo.title|escape}"> <div class="gps-user-caption"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if} {if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if} {if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)} <div class="countdown"> <span class="js-promo-countdown" data-start="{date('Y-m-d H:i:s')}" data-end="{$promo.countdown_datetime}"> </span> </div> {/if} </div> </a> </li> {/foreach}и
{foreach $promos as $promo} <li class="gps-user-image-background" style="background-image:url({$promo.image});"> <a href="{$promo.link|escape}"> <div class="gps-user-caption"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if} {if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if} {if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)} <div class="countdown"> <span class="js-promo-countdown" data-start="{date('Y-m-d H:i:s')}" data-end="{$promo.countdown_datetime}"> </span> </div> {/if} </div> </a> </li> {/foreach}на
{foreach $promocards as $promo} {if $promo@iteration < 5} <li style="background-image: url('{$promo.image}');"> <a href="{$promo.link|escape}"> {if !empty($promo.title)}<h3>{$promo.title|escape}</h3>{/if} {if !empty($promo.body)}<p>{$promo.body}</p>{/if} </a> </li> {/if} {/foreach}(оба правила)
и второй пункт Магазин-Витрина-Шаблоны на
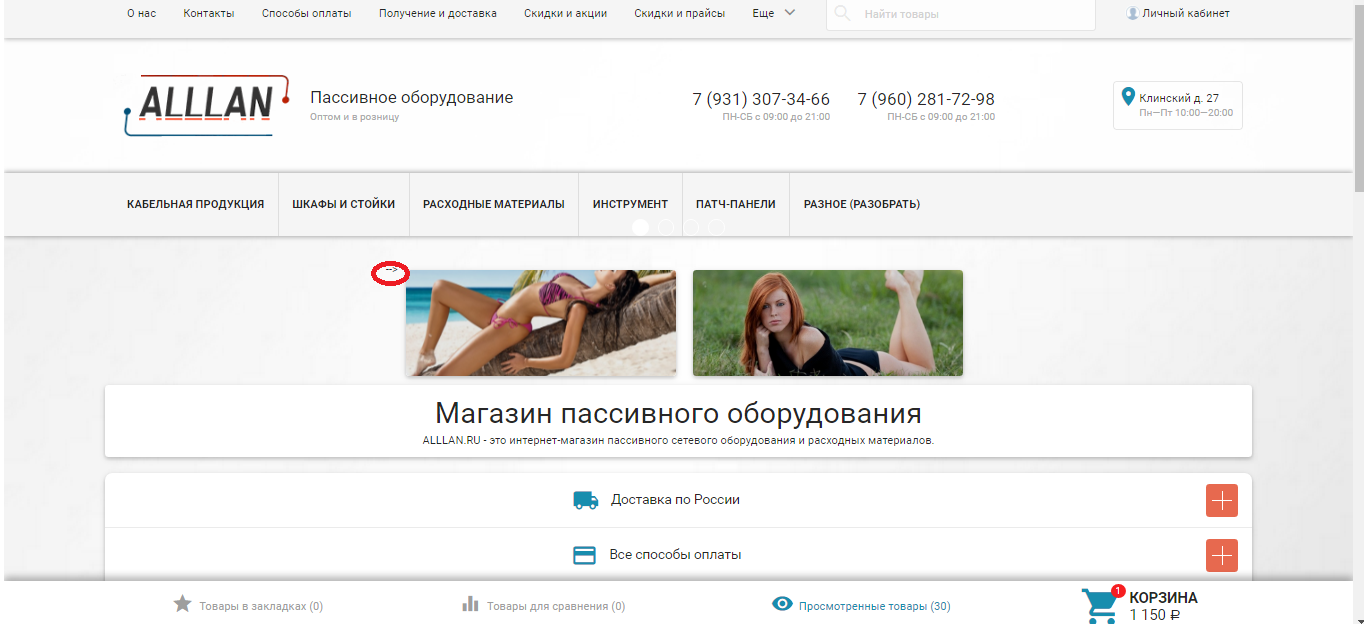
{foreach $promocards as $promo} {if $promo@iteration >= 5} --><li id="s-promo-{$promo.id}"> <a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');"> <div class="background-color-layer"></div> {if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if} {* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *} </a> </li><!-- {/if} {/foreach}Баннеры вовсе пропали, выглядит теперь вот так:

Сайт: www.alllan.ruЯ сделал что-то не верно?
Да, вы сделали неверно, слепо все менять не нужно - можно же было найти отличия кода в 1 пункте и добавить это отличие в новый файл. Суть же всего лишь в условии:
{if $promo@iteration < 5}
...
{/if}
вот эти две строки следовало добавить после {foreach} и перед {/foreach} соответственно
Поясните и мне пожалуйста чтона что нужно заменить в файле homepage.slider.html
Спасибо
Версия темы оформления оформления у вас какая?
1.2.0
Если нужно выводить блок возле большого слайдера, то в файле home.html строку:
{include file="homepage.slider.html" inline}замените строками:
<div class="row-grid"> <div class="col-grid s12 l8"> {include file="homepage.slider.html" inline} </div> <div class="col-grid s12 l4"> Тут код вашего блока </div> </div>*где замените код вашего блока на код нужного вам блока
Я может не так обьяснил что мне нужно. Мне нужно что бы в карточках выводились первые 6 промоблоков, остальное выводилось в слайдере.
Для версии 1.2.0 в файле slider.promos.html(приложения Сайт) после строки:
{foreach $promos as $promo}вставить строку:
{if $promo@iteration >= 5}перед строкой(парный закрывающий тег):
{/foreach}вставить строку:
{/if}В файле home.html(приложения Магазин) после строки:
{foreach $promocards as $promo}вставить строку:
{if $promo@iteration < 5}перед строкой(парный закрывающий тег):
{/foreach}вставить строку:
{/if}Не получается чего то у меня, вот кусок моего кода: home.html
<!-- PROMOS -->
{if $promocards && $theme_settings.homepage_promocards_below_the_slider}
<div class="promos">
<ul>
{foreach $promocards as $promo}
{if $promo@iteration < 5}
<li id="s-promo-{$promo.id}">
<a href="{$promo.link|escape}" style="background-image: url('{$promo.image}');">
<div class="background-color-layer"></div>
{if !empty($promo.title)}<h5 style="color: {$promo.color};">{$promo.title|escape}</h5>{/if}
{* if !empty($promo.body)}<p style="color: {$promo.color};">{$promo.body|escape}</p>{/if *}
</a>
</li>
{/if}
{/foreach}
</ul>
</div>
{/if}
Второй файл slider.promos.html{if !empty($promos)}
{if count($promos) < 2}{$pager = false}{$autoplay = false}{/if}
{if empty($imageBackground)}{$adaptiveHeight = true}{/if}
{$options = [
'mode' => $mode|default:'horizontal',
'infiniteLoop' => $loop|default:true,
'hideControlOnEnd' => $autoHideControl|default:false,
'speed' => $speed|default:500,
'adaptiveHeight' => $adaptiveHeight|default:false,
'pager' => $pager|default:true,
'auto' => $autoplay|default:false,
'pause' => $pause|default:4000,
'autoHover' => false,
'imageBackground' => $imageBackground|default:false
]}
<article class="global-promo-slider">
<ul class="gps-bxslider" data-options='{json_encode($options)}' style="position:relative;list-style:none;">
{if empty($imageBackground)}
{foreach $promos as $promo}
{if $promo@iteration >= 5}
<li class="gps-user-image-tag">
<a href="{$promo.link|escape}">
<img src="{$promo.image}" alt="{$promo.title|escape}">
<div class="gps-user-caption">
{if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if}
{if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if}
{if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)}
<div class="countdown">
<span class="js-promo-countdown"
data-start="{date('Y-m-d H:i:s')}"
data-end="{$promo.countdown_datetime}">
</span>
</div>
</div>
</a>
</li>
{/if}
{/if}
{/foreach}
{else}
{foreach $promos as $promo}
<li class="gps-user-image-background" style="background-image:url({$promo.image});">
<a href="{$promo.link|escape}">
<div class="gps-user-caption">
{if !empty($promo.title)}<h3>{$promo.title|escape}</h3><br />{/if}
{if !empty($promo.body)}<div class="gps-user-body">{$promo.body|strip}</div>{/if}
{if !empty($promo.countdown_datetime) && time() <= strtotime($promo.countdown_datetime)}
<div class="countdown">
<span class="js-promo-countdown"
data-start="{date('Y-m-d H:i:s')}"
data-end="{$promo.countdown_datetime}">
</span>
</div>
{/if}
</div>
</a>
</li>
{/foreach}
{/if}
</ul>
</article>
Нетрудно заметить что строк {foreach $promos as $promo} в этом тексте две.
Нужно удалить одну строку? Какую именно?
Нет, нужно сделать то что описано тут:
http://wm-site.ru/profitbuy/432/ispolzovanie-promo-kartochki-i-slayder-vmeste/#comment1989