Опубликовано: 16 ноября 2015
Блок фото на главной Есть решение
Добрый день.
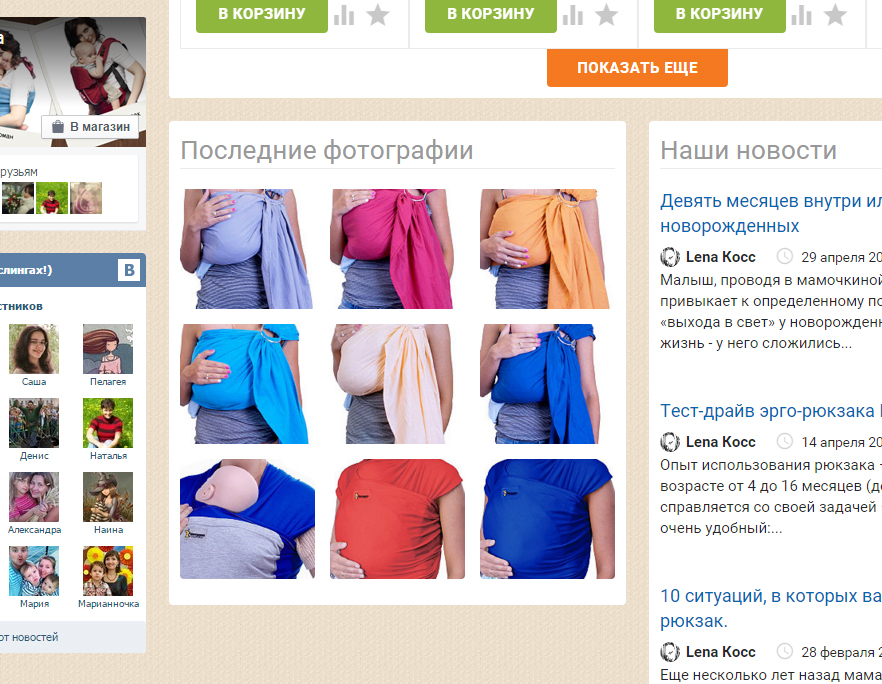
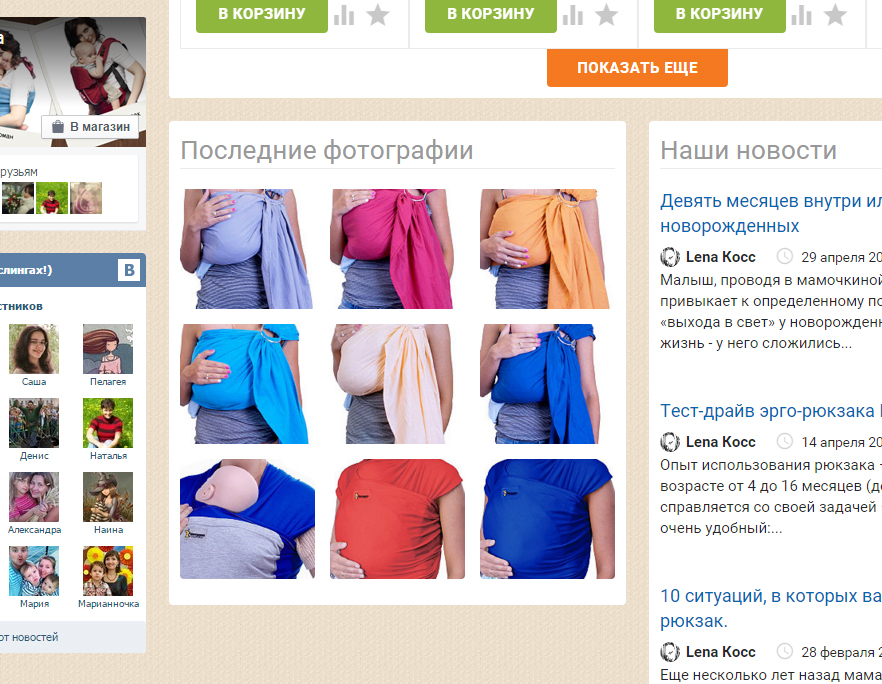
Подскажите как изменить формат вывода фото, нужно 200х300 вертикальные, на скрине видно как фото обрезаны.

Опубликовано: 16 ноября 2015
Добрый день.
Подскажите как изменить формат вывода фото, нужно 200х300 вертикальные, на скрине видно как фото обрезаны.

Комментарии (1)
Здравствуйте!
в файле "homepage.lastadd.html" (магазин-витрина-шаблоны)
1. в строках
-
{$last_photos = $wa->photos->photos('', '300x150', 9)}
-
<div class="image" style="background-image: url({$photo.thumb_300x150.url});"{if $photo.description} title="{$photo.description|escape}"{/if}></div>
-
<a href="{$photo.frontend_link|default:'#'}"><div class="image" style="background-image: url({$photo.thumb_300x150.url});"{if $photo.description} title="{$photo.description|escape}"{/if}></div></a>
замените вхождения
300x150
на необходимое правило (https://www.shop-script.ru/help/5/shop-script-5-im...)
2. в строках
<div class="image" style="background-image:
-
<a href="{$photo.frontend_link|default:'#'}"><div class="image" style="background-image: url
перед
background-image: url
пропишите
height:300px;
* значение 300px определяет высоту изображения, Вы его можете изменить по необходимости