Последнее обновление: 31 января 2019
Время работы магазина
Размещение
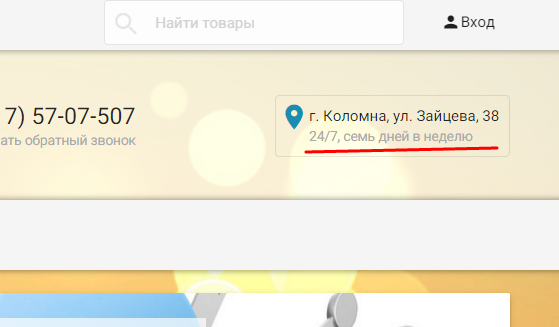
в шапке сайта в блоке "адрес"

Как изменить?
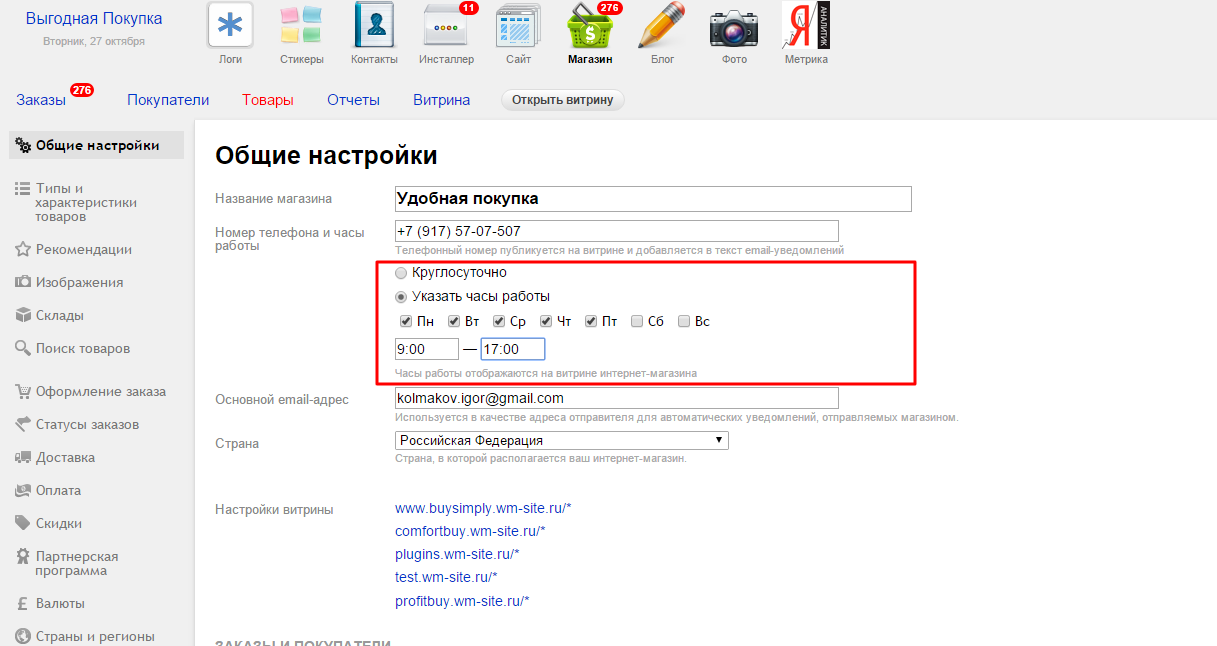
в настройках магазина в разделе "Общие настройки"
В поле "Номер телефона и часы работы", Вы можете изменить дни и время работы

Если необходимо указать более точную информацию
В файле "offline.html" (сайт-дизайн-шаблоны)
найдите строку
{$wh = $wa->shop->settings("workhours")|default:"[`24/7, seven days a week`]"}и вставьте после неё строку
{$wh = 'Подробная информация о работе сайта'}
После чего замените выделенное желтым на необходимую информацию
Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (8)
а есть какое то простое решение если у нас магазины в будни по одному расписанию работают, а в выходные по другому?
или лучше тогда по другому решать?
Попробуйте отрыть файл "offline.html" (сайт-дизайн-шаблоны) и заменить в нем строки:
{if !empty($wh)}
<li class="workhours no-hover hint">
{if is_array($wh)}
{$wh.days_from_to}
{if $wh.hours_from && $wh.hours_to} {$wh.hours_from}—{$wh.hours_to}{/if}
{else}
{$wh}
{/if}
</li>
{/if}
строками:
<li class="workhours no-hover hint">
тут ваш текст описывающий время работы вашего магазина
</li>
Такой вопрос. а есть ли решение, что бы в шапке было два адресса, при том что бы каждый вел по своей ссылке гугл карт и имел свой распорядок работы по дням и часам? то есть настройки аналогичные первому адресу
это уже не стандартное решение
только с помощью правки файлов
в файле "offline.html" (сайт-дизайн-шаблоны)
замените все содержимое на
<ul class="offline-wrapper"><li class="address">
<a href="https://goo.gl/maps/IxFim" class="map-wrapper" rel="nofollow" target="_blank" title="Посмотреть на карте">
<i class="material-icons mi-2x"></i>
<span>г. Коломна, ул. Зайцева, 38</span>
</a>
</li>
<li class="workhours no-hover hint">24/7, семь дней в неделю</li>
<li class="address">
<a href="https://goo.gl/maps/IxFim" class="map-wrapper" rel="nofollow" target="_blank" title="Посмотреть на карте">
<i class="material-icons mi-2x"></i>
<span>г. Коломна, ул. Зайцева, 38</span>
</a>
</li>
<li class="workhours no-hover hint">24/7, семь дней в неделю</li>
</ul>
* ссылка на карту - https://goo.gl/maps/IxFim
* адрес - г. Коломна, ул. Зайцева, 38
* время работы - 24/7, семь дней в неделю
(сайт-дизайн-шаблоны) файл "offline.html" отсутствует. но адрес в шапке есть. это нормально? нужно просто добавить данный файл? или я что-то не так понял?
этот файл не может не присувствовать в шаблоне
1. перейдите в раздел сайт
2. раздел "дизайн"
3. откройте список шаблонов
4. выберите выгодную покупку
5. перейдите во вкладку "шаблоны"
У меня вот такая проблема с блоком адреса:
http://joxi.ru/823jQQjtJOoGRm
Узкий блок, переносит слова
Как это победить?
в файле profitbuy.min.css
в самом конце пропишите
@media only screen and (min-width: 993px){
ul.offline-wrapper {
width: 300px;
}
}
Значение в 300px можете изменить на необходимое