Последнее обновление: 26 декабря 2016
Перезвонить Вам?
Активация
В файле "index.html" (сайт-дизайн-шаблоны)
в строке
{if 0 && $wa->shop}{* PLUGIN RECALLBACK: replace 0 to 1 to enable *}
замените 0 на 1
Как включить вызов формы "перезвонить Вам" под телефонами?
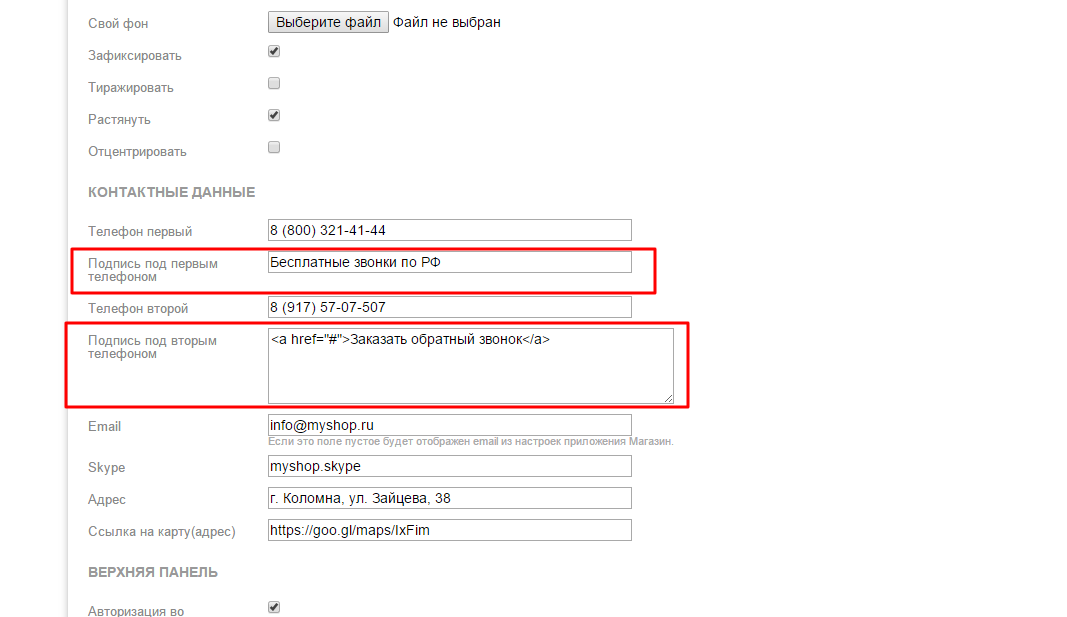
В настройках темы оформления

в пункте "Подпись под первым телефоном" или в пункте "Подпись под вторым телефоном"
вставьте/замените содержимое поля на код
<a href="javascript: void(0);" class="wm-recallback-plugin-button">Заказать обратный звонок</a>
Как включить вызов формы "перезвонить Вам" на банере "обратного звонка"?
в файле "homepage.callme.html" (магазин-витрина-шаблоны)
в строке
{if 0}{* PLUGIN RECALLBACK: replace 0 to 1 to enable *}
замените
0 на 1
Где купить плагин "перезвонить Вам?"
купить плагин "перезвонить Вам" можно в магазине "webasyst" - https://www.webasyst.ru/store/plugin/shop/recallba...
* Дополнение к версии шаблона 1.1.0
указанные ниже действия необходимы для корректной работы плагина при выключенном режиме "ускорение"
В следующем обновлении мы изменим логику работы
файле index.html (сайт -дизайн-шаблоны)
1. после строки:
{include file="recallback.plugin.html" assign="plugin_html"}Пропишите
{if !empty($theme_settings.speedup) && !waRequest::isXMLHttpRequest()}2.чуть ниже, после кода
{if !empty($theme_settings.speedup) && !waRequest::isXMLHttpRequest()}
{if preg_match_all("/(]*>[\s\S]*?<\/script>)/", $plugin_html, $matches) !== false && count($matches[0])}
{foreach $matches[0] as $script}
{if strpos($script, "data-script-exception") === false}
{$plugin_html = str_replace($script, "", $plugin_html)}
{$scripts[] = $script}
{/if}
{/foreach} замените строку
{/if}{$plugin_html}на
{/if}{/if}{$plugin_html}* Если у Вас возникли проблемы с поиском и внесением изменений в код - напишите мне на email kolmakov.igor@gmail.com


Комментарии (28)
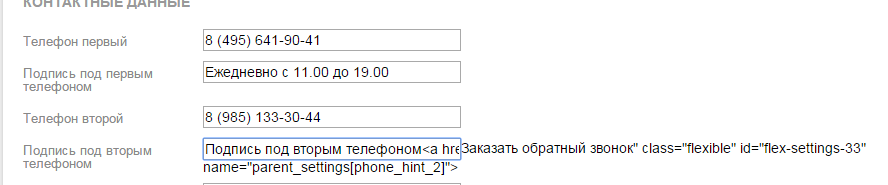
Добрый день! Не вставляется <a href="javascript: void(0);" class="wm-recallback-plugin-button">Заказать обратный звонок</a> в поле Подпись под вторым телефоном. Получается вот что :
Здравствуйте!
возможно это особенность работы настроек темы (функционал вебасист)
сделайте следующим образом:
1. скопируйте строку
<a href="javascript: void(0);" class="wm-recallback-plugin-button">Заказать обратный звонок</a>
2. в настройках темы поле "подпись под вторым телефоном"
а) выделите указателем мыши содержимое поля
б) кликните правой кнопкой мыши над выделенным содержимым
в) в выпадающем меню выберите "вставить"
г) сохраните настройки
Пример:
Как в шапке сайта текст "Заказать обратный звонок" изменить его размер и цвет?
Добавьте в блок пользовательских стилей правило:
ul.phones-wrapper li .hint a { font-size: 20px; color: green; }*где цвет и размер шрифта укажите на свое усмотрение
Я так понимаю, что именно этот плагин лучше всего подойдёт к теме "Выгодная покупка" или возможно купить и другой плагин обратного звонка (а их несколько)?
Выбирайте любой, каких либо ограничений нет в теме, но инструкцию мы сделали для своего
а для других плагинов - инструкцию спрашивайте у разработчиков этих плагинов
и соответственно осуществлять тех. поддержку мы будем именно нашим продуктамвыполнив инструкции указанные выше по порядку
форма заработала но не отправляет пишет
сообщение не отправлено !
Попробуйте отправить сообщение позже
Скорее всего проблема в почтовом сервере на хостинге
проверить можно с помощью блока "обратной связи" https://www.shop-script.ru/help/13/add-feedback-fo...
напишите на kolmakov.igor@gmail.com
доступ в администраторскую
Решение есть
проблема тут
хостинг-провайдер не позволяет отправлять сообщения с адреса отправителя, указанного в настройках Инсталлера. Попробуйте создать файл wa-config/mail.php следующего содержания:
<?php
return array(
'default' => array(
'type' => 'mail',
'options' => ''
)
);
Хочу поблагодарить Игоря ))))))
Спасибо большое за оперативность, качество и грамотный подход.
Это решение для хостинга на котором Ваш сайт. Не всем подойдет
Здравствуйте!
Подскажите как вставить еще одну графу для "Телефона" или вместо Email?
Люди его просто не пишут!
По виду формы можно сказать что вы используете стандартный блок обратной связи из разделов Блоки приложения Сайт. Отыщите там блок с идентификатором site.send_email_form и отредактируйте его в соответствии с своими нуждами.
Александр, а как быть, если у меня один телефон и под ним часы работы написаны. Второго телефона нет, я в его подпись вставляю строку плагина и его не видно на сайте.
Совершенно неясно что вы делаете, приложите хотя бы скриншот участка кода.
Вот скриншот кода
сам магазин http://z-nails.ru/
в файле phones.top.html
замените строки
{if !empty($theme_settings.phone_2)}<li>
<a href="tel:{str_replace(['(', ')', '-', ' '], '', $theme_settings.phone_2)}">{$theme_settings.phone_2}</a>
{if !empty($theme_settings.phone_hint_2)}<span class="hint">{$theme_settings.phone_hint_2}</span>{/if}
</li>
{/if}
на
{if !empty($theme_settings.phone_hint_2)}
<li>
<span class="hint">{$theme_settings.phone_hint_2}</span>
</li>
{/if}
А как обратный звонок поставить под первым телефоном? Сейчас ссылка встала рядом
И ссылка не работает(
Подправили.
Огромнейшее вам спасибо за помощь со всем)
что бы адаптировать всплывающее окно под мобильные устройства
в пользовательские стили темы добавьте правила
body div.wm-recallback-before-popup-window, body #wm-recallback-boxes { width: 80%; max-width: 500px; left: 0; right: 0; margin: 0 auto; } @media only screen and (min-width: 601px){ body .wm-recallback-td-name{ display:none; } body .wm-recallback-td-value { width: 100%; } }А как указать несколько получателей (адреса почты) для сообщений?
в поле "email для отправки уведомлений" есть подсказка - если нужно несколько адресатов - разделите их запятой
пропишите несколько email адресов через запятую (без пробела)
Игорь извините за беспокойство. не могу найти где информация о том как сделать заказ обратного звонка в шапке под телефонами в виде кнопки?
Спасибо.
в элемент "a" пропишите класс button, и атрибут style со значением color:#fff;
сейчас
<a href="javascript: void(0);" class="wm-recallback-plugin-button">Заказать обратный звонок</a>
должно быть
<a href="javascript: void(0);" class="wm-recallback-plugin-button button" style="color:#fff;">Заказать обратный звонок</a>
Как то подругому решено на втором сайте. Потому что кнопка настроена под цвет остальных кнопок и меняет цвет при наведеннии как и остальные. А здесь вот как получилось:
А вот как на втором: http://brandbe.ru/ . при этом всё указанно как обычно:
Удалите идентификатор(id) у тега <a> и добавьте класс button