Последнее обновление: 9 января 2018
Фоновое изображение
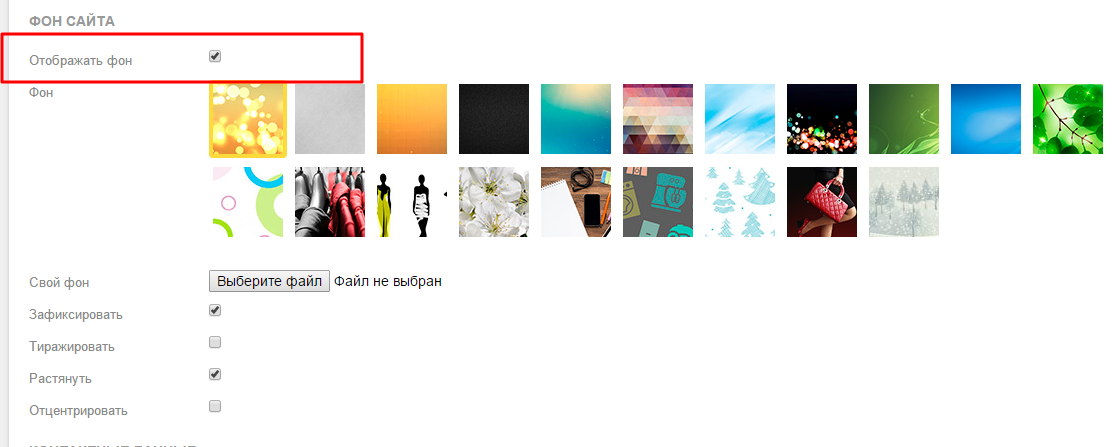
Включение / выключение фонового изображения
Перед тем как выбрать предустановленное или загрузить свое фоновое изображение, необходимо в настройках темы оформления (сайт-дизайн-оформление) включить параметр

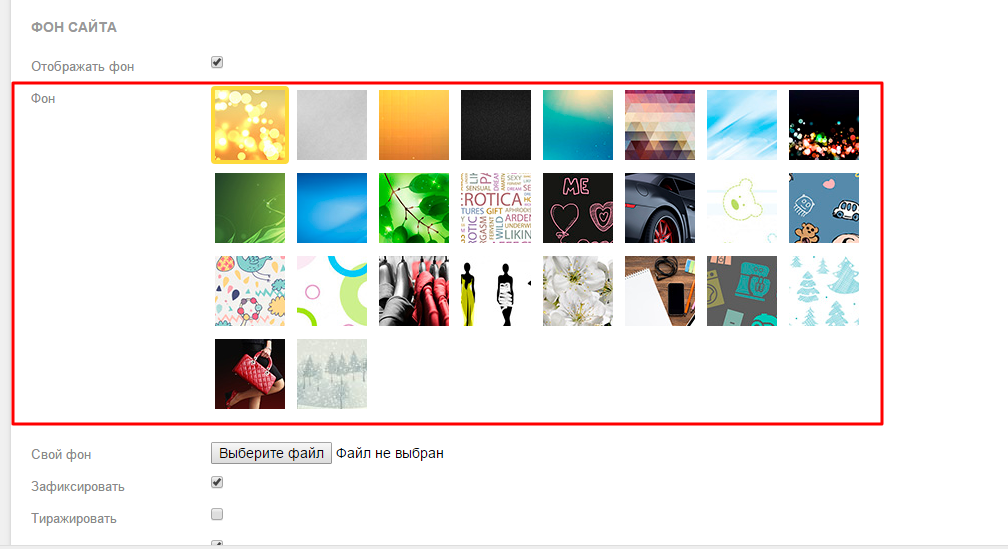
Выбрать предустановленное фоновое изображение, можно в настройках темы (сайт-дизайн-оформление)

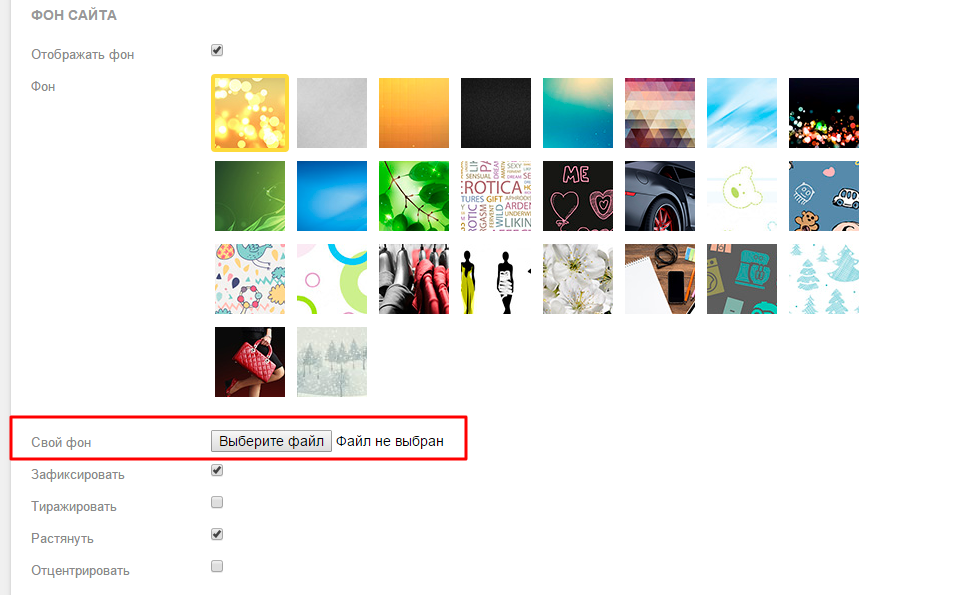
Загрузить собственное изображение, можно в настройках темы (сайт-дизайн-оформление)

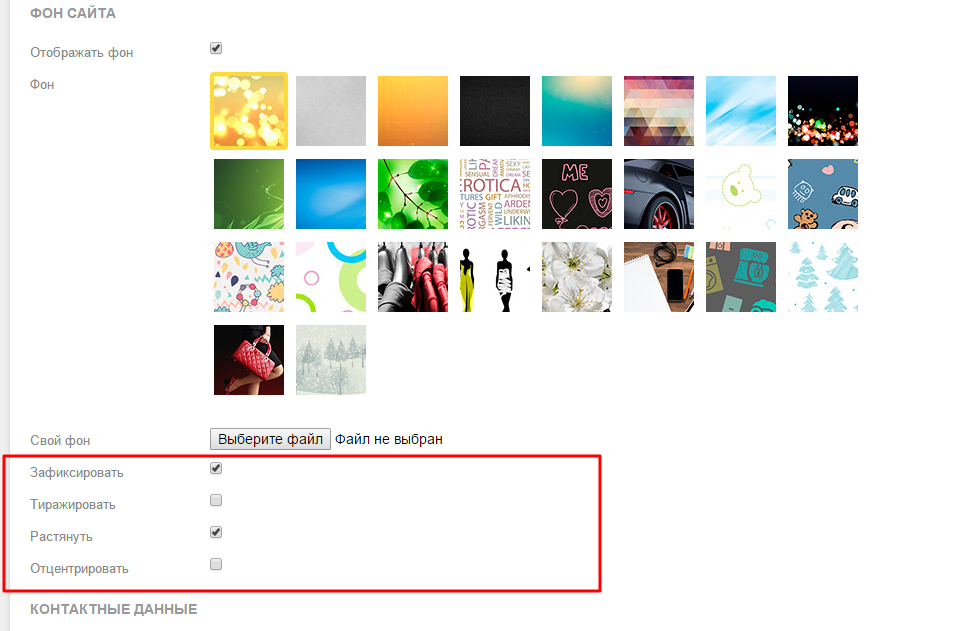
Параметры фонового изображения
С помощью параметров настроек темы (сайт-дизайн-оформление), можно изменить параметры отображения фона.

Зафиксировать - включенный параметр фиксирует фоновое изображение относительно области просмотра браузера, при отключенном параметре, фоновое изображение будет прокручиваться вместе с содержимым сайта
Тиражировать - включенный параметр тиражирует (повторяет несколько раз) фоновое изображение как по горизонтали так и по вертикали. Отключенный параметр выводит лишь 1 изображение.
Растянуть -
включенный параметр, растягивает изображение на всю область просмотра
(экран монитора), с сохранением пропорций так, чтобы его ширина или
высота изображения равнялась ширине или высоте области просмотра. Отключенный параметр, выводит изображение исходного размера.
Отцентрировать
1. Включенный "отцентрировать":
- при включенном "зафиксировать", размещает изображение таким образом, что центр изображения совпадает с центром области просмотра (экрана),
- при отключенном "зафиксировать" - центр изображения совпадает с центром области всего содержимого.
- при включенном "зафиксировать", размещает изображение в левом верхнем углу области просмотра.
- при отключенном "зафиксировать" размещает в левом верхнем углу области содержимого сайта.
Обратите внимание
*
Изображения большого размера влияют на скорость загрузки сайта. Если
Вам требуется залить фон большим изображением (ширина и высота превышают
1000 px), то предварительно стоит его оптимизировать (уменьшить
качество отображения )
* В интернете могут быть использованы изображения с расширением .jpg .png .gif (подробнее)
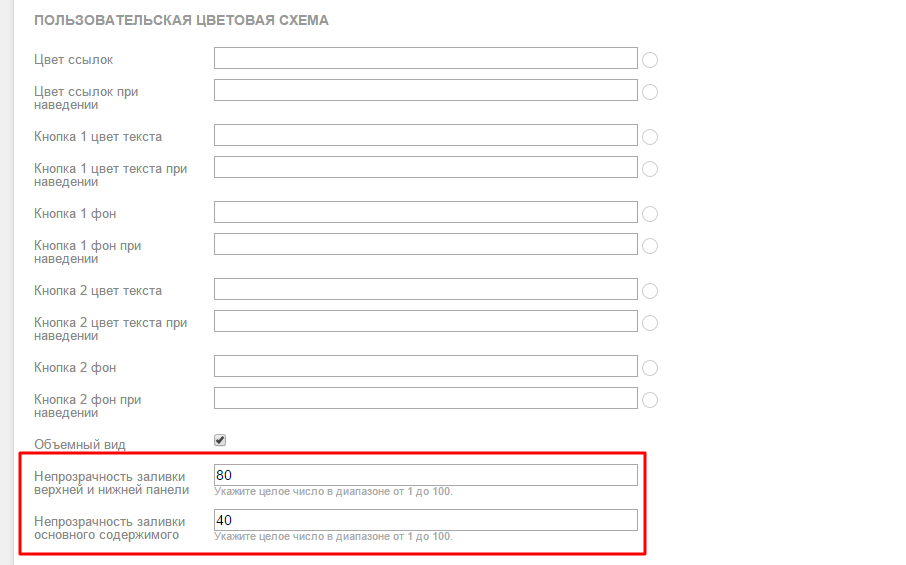
Изменение прозрачности основных элементов (шапка, содержимого, подвала)
В настройках темы оформления (сайт-дизайн-оформление), Вы можете изменить прозрачность основных элементов.

Подобная настройка позволяет изменить насыщенность фона сайта
Объемный вид
В настройках темы оформления (сайт-дизайн-оформление), включить "объемный вид".
данная настройка придает эффект объема элементам


Комментарии (10)
Подскажите пожалуйста, размеры, тип (jpg или png) и вес штатных фонов, загруженных в тему
ширина его не должна превышать 2000px, высота от 1000px
обязательно оптимизируйте его, например можно здесь - http://optimizilla.com/ru/
Здравствуйте! Подскажите, пожалуйста, как можно сделать фон и какой размер, параметры установки, чтобы он стал кликабельным? С ограниченной высотой кликабельности, например только в первое видимое окно сайта и не более.
Пример: http://joxi.ru/l2Z3LEjU8qgOnA
Можно сделать примерно так. В файле index.html после строки:
добавить строки:
в блок пользовательских стилей добавить правила:
.p-fixed-container { position: fixed; z-index: -1; right: 0; left: 0; } .p-fixed-container .container { position: relative; } .p-fixed-container .p-fixed-container-left { background-color: red; position: absolute; height: 200px; width: 200px; left: -200px; top: 0; } .p-fixed-container .p-fixed-container-right { background-color: yellow; position: absolute; height: 200px; width: 200px; right: -200px; top: 0; }Для вашей задачи нужно всего лишь внутрь блоков поместить примерную конструкцию:
*где заменить адреса на свои
и подправить оформление блоков изменив стили добавленные стили.
а можно ли сделать отдельный фон для отдельной категории или страницы? или это уже не силами темы делается?
Можно
Например для конкретной категории в файле category.html в самом начале пропишите примерно такие строки:
{if $category.id == '5'} <style> body { background-image: url("адрес нужного изображения") !important; } </style> {/if}Для страницы, перейдите к редактированию страницы и перейдя в режим HTML в самом начале страницы добавьте примерно такие строки:
<style> body { background-image: url("адрес нужного изображения") !important; } </style>*замените значение идентификатора категории на свое, а так же адрес желаемого изображения
Пробовал загружать разные фоновые изображения, часть грузится нормально, а часть вообще отказывается загружаться хотя существенной разницы между ними не заметно.
Подскажите отчего это может быть?
Например нормально грузится:
и
но категорически отказывается грузиться
и
Помогите понять почему.
напишите мне на почту, + доступы в админку и где нибудь в файловом менеджере сайта загрузите эти изображения
Привет друзья, там я использую новый сайт, чтобы легко уменьшить размер изображения и ускорить загрузку моей веб-страницы, вам нужно попробовать его на сайтеоптимизатор изображений.