Последнее обновление: 7 октября 2016
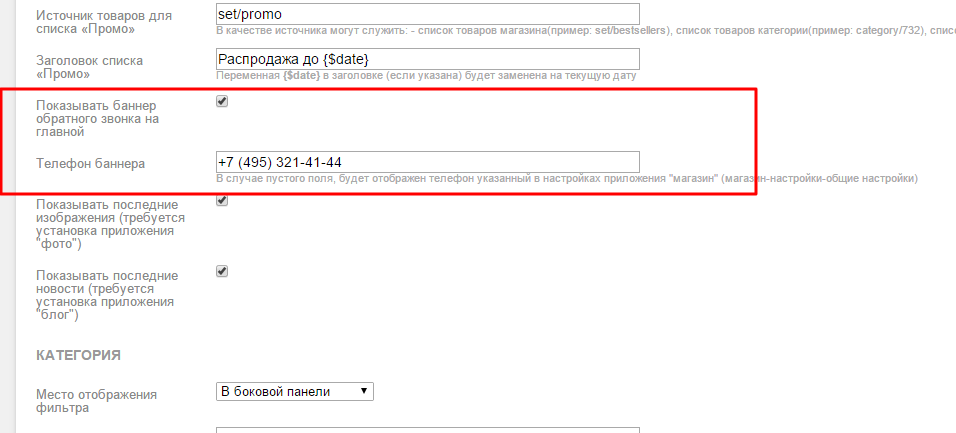
Банер "обратного звонка"
Размещение
В нижней части области содержания главной страницы приложения "магазин"
Изменить телефон а так же номер контактного телефона, Вы можете в настройках темы оформления (магазин-витрина-оформление)

Содержимое банера.
Изменить содержимое банера Вы можете в файле "homepage.callme.html" (магазин-витрина-шаблоны)
Изображение банера (мужчина / женщина)
В строке
<aside class="call-me-wrapper women{*or men*}">
замените
women{*or men*}
на
{*women*}or men
Заголовок банера (У вас остались вопросы?)
в строке
<h2>[`Do you have questions?`]</h2>
замените выделенное на произвольный текст
Текст банера (Позвоните нам и наши менеджеры с огромным удовольствием ответят на все вопросы и посоветуют лучшие решения.)
в строке
<p>[`Call us and our managers with great pleasure will answer all your questions and advise the best solutions.`]</p>
замените выделенное на произвольный текст
Как настроить кнопку (заказать обратный звонок)
Возможны 2 варианта реализации кнопки
Клик по кнопке, переадресовывает посетителя на страницу с формой обратной связи, где пользователь может заполнить необходимые поля и отослать сообщение
1. создайте соответствующую страницу (например: - сайт-страницы, или магазин-витрина-страницы), в содержимое страницы вставьте конструкцию
{$wa->block("site.send_email_form")}
инструкция по форме обратной связи
2. в администраторской, в редакторе созданной странице скопируйте URL адрес

3. вставьте скопированный адрес в атрибут href элемента "a" (вместо символа #)
<a href="#" class="button second-type">[`Request call back`]</a>
Клик по кнопке открывает всплывающее окно формы заказа обратного звонка
! Для данного функционала требуется плагин "Перезвонить Вам?"
1. в файле "homepage.callme.html" (магазин-витрина-шаблоны), в строке
{if 0}{* PLUGIN RECALLBACK: replace 0 to 1 to enable *}
замените 0 на 1
2. в фале "index.html", в строке
{if 0 && $wa->shop}{* PLUGIN RECALLBACK: replace 0 to 1 to enable *}
замените 0 на 1
* можно использовать другой плагин "обратного звонка", для получения инструкции по его интеграции с темой - обратитесь к разработчику плагина.
Текст кнопки (заказать обратный звонок)
В файле "homepage.callme.html" (магазин-витрина-шаблоны), замените конструкции
<a href="#" class="button second-type wm-recallback-plugin-button" onclick="return false;">[`Request call back`]</a>{else}<a href="#" class="button second-type">[`Request call back`]</a>
на произвольный текст


Комментарии (15)
Подскажите можно ли баннер поставить на все страницы ( у меня встал он только на главную) Gushrustal.ru
Мы не думали что кому то он понадобится еще и на других страницах, все же этот баннер занимает много лишнего места, но если нужно, то в файле main.html(приложения Магазин) замените строку:
{if $is_home_page && !empty($theme_settings.callme)}
строкой:
{if !empty($theme_settings.callme)}
Подскажите, пожалуйста, как изменить саму картинку девушки?
1. в файловый менеджер (сайт-файловый менеджер), загрузите изображение формата png, размеры 345x500px
2. скопируйте URL адрес загруженного изображения
3. в пользовательских стилях http://wm-site.ru/profitbuy/290/blok-polzovatelski...
пропишите правило
.call-me-wrapper .call-me-block:before{
background-image: url("img/call-me-women.png");
}
Вместо URL адреса img/call-me-women.png, пропишите скопированный адрес загруженного изображения
Здравствуйте! А как заменить картинку на фоне ?
В пользовательских стилях добавьте правило:
.call-me-wrapper:before {
background: url("адрес нового изображения");
}
*или укажите код цвета.
Спасибо, получилось. Теперь, незнаю после каких действий(заменил только картинку девушки), не работает кнопка под баннером. В файле "homepage.callme.html" проверил - ссылка есть(указана ссылка на страницу "Написать нам"), но кнопка не работает
Адрес сайта укажите
http://kronya.ru
Добавьте в блок пользовательских стилей правило:
.call-me-block:before {
height: 50px;
}
Спасибо, помогло. А как можно менять цвет блока "У вас остались вопросы?" ?
.call-me-text {
background-color: #f00;
}
.call-me-text:after {
border-top-color: #f00;
}
Здравствуйте! А подскажите как убрать этот банер вообще
Дмитрий - читайте инструкцию, мы их для этого и пишем. Начните с самого начала и читайте внимательно, не забывая об изображениях в тексте.
))Простите не увидел.