Последнее обновление: 4 марта 2016
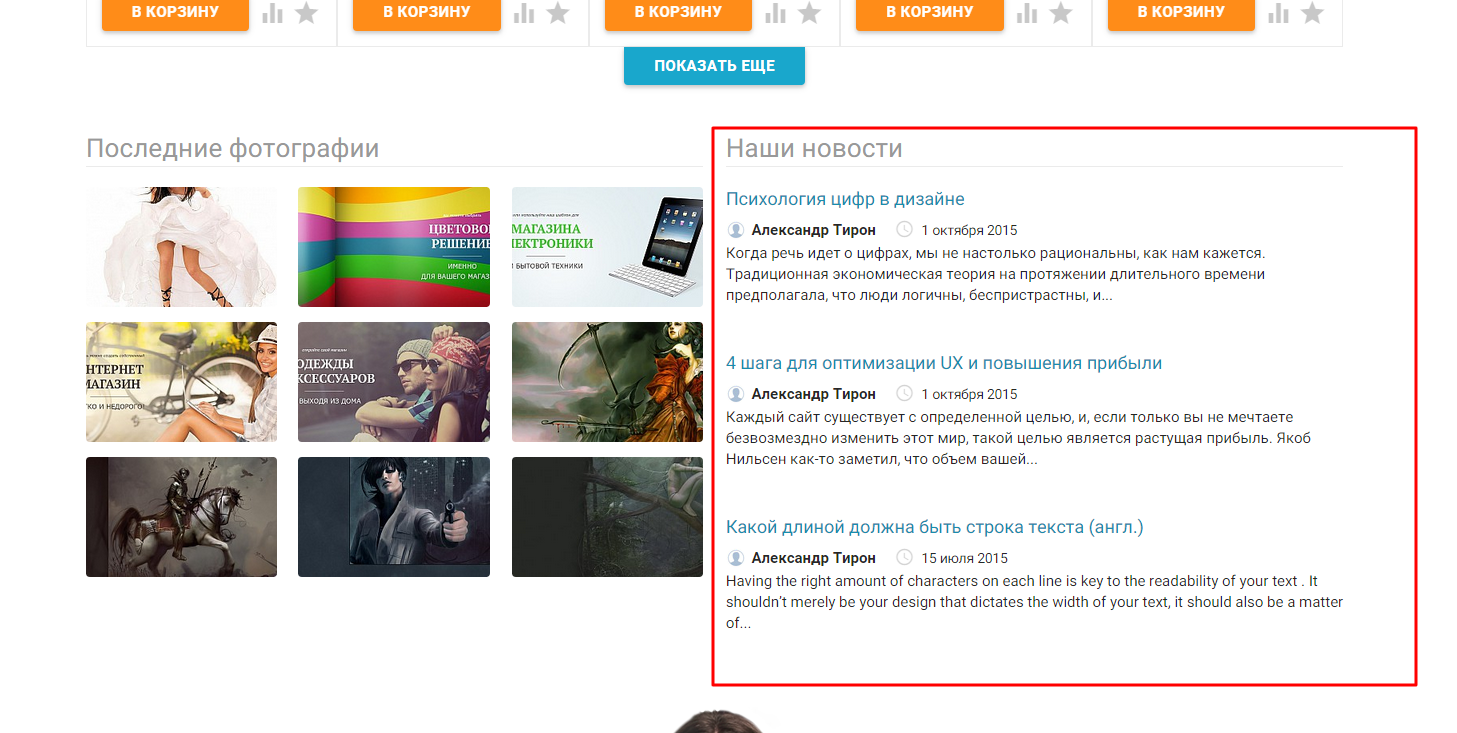
Блок "последние новости" на главной странице магазина
Размещение
на главной странице после списков продуктов

Содержание
блок последние новости содержит список последних новостей приложения "блог"
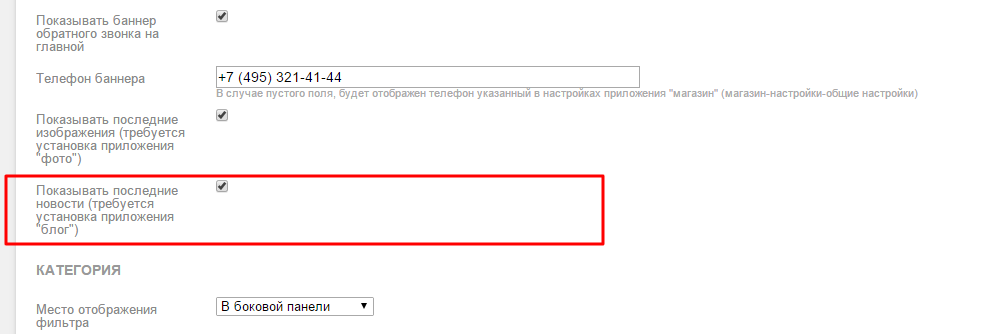
Отключить / включить вывод последних записей блога Вы можете в настройках темы (магазин-витрина-оформление)

Так же, Вы можете изменить источник и отображать последние новости не всего приложения а отдельного блога, а так же изменить кол-во новостей.
Для этого, в файле "homepage.lastadd.html" (магазин-витрина-шаблоны)
в блоке
{if !empty($theme_settings.last_posts_show)}{$last_posts = $wa->blog->posts(null, 3)}{/if}<br>
замените:
null на идентификатор блога
3 на желаемое кол-во новостей
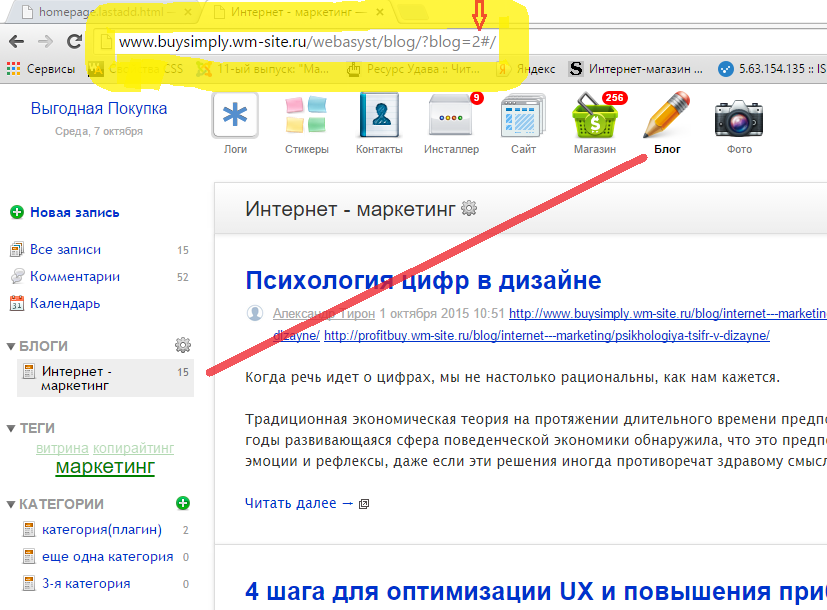
Как узнать идентификатор блога?
Перейдите на страницу блога. В адресной строке, последняя цифра обозначает идентификатор блога

Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (5)
Здравствуйте, Игорь.
А как сделать отображение новостей по горизонтали, как было в теме удобная покупка
Точно так как в теме Удобная Покупка? Пишите на почту - это может быть выполнено только как дополнительная доработка.
Можете попробовать более простой вариант, в блок пользовательских стилей добавьте правило:
.last-post-wrapper .post {
float: left;
max-width: 33.33%;
padding-right: 10px;
box-sizing: border-box;
}
Подскажите как реализовать вывод новости на главной в полном формате (объеме), сейчас у меня например не отображаются картинки в новостях на главной, а так же текст обрезается.
Так же блок новостей занимает половину страницы по горизонтали, как его растянуть на всю ширину?
1) Растянуть на всю ширину - в файле homepage.lastadd.html(приложения Магазин) замените строку:
строкой:
2) Отображение полного текста записи - в файле homepage.lastadd.html(приложения Магазин) замените строку:
<p>{$post.text|strip_tags|truncate:200}</p>строкой:
<div>{$post.text}</div>спс)