Последнее обновление: 28 апреля 2017
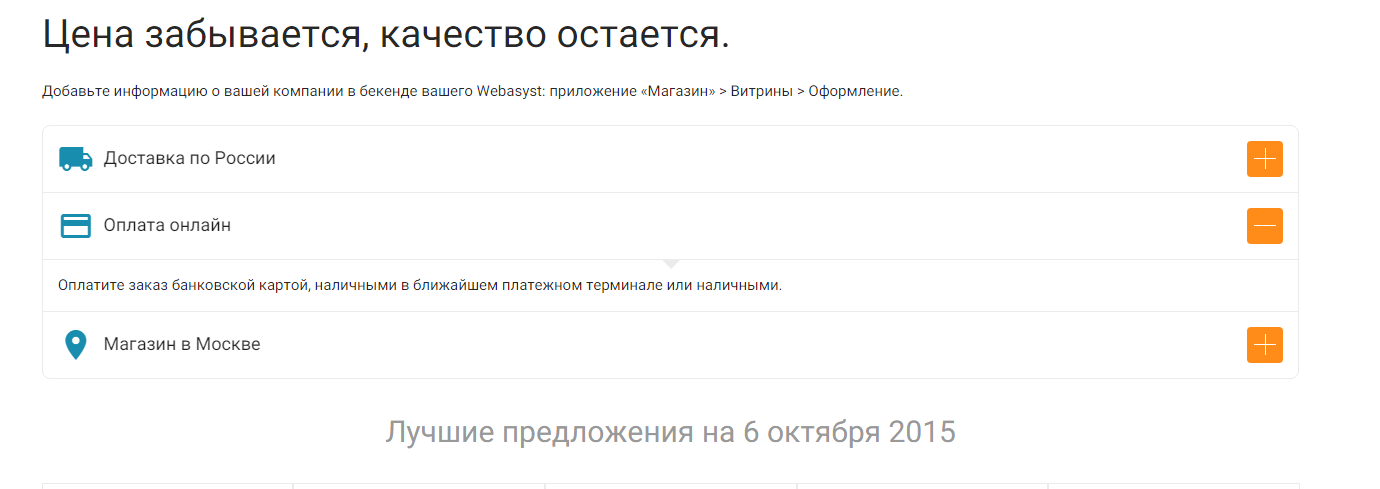
Блок уникальных торговых предложений
Размещение
На главной странице после вступительного текста

Содержание
По умолчанию, в этом блоке содержатся: доставка, оплата, контакты
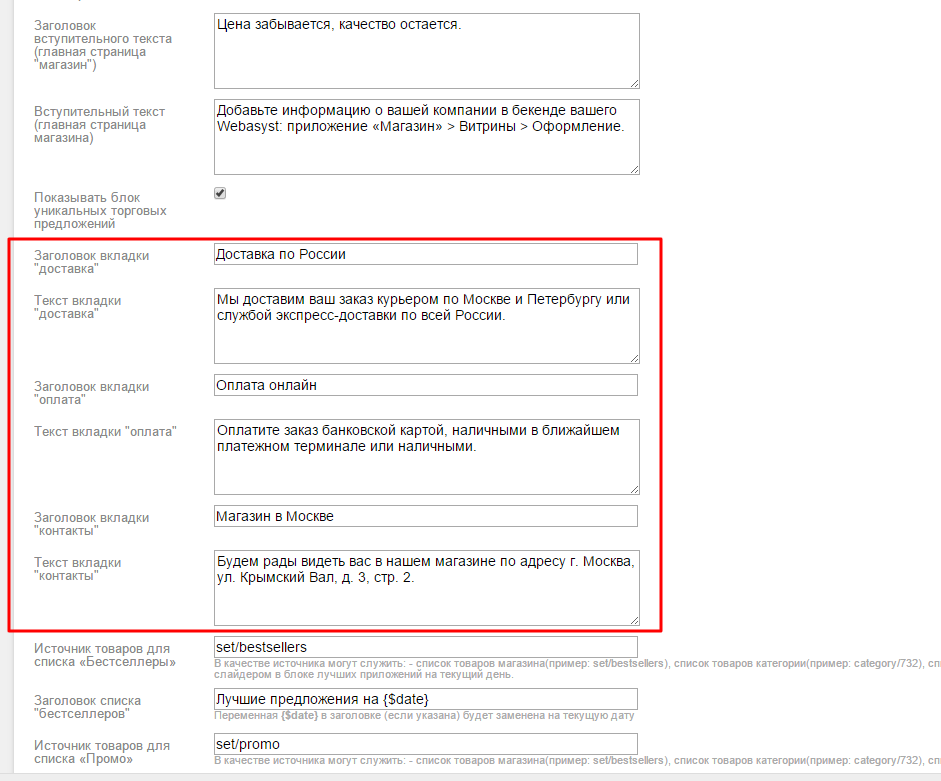
Изменить заголовок и текст каждого "предложения", Вы можете в настройках оформления темы (магазин-витрина-офорлмение)

* если удалить содержания поля заголовка любого из "предложений", то "предложение" отображаться не будет
Как удалить весь блок?
Выключите параметр "Показывать блок уникальных торговых предложений" (снять галочку)
Как добавить новое предложение?
В файле "home.html" Вы можете добавить новое "уникальное предложение".
Для этого после блока кода
{if !empty($theme_settings.homepage_bullet_title_3)}<figure class="bullet"><h4><i class="mdi-place phone_in_talk mdi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_3|escape}<span class="bullet-button"></span></h4><div class="bullet-body">{$theme_settings.homepage_bullet_body_3}</div></figure>{/if}
пропишите
<figure class="bullet"><h4><i class="mdi-place mdi-2x pull-left"></i> Заголовок предложения<span class="bullet-button"></span></h4><div class="bullet-body">Текст уникального предложени</div></figure>
Выделенное цветом Вы можете заменить:
- Заголовок предложения
- Текст предложения
- Иконка
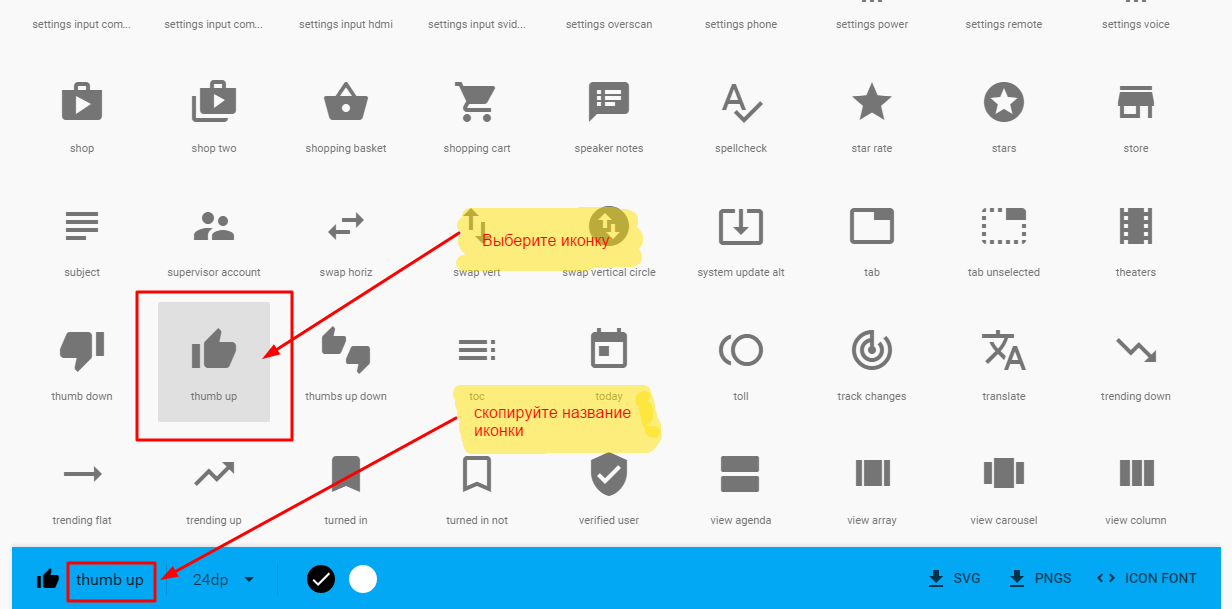
* иконка определяется с помощью атрибута "class". Что бы установить другую иконку: 1. выберите иконку из списка ( список иконок)

2. скопируйте её название
3. вставьте название вместо выделенного желтым фрагмента
* Если название состоит из 2-х и более слов, то пробелы замените нижним подчеркиванием
Предположим что название иконки "thumb up", то строка кода должна получиться следующей
<h4><i class="mdi-thumb_up mdi-2x pull-left"></i> Заголовок предложения<span class="bullet-button"></span></h4>


Комментарии (4)
Здравствуйте. В версии шаблона Выгодная покупка 1.2, конструкция блоков имеет несколько иной код, чем в инструкции выше:
{if !empty($theme_settings.homepage_bullet_title_1)}
<figure class="bullet">
<h4><i class="material-icons mi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_1|escape}<span class="bullet-button"></span></h4>
<div class="bullet-body">{$theme_settings.homepage_bullet_body_1}</div>
</figure>
{/if}
как в данном случае поменять иконку у блока?
Так же интересует вопрос, можно ли заголовок блока сделать в виде ссылки или есть ли возможность добавить ссылку в тексте блока?
Перейти по ссылке:
https://material.io/icons/
Выбрать иконку и скопировать ее код:
Заменить код иконки в шаблоне, добавив к новому коду недостающие классы.
Спасибо, со вставкой иконок разобрался. А насчет второй части вопроса - ссылки как-то можно вставить?
на данный момент код выглядит так
{if !empty($theme_settings.homepage_bullet_show)}
<section class="bullets">
{if !empty($theme_settings.homepage_bullet_title_1)}
<figure class="bullet">
<h4><i class="material-icons mi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_1|escape}<span class="bullet-button"></span></h4>
<div class="bullet-body">{$theme_settings.homepage_bullet_body_1}</div>
</figure>
{/if}
{if !empty($theme_settings.homepage_bullet_title_2)}
<figure class="bullet">
<h4><i class="material-icons mi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_2|escape}<span class="bullet-button"></span></h4>
<div class="bullet-body">{$theme_settings.homepage_bullet_body_2}</div>
</figure>
{/if}
{if !empty($theme_settings.homepage_bullet_title_3)}
<figure class="bullet">
<h4><i class="material-icons mi-2x pull-left"></i> {$theme_settings.homepage_bullet_title_3|escape}<span class="bullet-button"></span></h4>
<div class="bullet-body">{$theme_settings.homepage_bullet_body_3}</div>
</figure>
{/if}
</section>
{/if}
конструкции заголовков:
{$theme_settings.homepage_bullet_title_1|escape}
{$theme_settings.homepage_bullet_title_2|escape}
{$theme_settings.homepage_bullet_title_3|escape}
Вы их можете заключить в элемент "гиперссылка" (тег "a")
<a href="url адрес">...</a>
подробнее про гиперссылку - http://htmlbook.ru/html/A