Последнее обновление: 15 сентября 2020
Слайдер на главной странице
На главной странице может быть размещен слайдер (прокручивающийся список).

Который может содержать:
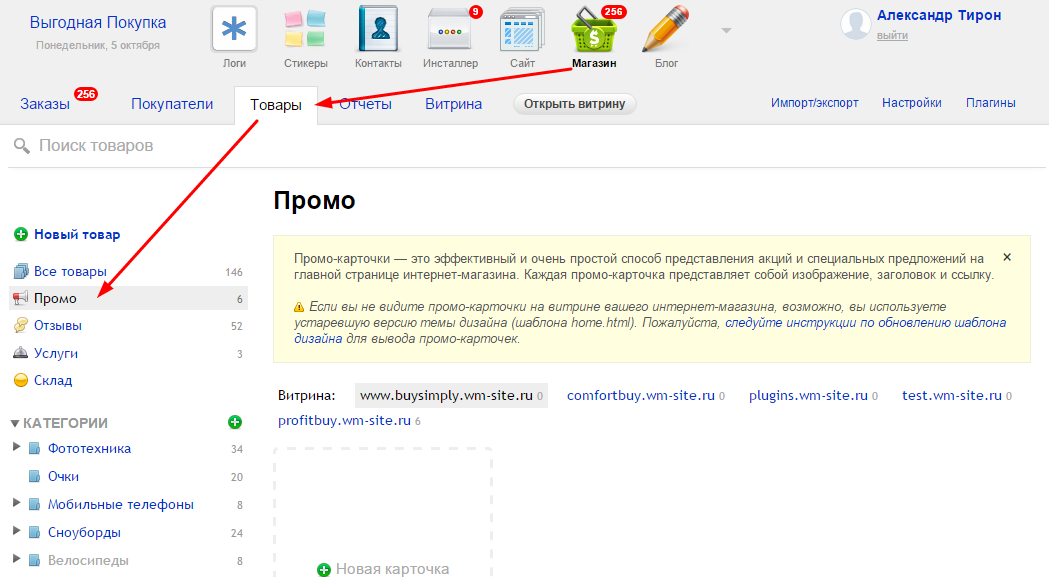
- либо "промо карточки" (магазин-товары-промо). Данный слайдер позволяет указать: изображение, заголовок, подзаголовок, ссылку.

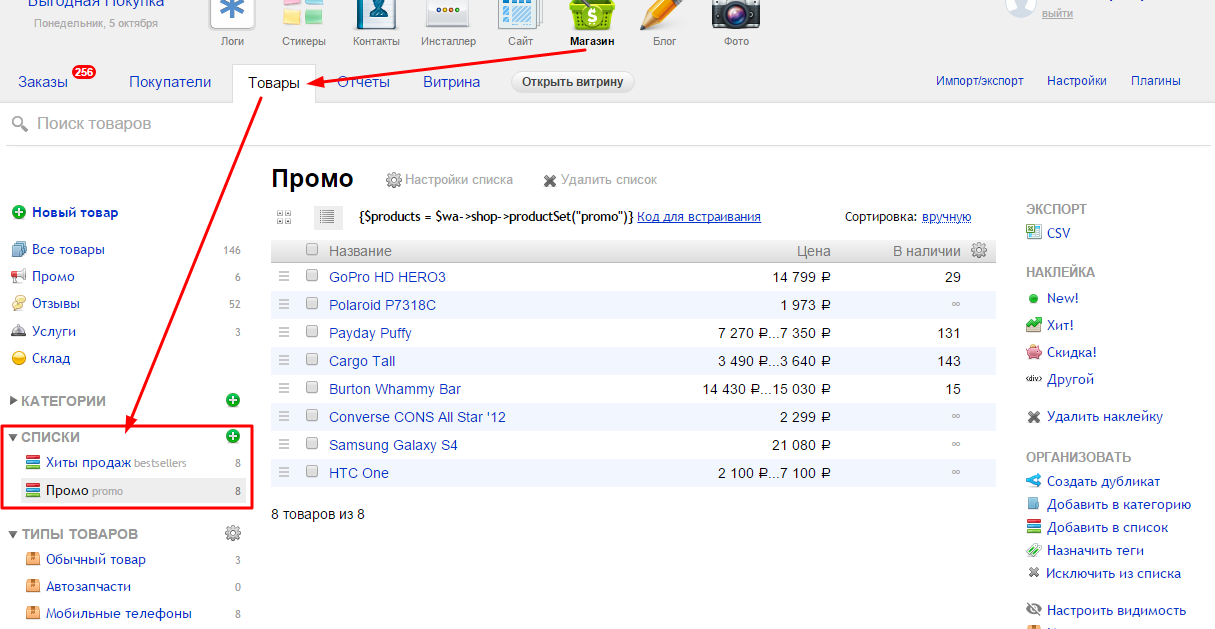
- либо список товаров. Отображает в пунктах: название, изображение, наклейку, стоимость, зачеркнутую стоимость, краткое описание товара.

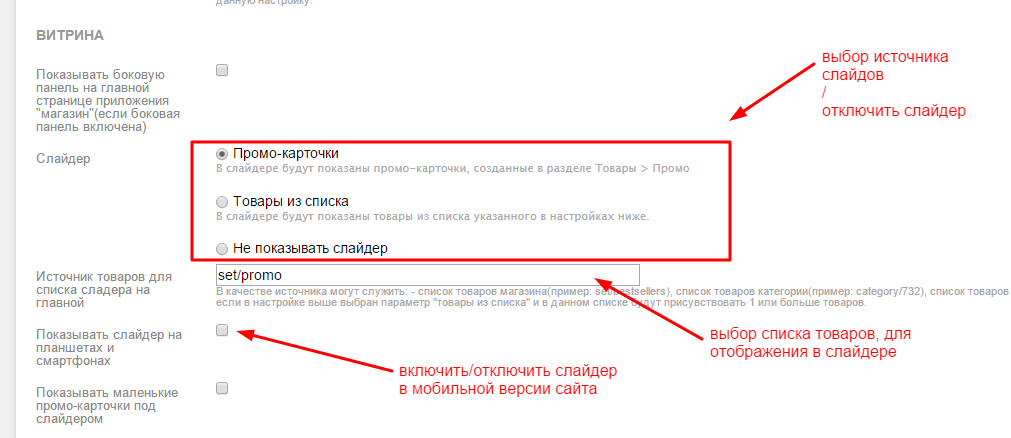
Настройки слайдера
В настройках темы, Вы можете указать источник для пунктов слайдера (или отключить слайдер вовсе).

Если Вы выбрали в качестве источника "товары из списка", то в поле "Источник товаров для списка слайдера на главной", Вы можете указать:
- список товаров магазина(пример: set/bestsellers),
- список товаров категории(пример: category/732),
- список товаров объеденных тегом(пример: tag/samsung).
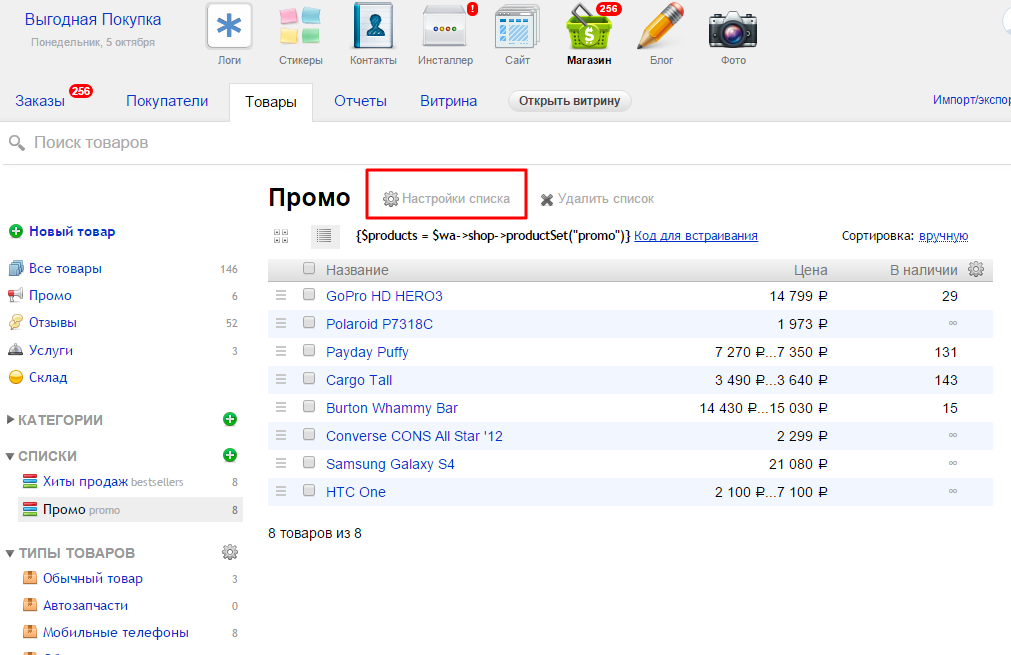
Как узнать идентификатор списка товаров?
Для этого перейдите в настройки списка

Идентификатор списка будет содержимое поля "ID списка".
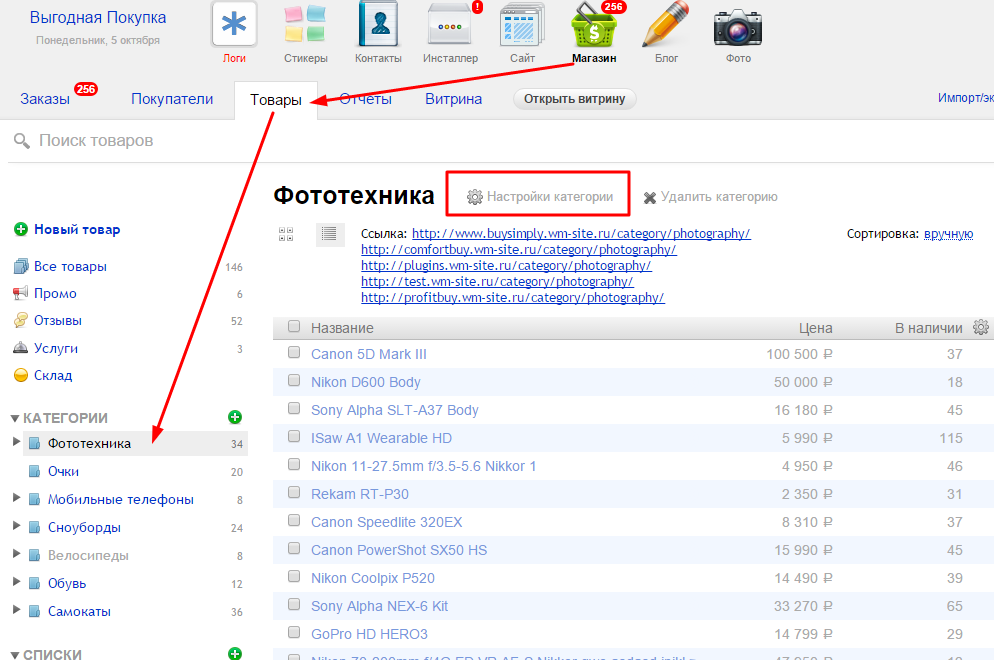
Как узнать идентификатор категории?
На странице категории, кликните на ссылку "настройки категории"

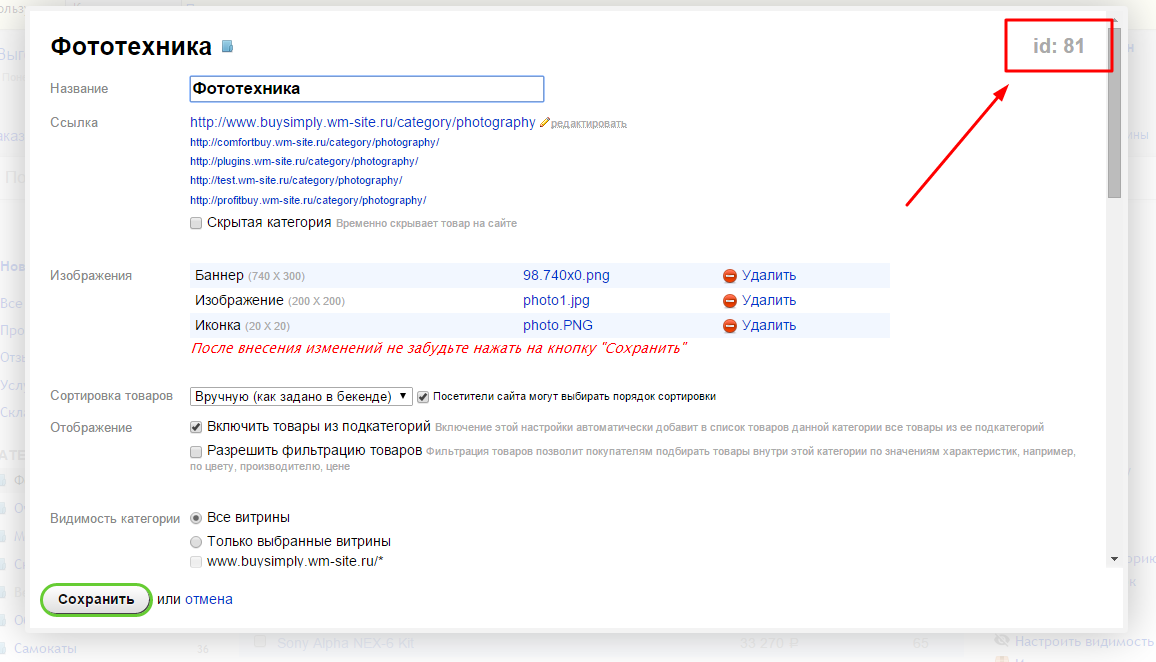
и во всплывающем окне идентификатор будет указан напротив надписи "ID"

Слайдер на мобильной версии сайта
В целях оптимизации скорости загрузки, мы по умолчанию отключили слайдер на мобильной версии сайта. Но Вы можете его включить в настройках темы оформления (магазин-витрина-оформление), пункт "показывать слайдер на планшетах и смартфонах".


Комментарии (19)
Здравствуйте!
А теперь нет возможности вставить в слайдер изображения?
Карточки "промо" - в них можно загрузить изображения
Я имел в виду брать фотографии для слайдера из фотогалереи.
в файле "homepage.slider.html"
1. в самом начале файла пропишите код
<style type="text/css">
.slider-homepage .bx-wrapper .bx-viewport{
height:auto !important;
}
.slider-homepage .bx-viewport a{
margin-bottom:0;
}
ul.homepage-bxslider{
max-height:none;
}
.slider-homepage a {
height: auto;
}
</style>
2. замените код
{if $promocards}
<ul class="homepage-bxslider">
{foreach $promocards as $promo}
<li style="background-image: url('{$promo.image}');">
<a href="{$promo.link|escape}">
{if !empty($promo.title)}<h3>{$promo.title|escape}</h3>{/if}
{if !empty($promo.body)}<p>{$promo.body}</p>{/if}
</a>
</li>
{/foreach}
</ul>
{/if}
на
{$b_photos = $wa->photos->photos('album/4', "1280x0")}
{if !empty($b_photos)}
<ul class="homepage-bxslider">
{foreach $b_photos as $photo}
<li style="position:relative; max-height:none;">
<a href="{if $photo.description}{$photo.description}{else}javascript:void(0);{/if}">
<img src="{$photo.thumb_1280x0.url}" style="width:100%;" />
</a>
</li>
{/foreach}
</ul>
{/if}
в строке album/4
замените число на идентификатор альбома
Видимо данная инструкция уже устарела. Если ее использовать, то фотографии появляются одна под другой все сразу. Каким образом в текущей версии вставить в баннер изображения из альбома, чтобы они сменяли друг друга. При этом хорошо бы оставить возможность показывать маленькие промо-карточки под слайдером
Напишите на почту поддержки, попробуем помочь вам индивидуально
для версии 1.2.1
в файле "homepage.slider.html"
строку
{$promoOrig = $promocards}
замените на
{*$promoOrig = $promocards*}
{$promoImit = $wa->photos->photos('album/1', "1280x0")}
в тексте album/1
замените число на идентификатор альбомаПодскажите, какой должен быть размер изображений промо-карточек для слайдера?
Ширина - 1280px
Высота - 360px
Добрый вечер, а как в последнем обновлении сделать ссылку на альбом с фото?.
Спасибо.
Так же как прежде, если вы используете слайдер промо-карточек, в настройках конкретной промо-карточки.
Добрый вечер, Игорь!
Подскажите, пожалуйста, решение следующей проблемы - у нас имеются баннеры размером 920х360, их разместили через промо-карточки, но теперь они с боков обрезаются и растянуты вверх - https://yadi.sk/i/Rq_vXKmxyMtHS
Пробовал уменьшить размер баннера до 836pх, как задано в блоке, но ситуация без изменений.
Что нужно отредактировать, чтобы использовать наши баннеры с удобными нам размерами?
Заранее спасибо!
изображения вставляются как фон, и масштабируются относительно родительского элемента
что бы изображения не обрезались, нужно изменить параметрыпо инструкции
:http://wm-site.ru/profitbuy/<wbr>384/kak-sdelat-chto-by-<wbr>izobrazheniya-v-slaydere-ne-<wbr>obrezalis/Здравствуйте! Как снизить скорость смены слайдов товаров? Я написал промо-текст, но не всегда успеваю его прочитать
В файле slider.promos.html(Сайт-Дизайн-Шаблоны) замените число 4000 на 10000.
*где 1000 примерно равно 1секунде
Спасибо!
Подскажите пожалуйста, как уменьшить размер шрифта названия товара на слайдере?
А еще лучше - можно ли переделать слайдет с товарами полностью? - Хочу поменять местами картинку и название с кнопкой, чтоб название не заходило на картинку и размер шрифта поменьше
Переделать полностью достаточно проблематично - много изменений.
Изменить размер: в пользовательских стилях пропишите
@media only screen and (min-width: 993px){
.da-slide h2 {
font-size: 2.0em;
}
}
значение 2.0em можно изменить