Последнее обновление: 16 октября 2017
Иконки/ссылки на группы соц. сетей
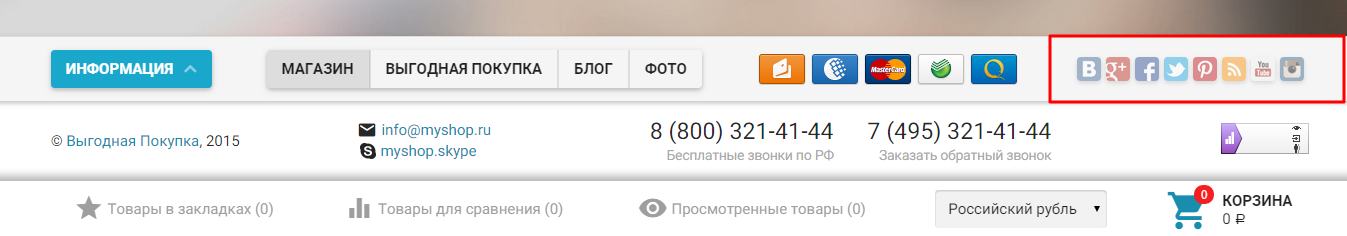
Размещение
Размещается в верхней области подвала сайта

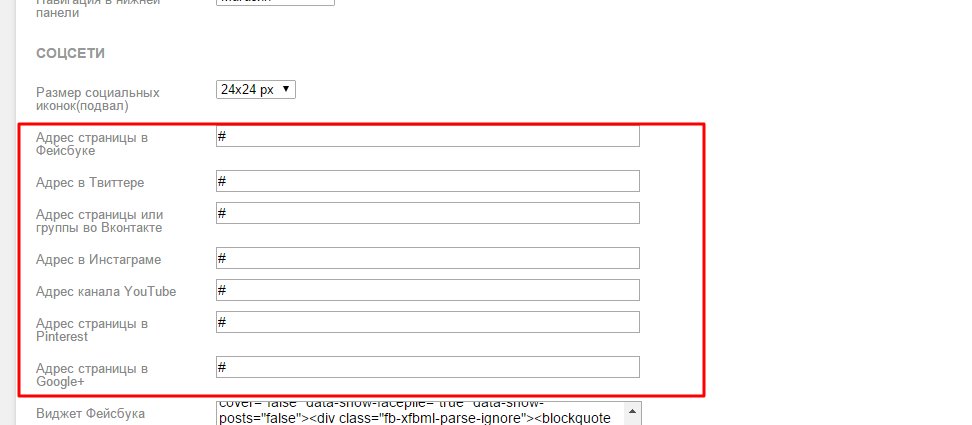
Настройка
Установить ссылку на какую либо группу соц сети можно в настройках

Для этого в необходимом поле пропишите URL адрес страницы
В случае если удалить содержимое поля какой либо иконки, то данная иконка исчезнет с сайта
* по этой причине мы в полях адреса иконок/ссылок прописали "заглушку" (символ #)
Так же Вы можете изменить размер иконок, выбрать один из представленных размеров: - 16x16 px, 24x24 px, 32x32 px
Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (5)
У вас 8 иконок соцсетей, а в настройке темы стоит 7 заглушек. Когда все заглушки убираешь, что бы скрыть иконки соцсетей, одна иконка остается , а именно желтая со скобочками белыми... Как её убрать?
иконка rss
файл "social.html" сайт-дизайн-шаблоны
строка
{if $wa->blog && $rss}<a href="{$rss}" title="[s`RSS`]"><i class="{$theme_settings.size_social_icon} rss"></i></a>{/if}
Вы можете её удалить
В теме еще присувствуют иконки:
Они не включаются в настройках темы, но присутствуют в файлах
выглядят конструкции так
{* <a href="" rel="nofollow"><i class="{$theme_settings.size_social_icon} odnoklassniki"></i></a> *}Что бы опубликовать одну из перечисленных иконок, нужно:
1. расскоментировать строку
2. В атрибут href прописать адрес страницы соц сети
что бы код выглядел так
<a href="http://ok.ru/" rel="nofollow"><i class="{$theme_settings.size_social_icon} odnoklassniki"></i></a>А как сделать если хочу добавить ссылку на канал в телеграме, к примеру?
1. загрузить изображение в файловый менеджер вебасист и скопировать путь к этому изображению
2. в файле links.social.html, перед закрывающим </div> прописать
<a href="" rel="nofollow"><img src="" /></a>
3. в атрибут href="" в скобках прописать адрес канала
4. в атрибут src="" в скобках прописать адрес изображения