Последнее обновление: 9 июня 2016
Нижняя панель
Размещение
В нижней части сайта.

Содержимое
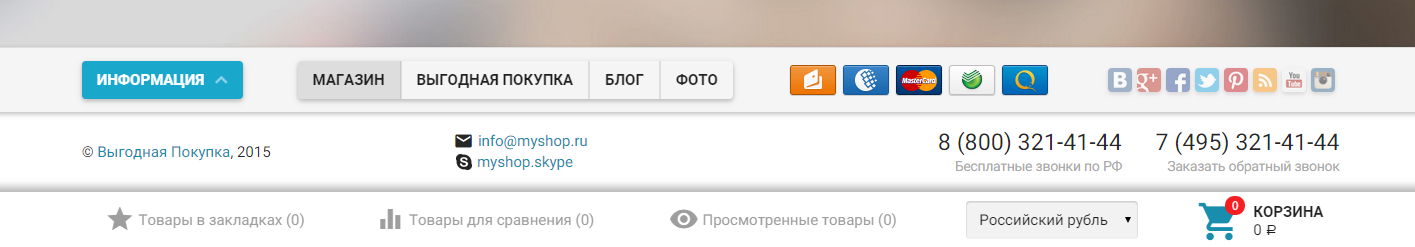
В верхней части содержится:
- кнопка "информация"
- ссылки на приложения WebAsyst
- иконки способов оплаты
- иконки - ссылки на группы социальных сетей магазина
В средней части:
- копирайт
- контакты (email, skype и телефоны)
Нижняя часть подвала.
* Зафиксирован в нижней части экрана монитора
* не отображается в мобильной версии
- информер/ссылка на пользовательский список товаров "товары в закладках" (добавить товар в список можно из списка товаров или на странице товара, кликнув на иконку "звездочка")
- информер/ссылка на пользовательский список товаров "товары для сравнения" (добавить товар в список можно из списка товаров или на странице товара, кликнув на иконку "график")
- информер/ссылка на пользовательский список товаров "просмотренные товары" (товар в список добавляется автоматически, при посещении страницы товара)
- выпадающий список с выбором валюты магазина
- корзина (содержит список добавленных в корзину товаров)
Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (5)
добрый день.
подскажите, пожалуйста, расположение корзины внизу страницы- единственно возможное в теме "выгодная покупка"? можно ли этот блок поднять на верх?
шаблон полностью изменяемый, если необходимо изменить место расположение - пожалуйста. Но это не входит в рамки технической поддержки https://www.webasyst.ru/legal/terms/#eula
поднять корзину вверх?!
относительно области просмотра браузера?
да
в пользовательских стилях пропишите
#cart {
position: fixed;
top: 200px;
}
Здравствуйте! Как в нижней панели поле "e-mail" заменить на кнопку, ведущую на форму обратной связи?
{include file="e.address.html" assign="footer6" inline} нашел, а на что заменить e.address.html незнаю
Замените содержимое файла e.address.html(находится в приложении Сайт) следующим текстом:
{strip}
<ul>
<li><a href="#">Обратная связь</a></li>
</ul>
{/strip}
*где выделенное жирным замените на вашу кнопку обратной связи
Спасибо, получилось!