Последнее обновление: 26 ноября 2019
Виджеты соц.сетей в боковой панели
Размещение
Размещаются только в боковом меню (отсутствуют в мобильной версии).
Создание виджетов
Код виджетов, формируются и регистрируются на сайтах соц. сетей
Публикация на сайте
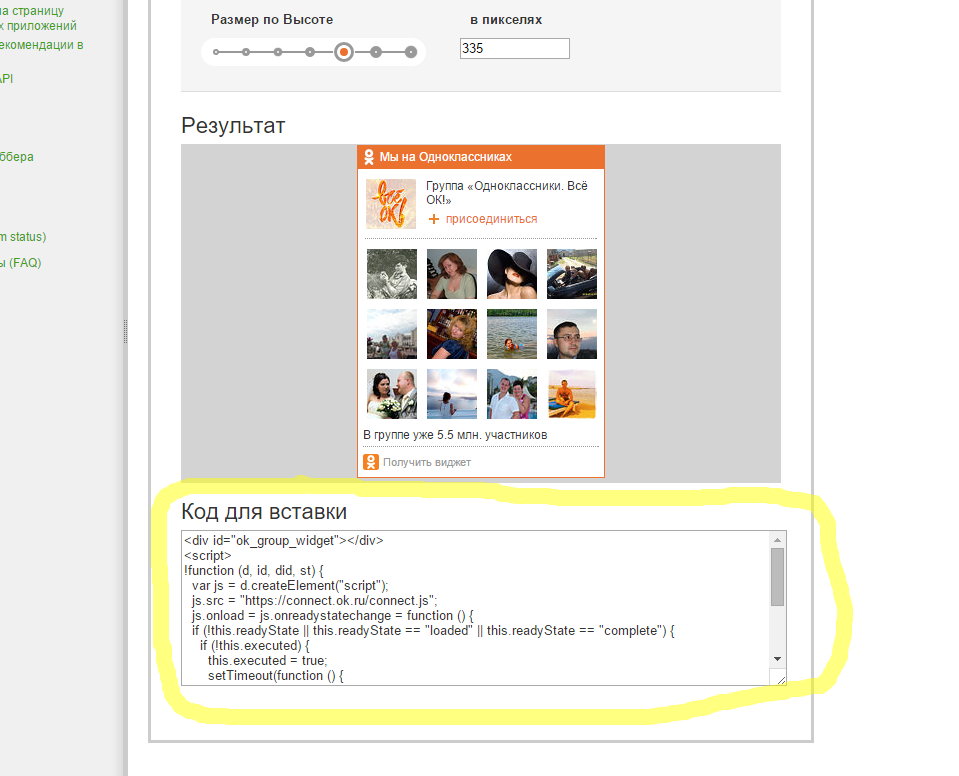
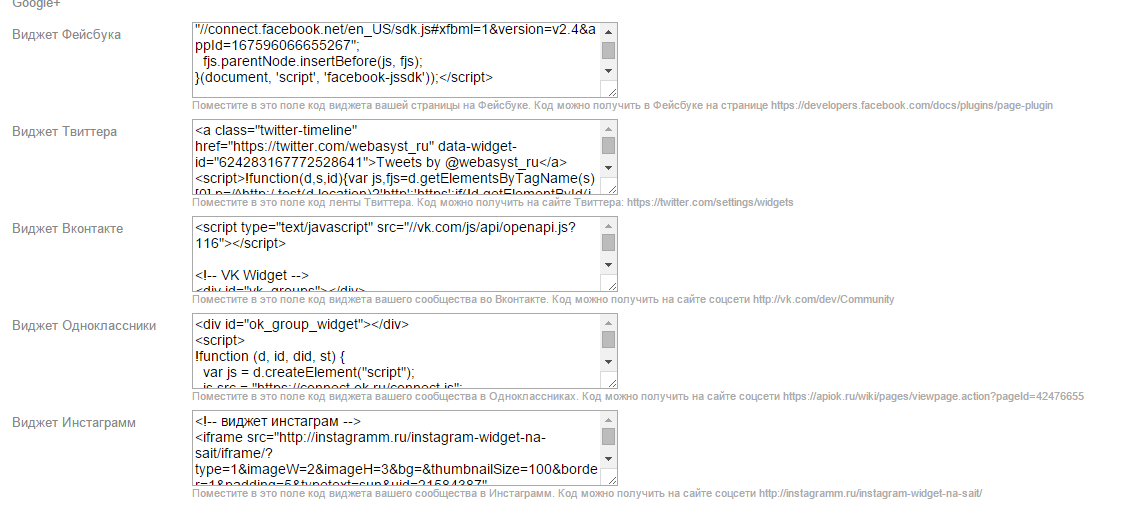
Опубликовать виджет можно в настройках темы
1. скопируйте код предложенный социальной сетью

2. вставьте скопированный код в соответствующее поле настроек темы

Чтобы добавить комментарий, зарегистрируйтесь или войдите


Комментарии (15)
Подскажите, какая ширина виджета в шаблоне, чтобы можно было при получении кода виджета ее указать точно, потому что по умолчанию виджеты немного уже, чем надо
Попробуйте задать ширину виджета в 298px
298 не работает корректно на всех разрешениях. вот например скрин с 1366х768. Может быть где то в шаблонах темы как то прописать маштабируемость виджетов? Дайте пож четкий ответ, какая ширина виджета должна быть для корректного отображения во всех браузерах и во всех разрешениях. "пробовать" на действующем проекте как то не особо хочется
Дело в самом виджете, он не масштабируется при смене размера окна контейнера. Например виджет фейсбука и твиттера умеют это делать. Боковое меню имеет переменную ширину.
Возможен иной вариант, отцентрировать содержимое виджета в контейнере и убрать у контейнера фон и тень.
В более дешевой теме Удобная покупка проблем с виджетом вк нет никаких, может быть имеет смысл закладывать верстку виджетов в шаблоне темы как это делалось раньше, а не полагаться на скрипты сторонних разработчиков? мне не очень понятно. Получается я заплатил в два раза больше денег за новую тему вашей разработки, и имею в полтора раза больше проблем по ее настройке (например, отсутствие поддержки того же ХАБа уже более 4 месяцев). Я не технарь, я не умею ничего центрировать и убирать никакие фоны. Вообще раньше подобные вопросы решались простым предоставлением доступа к админке Игорю, который за короткое время все это устранял.
Никогда не понимал, зачем создавать хаб, чтобы потом игнорить в нем клиентов. Вам сложно ответить? Даже если вы не знаете, как это сделать и ничем не можете помочь, то так бы и написали бы. А отсутствие реакции отбивает всякое желание покупать ваши разработки в дальнейшем. Игорь Колмаков никогда себя так не вел.
Сергей
я веду тех. поддержку (вместе с Александром) и отвечаю сразу же (с одного и того email) как появляется свободное время. Если ответа не последовало сразу же - это значит мы отвечаем на письма других клиентов.
по поводу виджета vk:
1. в коде который Вы вставляете в настройках сайта, замените значение параметра width в "auto"
что бы получилось так - width: "auto"
2. в пользовательских стилях пропишите правило
#vk_groups,
#vk_groups iframe {
width: 100% !important;
}
По поводу хаба: мы планировали его сделать, но после обновления темы. Обновление переносится на дату следующую за обновлением shop-scrip 7.
Сама же тема продается "как есть" и в её стоимость не входят какие либо будущие изменения и доработки
Игорь, согласен по поводу ХАБа, сам упустил при покупке темы. Не прочитал и понадеялся на то, что ваша флагманская разработка будет поддерживать все, так как даже в удобной покупке хаб почти сразу после его появления был "допилен"
По поводу виджетов. Я не только про виджет ВК спрашивал. Также некорректно отображается и виджет Инстаграм. Боюсь, что фейсбук и одноклассники могут иметь схожие проблемы.
По поводу других клиентов. Простите, но я задал вопрос 30 марта, более менее внятный ответ я получил 5 апреля. Последнего ответа я ждал сутки, и не думаю, что если бы я не напомнил, он бы появился.
По поводу темы "как есть" Считаю, что раз тема предусматривает вставку виджетов на странице оформления витрины, то об их корректном отображении нужно было заботиться изначально. На всех разрешениях и во всех браузерах. Это имхо.
1) Не сразу и эти две темы оформления отличаются по сложности реализации. Выгодная Покупка требует более детальной проработки.
2) Виджет фейсбука поддерживает автоматическую ширину виджета, это описано в документации к конфигурированию кода виджета.
Для однокласников нужно прибегнуть к переработке кода подключения и вместо предложенного кода вставить следующий:
<div id="ok_group_widget"></div> <script> ;(function(){ function okGroupWidgetInit(){ document.getElementById('ok_group_widget').innerHTML = ""; var width = document.getElementById('ok_group_widget').clientWidth; OK.CONNECT.insertGroupWidget('ok_group_widget','50582132228315','{ width: ' + width + ', height:335 }'); }; var js = document.createElement("script"); js.src = "https://connect.ok.ru/connect.js"; js.onload = js.onreadystatechange = function () { if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") { if (!this.executed) { this.executed = true; setTimeout(function () { okGroupWidgetInit(); window.addEventListener('resize', okGroupWidgetInit, false); }, 0); } } } document.documentElement.appendChild(js); }()); </script>*где строку с идентификатором виджета:
заменить на свою
*так же можно подправить значение высоты виджета - 335
Для виджета Instagramm так же нужно писать свой код:
<div id="instagramm_widget"> <!-- виджет инстаграм --> <iframe src="http://instagramm.ru/instagram-widget-na-sait/iframe/?type=1&imageW=2&imageH=3&bg=&thumbnailSize=100&border=1&padding=5&typetext=лето&uid=29524868&head_show=1&head_bg=457094" style="height:381px;width:242px;border:0 none;"></iframe> </div> <script> ;(function(id){ var keys = { }, _width; var instagrammWidgetInit = function (){ var width = document.getElementById(id).clientWidth; if ( _width == width ) { return; } _width = width; var iframe = document.getElementById(id).getElementsByTagName('IFRAME')[0]; var url = iframe.src.split('?'); if (!keys.length) { url[1].split('&').forEach(function(e) { e = e.split('='); keys[e[0]] = e[1]; }); } keys['thumbnailSize'] = Math.floor( ( width - ( keys['imageW'] * keys['padding'] * 2 ) - ( keys['imageW'] * keys['border'] * 2 ) )/ keys['imageW'] ); var height = Math.ceil( ( keys['thumbnailSize'] * keys['imageH'] ) + ( keys['imageH'] * keys['padding'] * 2 ) + ( keys['imageW'] * keys['border'] * 2 ) ); if (keys['head_show']) { height = height + 60; } var params = []; for(var name in keys) { params.push(name + '=' + keys[name]); } url = url[0] + '?' + params.join('&'); iframe.src = url; iframe.style = 'height:' + height + 'px;width:auto;border:0 none;'; iframe.scrolling = "no"; }; instagrammWidgetInit(); window.addEventListener('resize', instagrammWidgetInit, false); }('instagramm_widget')); </script>*где содержимое:
следует заменить на предложенный сервисом код.
3) Вы не представляете всей картины и количества запросов. Ваш вопрос имел малую важность, но требовал поиска нужной информации, поскольку в документации к виджету требуемых решений найдено не было. Ваш вопрос отложили до момента основной разгрузки и наличия требуемой информации. Собственно в конечном итоге ответ вы получили. Так же форум - это не официальный адрес поддержки тем оформления и глупо ждать на нем сиюминутного или обязательного ответа. Форум создан для предоставления инструкций и сбора интересных решений на базе шаблонов, сообщений об ошибках.
4) Тема предусматривает вставку стороннего виджета, но отвечать за его отображение она не может, потому что он сторонний и если разработчик виджета не позаботился о некоторых его функциях - тема дизайна изменить этот момент не может. Все настройки виджета осуществляются в процессе конфигурирования виджета. На некоторые параметры работы виджета можно повлиять с помощью API виджета, но для этого требуется формирование дополнительного кода и его поддержка. Важное тут - виджет не является нашей разработкой, для него лишь предоставлено место вставки, а как он функционирует и отображается - задумка разработчиков виджета.
Спасибо ) очень доволен ответом. Извините, что "глупо" написал на форум поддержки. Поясните, в чем моя глупость и я с удовольствием поумнею. Писать на форум по таким вопросам попросил Игорь, когда я обратился по электронной почте, чтобы люди видели решения и не задавали лишних и одинаковых вопросов. По моему, это разумно. Поэтому я задал вопрос в форме комментария к уже созданной теме. Если есть какие то другие каналы техподдержки, то прошу сообщить. Спасибо за код к виджету. Все прекрасно работает )
Не вырывайте слова из контекста, цитирую:
| глупо ждать на нем сиюминутного или обязательного ответа
Вопрос задали - хорошо, ожидайте - ответ будет в любом случае и возможно не один. Если мы на данный момент не знаем как сделать то возможно в дальнейшем появится решения и мы его обязательно опубликуем или включим в обновление.
Добрый день! Помогите пожалуйста) У меня виджет одноклассников не виден в магазине. Пробовала и по первому https://apiok.ru/wiki/pages/viewpage.action?pageId...и по второму методу(ваш код из комментария) результата ноль.
напишите на email kolmakov.igor@gmail.com
в письме предоставьте доступ в администраторскую
Игорь, здравствуйте! У меня пропали все виджеты соцсетей из бокового меню (контакт, одноклассники) и перестал отображаться плагин инстаграма в нижней части главной страницы (плагин Галерея Instagram) Так же пропали виджеты соцсетей в шапке и внизу сайта
Помогите пожалуйста исправить
Здравствуйте!
напишите мне на почту - kolmakov.igor@gmail.com