Последнее обновление: 28 февраля 2017
Дерево категорий (боковая панель)
Размещение.
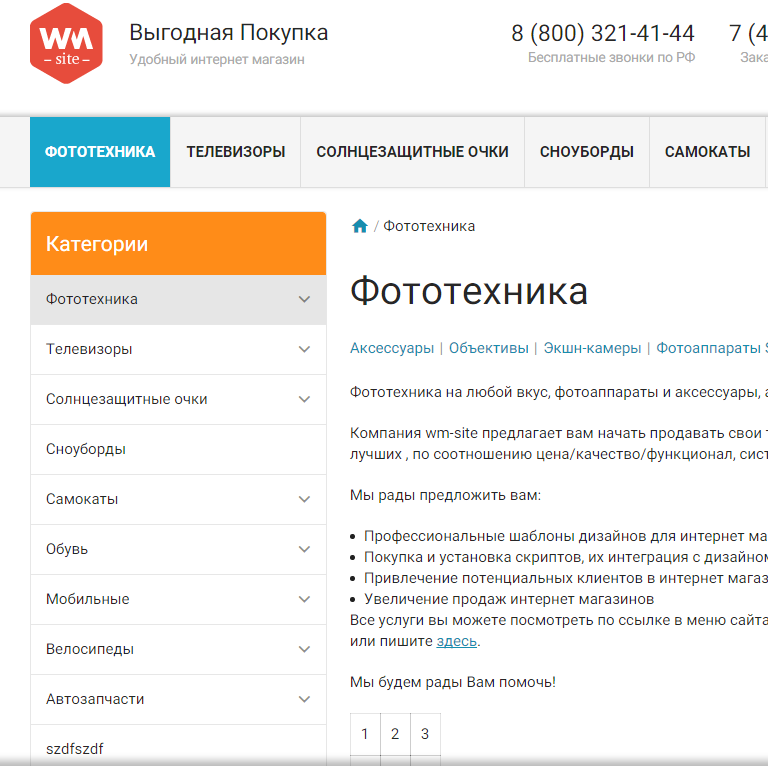
Древо категорий в боковой панели размещается в самом верху боковой панели (на странице категории товаров под фильтром).

Настройки
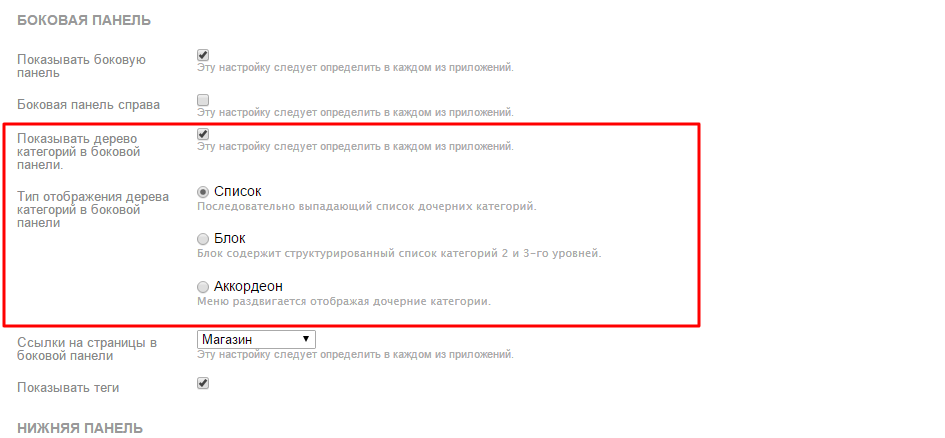
С помощью пункта "показывать дерево категорий в боковой панели"), можно включить / выключить отображение "дерева категорий" в боковой панели.
* данная настройка присутствует во каждом шаблоне темы (для всех приложений, для сайт - сайт-дизайн-оформление, для магазина - магазин-витрина-оформление и т.п.)

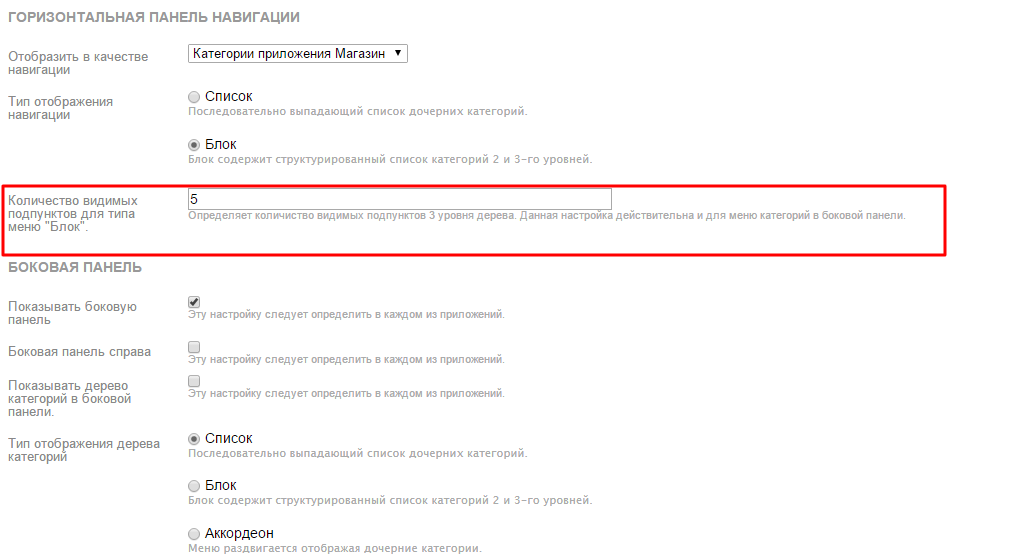
Тип отображения
Для "дерева категорий" в боковой панели, есть 3 типа отображения
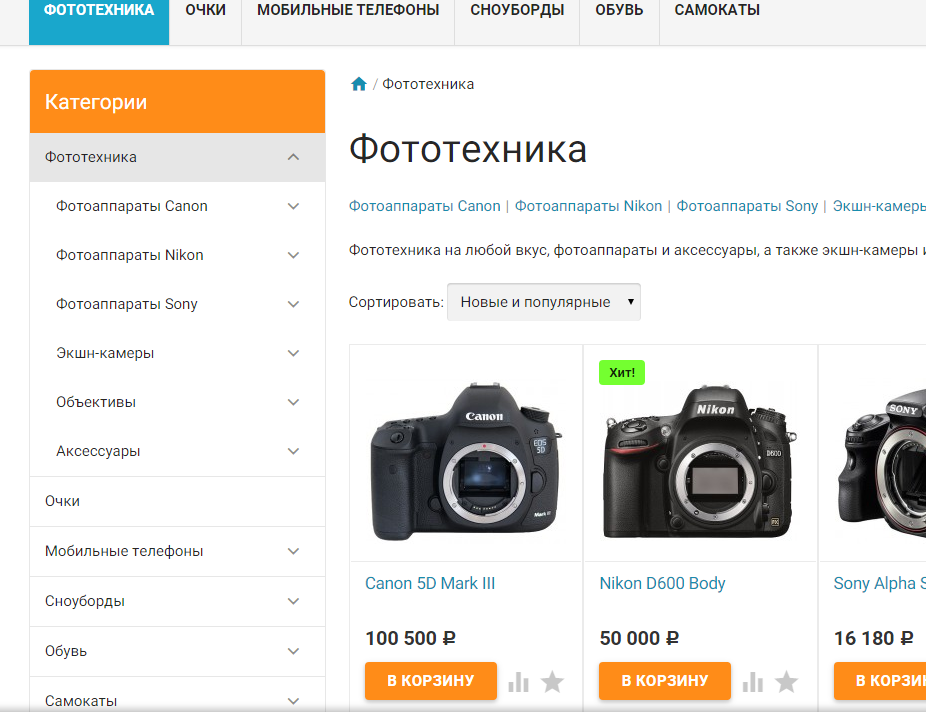
1. список - последовательно выпадающий список дочерних категорий

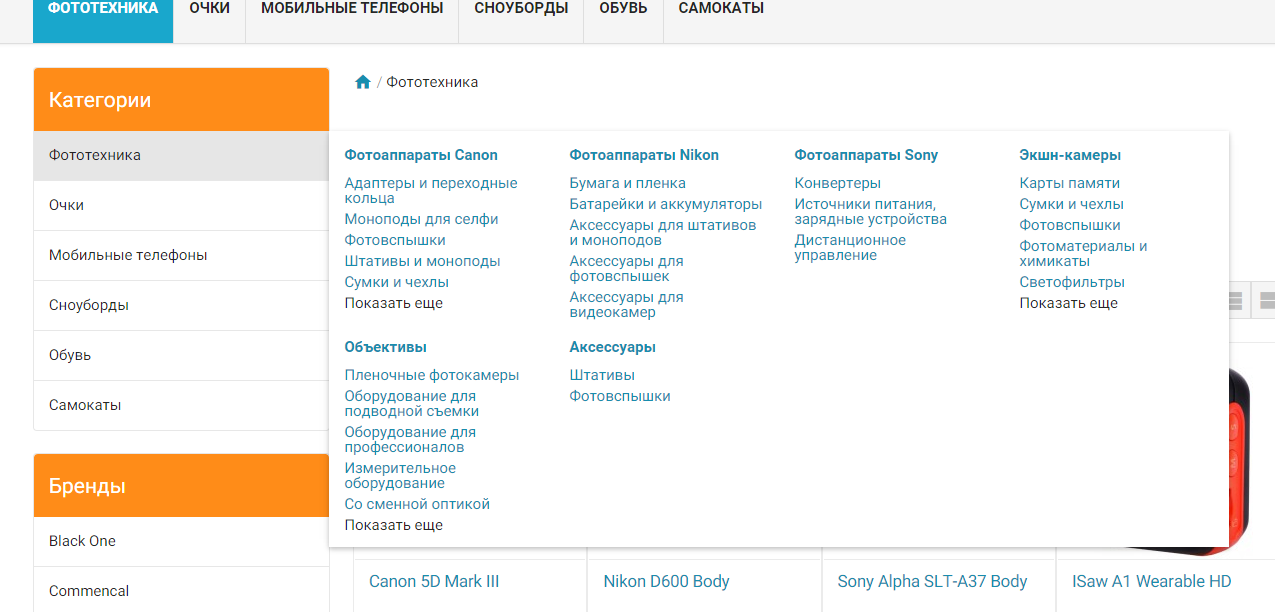
2. блок - выпадающий блок содержащий структурированный список ссылок категорий 2-3 уровней

3. аккордеон - раздвигающийся блок содержащий дочерние ссылки категорий

* Для типа "блок", предусмотрена настройка "количество видимых подпунктов ...", позволяющая отобразить указанное кол-во ссылок 3-го уровня. Вместо остальных ссылок отображается одна "показать еще", при клике на которую, посетитель переходит на страницу ссылки 2-го уровня.



Комментарии (24)
Как уменьшить высоту каждого пункта в боковой панели?
Или другими словами - сжать дерево категорий по высоте?
В пользовательских стилях пропишите
@media only screen and (min-width: 993px){
.sidebar ul.base-menu > li > a {
padding: 8px 15px;
}
.sidebar ul.base-menu li li a {
padding: 8px 15px;
white-space: normal;
}
}
* первое значение (8px) это отступы по вертикали, второе - отступы по горизонтали
* первое правило относится к родительской категории (1-й), 2-е правило ко всем остальным
"* Для типа "блок", предусмотрена настройка "количество видимых подпунктов ...", позволяющая отобразить указанное кол-во ссылок 3-го уровня. Вместо остальных ссылок отображается одна "показать еще", при клике на которую, посетитель переходит на страницу ссылки 2-го уровня."
Как сделать для типа вывода "Блок", чтобы отображались только ссылки 2-го уровня, и не было видно ссылок 3-го уровня и надписей "показать еще"?
Замените в файле links.categories.sidebar.html строку:
{$tree = $wa->shop->categories(0, null, true)}строкой:
{$tree = $wa->shop->categories(0, 2, true)}В версии 1.2.0 отсутствует строка:
{$tree = $wa->shop->categories(0, null, true)}как теперь нужно делать?
строку:
{$menu = $at['shop']['categories']|default:[]}
заменить строкой:
{$menu = $wa->shop->categories(0, 2, true)}
Александр, добрый день! Я установила плагин "Заказ на одной странице", как убрать боковую панель из корзины при оформлении заказа? http://z-nails.ru/
В файле main.html перед строкой:
добавьте строку:
Добрый день.
В типа вывода "Блок" как убрать показ 3-го уровня категорий в боковом и горизонтальном меню только в определенных категориях?
Добавить этим категориям доп. параметры:
not_top=1
not_sidebar=1
Все равное они отображаются
Инструкция подходит для версии темы оформления 1.2.0
http://wm-site.ru/webasyst/hub/#/topic/720/
В предыдущей версии темы оформления можно попробовать добавить в конец файла profitbuy.min.js код:
( function ($) { var a = [12,23,34]; $(document).ready(function () { a.forEach(function (i) { $('[data-icon-id="' + i + '"]').parent().hide(); }); }); })(jQuery);*где числа заменить на идентификаторы категорий которые нужно скрыть
У меня версия 1.1.0. Данный код нечего не изменил
Убедитесь в том что этот код точно присутствует в указанном файле и выполняется. Откройте инструменты разработчика в браузере и посмотрите на вашем сайте указанный файл.
Не получается сделать для одной категории, чтобы не отображались категории 3-го . даже если для всех категорий применять правило чтобы не отображалось 3-й уровень путем замены кода {$tree = $wa->shop->categories(0, null, true)}
Напишите на официальную почту поддержки.
Здравствуйте!
У меня на сайте большие названия категорий и подкатегорий, название переносится на вторую строку, но почему-то не сразу под первой строкой, а куда-то под фотографию. Как можно сделать чтоб перенесенный текст был под первой строчкой(место отмечено зеленой линией).
Адрес вашего сайта укажите
http://topvorot.ru/
Попробуйте добавить в блок пользовательских стилей или в коней файла profitbuy.min.css правила:
@media only screen and (min-width:993px) {
.sidebar ul.base-menu a:after {
display: block;
clear: both;
content: "";
}
.plugin-imageincat-img {
float: left;
}
}
Спасибо!
Работает! )))
Здравствуйте Александр!
Как можно сделать, чтоб иконки категории в боковой панели отображались, а в горизонтальной панели навигации не отображались?
Только для версии 1.2 в файле tree.html (Сайт-Дизайн-Шаблоны) замените строку:
{$icon = $at['shop']['plugins']['wmimageincat']|default:[]}
строкой:
{$icon = []}