Последнее обновление: 6 декабря 2017
Форма поиска
В вебасист, поиск по умолчанию присутствует только для приложений "магазин", "блог" и "хаб", в других приложениях его нет.
На сайте, форма поиска отображается в шапке, только на странице тех приложений где он предусмотрен вебасист.

Код формы поиска размещается в файле "searchform.html", такой файл есть во всех шаблонах темы "Выгодная Покупка" (сайт: сайт-дизайн-шаблоны, магазин: витрина-шаблоны, и т.п.).
Вы можете например разместить форму "поиск товаров" на всем сайте (во всех приложениях), для этого просто скопируйте код из файла "searchform.html" приложения "магазин" и вставить его в фалы "searchform.html" других приложений.
Текст в поле поиска, в разных приложениях отличается. В магазине это "Найти товары", в блоге "найти запись". Вы можете изменить текст на любой другой. Для этого в файле "searchform.html", найдите вхождение строки
placeholder="[s`Find products`]"
и замените выделенное желтым цветом на произвольный текст
Например
placeholder="поиск продукции"
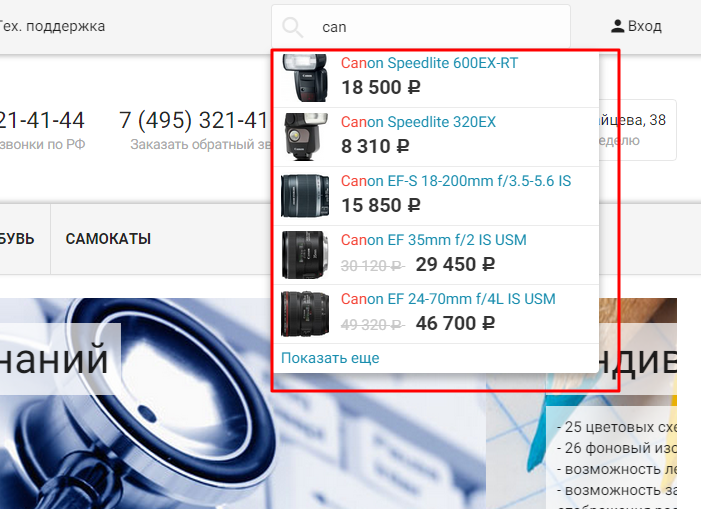
Автопоиск товаров
Автопоиск товаров размещается только в форме поиска приложения "магазин"
Активация происходит при вводе первых 3 символов в строку поиска

В случае, если у Вас установлен плагин "автпоиск товаров", следует отклчить либо плагин либо автопоиск шаблона, т.к. они могут конфликтовать друг с другом.
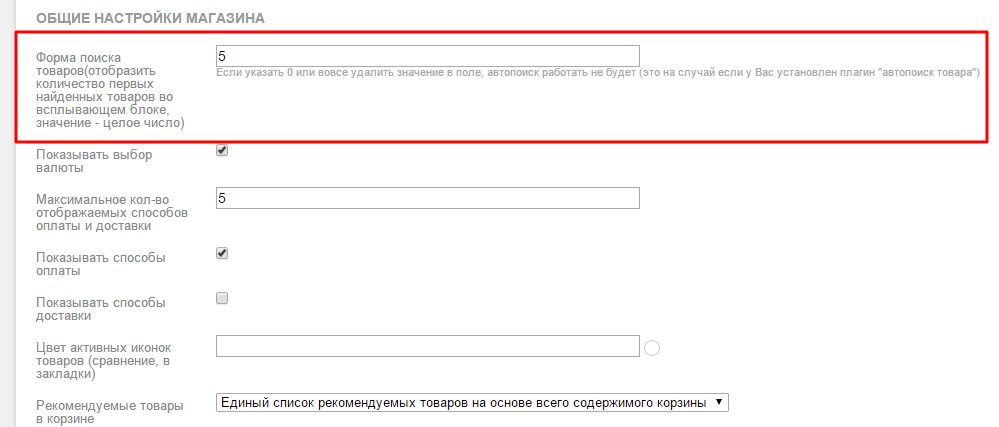
отключить автопоиск в шаблоне можно в настройках темы оформления приложения "магазин"

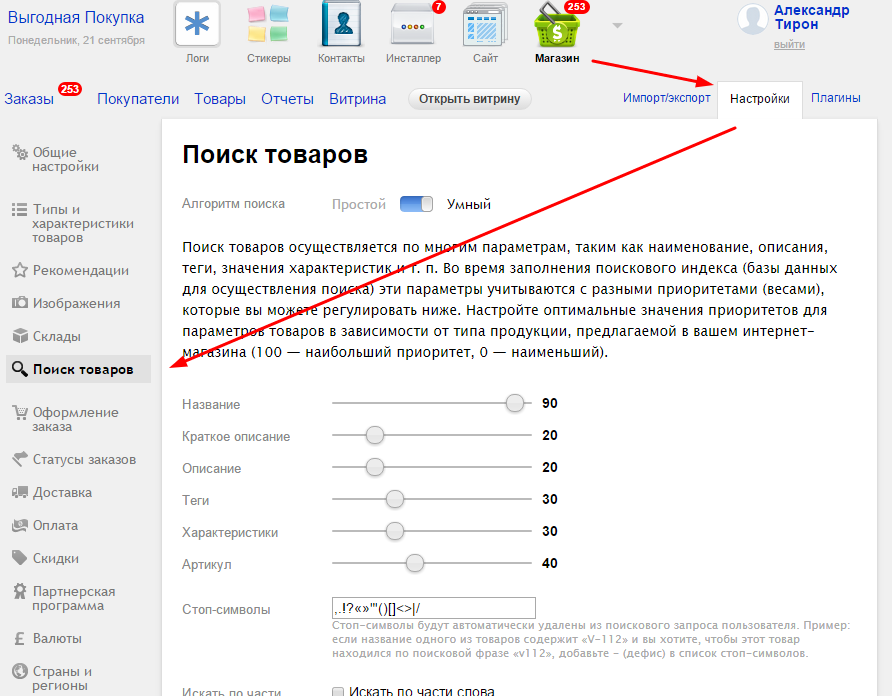
Настройка параметров поиска товаров
Настройка параметров поиска товаров осуществляется в настройках приложения магазин вкладка "поиск товаров" (относится к функционалу приложения "магазин")



Комментарии (16)
Здравствуйте! Поменял место расположения поиска на header5. Сегодня заметил что Иконка поиска съезжает в зависимости от разрешения экрана. Подскажите, как ее зафиксировать?
Это пример на 1366х768, при бОльшем разрешении - уходит влево
В блок пользовательских стилей добавьте правило:
.search-wrapper {
display: inline-block;
}
Спасибо!
Здравствуйте!
У меня данное правило не работает, также не задается ширина поиска.
Но я поиск переместил в шапку на место блока телефонов.
Здравствуйте!
Указывайте адрес сайта
Адрес сайта:
http://s160505-243.host.webasyst.com/
У Вас ширина блока содержащего поле формы 100% от родительской
сделать поле ввода на 100%
в стилях пропишите
.search-wrapper input {
width: 100%;
}
Понял. спасибо.
Подскажите еще два момента:
1) когда вводим что-то в поиске - выпадает список найденных товаров, и возможность кликнуть есть есть только по первым двум товарам, остальное перекрывается текстом из слайдера, он накладывается поверх выпадающего списка поиска. Это возможно исправить?
2) как сделать вывод телефонов в шапке столбиком, а не строчкой?
1. пропишите стили
.ui-autocomplete.autofit-product {
z-index: 100 !important;
}
2. пропишите стили
@media only screen and (min-width: 601px){
.col-grid ul.phones-wrapper li {
display: block;
}
}
Подскажите как сделать форму поиска шире?
в пользовательских стилях пропишите
.search-wrapper input {
width: 400px;
}
400px можно изменить на необходимую
доброго времени суток. не работает автопоиск товаров, после ввода первой части названия товара (5 символов), начинает крутиться шестерёнка, но не чего не происходит. сайт 4play.com.ua
Подскажите что не так. Заранее спасибо.
В файле profitbuy.shop.min.js(Магазин-Витрина-Шаблоны) замените строки:
$.shop.url
строками:
$.at.shop.url
доброго времени суток. не работает автопоиск товаров, после ввода названия товара , начинает крутиться шестерёнка, но не чего не происходит.В файле profitbuy.shop.min.js заменял строку,но ничего не поменялось.Сайт http://zapchastionline.ru
Подскажите что не так. Заранее спасибо.
там в 2-х местах
если не получается - напишите доступ к админке мне на почту
kolmakov.igor@gmail.com
Спасибо большое.Их там 2,но через поиск один не ищет.