Последнее обновление: 16 февраля 2017
Блок "авторизация / регистрация"
Включение "авторизации / регистрации".
Посетитель может аторизироваться / зарегистироваться на сайте кликнув по кнопке "вход"

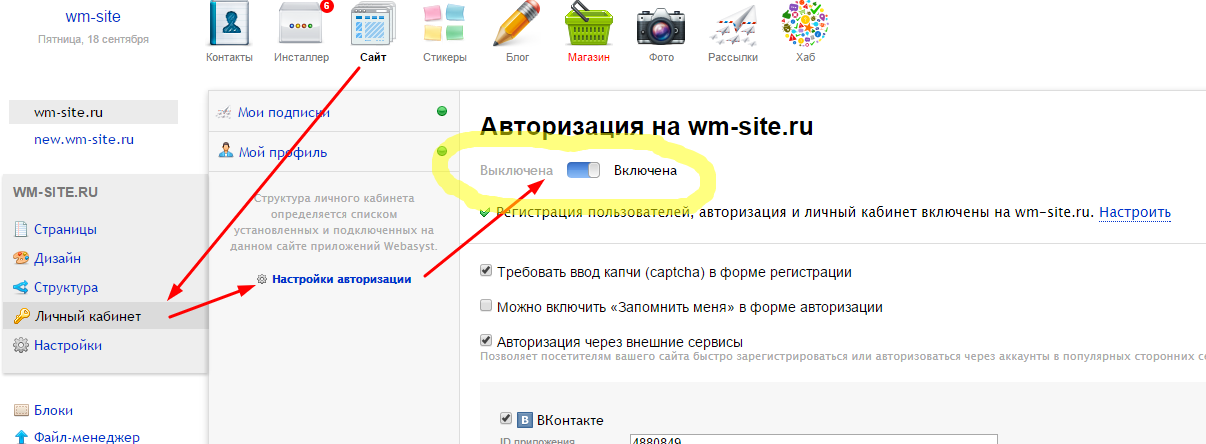
Если на Вашем сайте не включена авторизация, то включить её можно в разделе "личный кабинет" - "настройки авторизации"
* в этом разделе Вы так же можете
- настроить "авторизацию через внешние сервисы" (вконтакте, google+ и т.п.). Документация по настройке на сайте webasyst
- включить или отключить некоторые поля формы регистрации

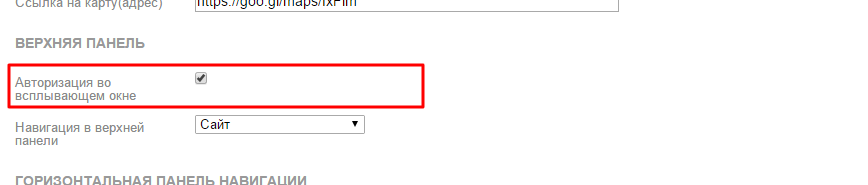
При клике по кнопке "вход", появится всплывающее окно предлагающее авторизироваться либо зарегистрироваться на сайте.
С помощью настроек оформления, Вы можете отключить всплывающее окно. В этом случае, при клике на кнопку "вход" посетитель будет перенаправлен на отдельную страницу.



Комментарии (8)
Здравствуйте! Как на форму Регистрации добавить такую же галочку, как при оформлении заказа со ссылкой на "Условия предоставления услуг" :
Я ознакомился (ознакомилась) с Условиями предоставления услуг и принимаю их1) А зачем? Пользователь при регистрации никаких услуг не получает.
2) За вывод блока с регистрацией отвечает файл signup.html, но скорее всего это вам не поможет, доступа к построению формы из этого файла нет.
Если у вас авторизация через приложение Магазин, то попробуйте в настройках приложения Магазин разделе Оформление заказа -> Контактная информация создать поле типа "флажок" с нужным текстом. Далее в настройках регистрации выбрать это поле и тогда оно уже будет присутствовать в форме регистрации
1) Требование роскомнадзора - нужно получать согласие от пользователей на хранение персональных данных. Нам приходило письмо от прокуратуры уже. Поэтому хотим добавить инфу на регистрацию.
2)Авторизация через приложение Сайт -личный кабинет-настройка авторизации. Там можно выбрать только из существующих полей, среди которых нет типа "флажок".
upd : что то вроде получается
Так вы не буквально понимайте требование, они же хотят видеть предупреждение.
Добавьте в файл signup.html блок с текстом - "Регистрируясь на нашем сайте вы соглашаетесь с условиями обработки персональных данных ТУТ ССЫЛКА НА ЭТИ САМЫЕ УСЛОВИЯ".
Этого должно быть достаточно.
Вот так и хотел сделать с самого начала. Но незнаю куда воткнуть блок с этим текстом.
Этот блок
Хочу поставить над кнопкой "Регистрация"
После строки:
{$wa->signupForm($errors)}
Здравствуйте! Подскажите, пожалуйста, как заменить текст кнопки "Вход"? И сделать под кнопкой текст, который отображается если не авторизирован
Спасибо
В файле links.auth.html(Сайт-Дизайн-Шаблоны) замените строку:
[s`Log in`]
Желаемый текст добавьте после строки:
<a href="{$wa->loginUrl()}"{if !empty($theme_settings.authpopup)} class="authpopup"{/if}><i class="material-icons mi-lg"></i>[s`Log in`]</a>