Опубликовано: 3 апреля 2018
Настройка плагинов обратный звонок и заказ в один клик
Есть плагины:
Заказ обратного звонка https://www.webasyst.ru/store/plugin/shop/ordercal...
Заказ в 1 клик https://www.webasyst.ru/store/plugin/shop/buy1clic...
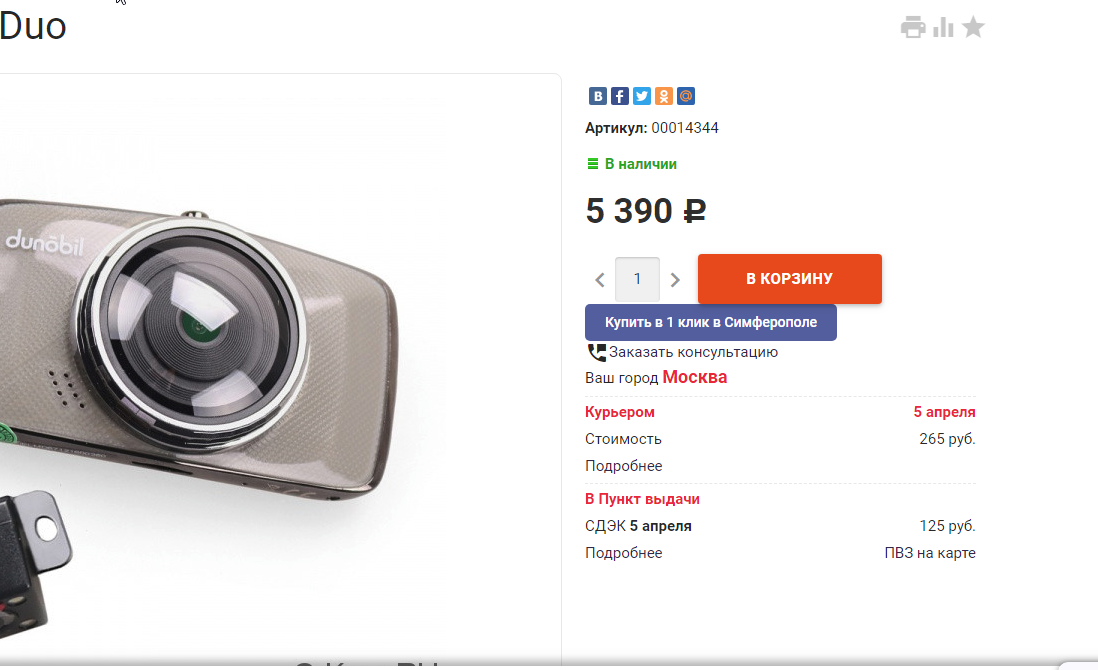
Необходимо в карточке товаров вставить 2 кнопки на ширину блока наверное, с иконкой внутри.
Кнопку заказ в один клик вывел при помощи добавления хука в шаблон по инструкции разработчиков плагина. Как поправить CSS что бы она выглядела нормально, и вставить иконку <i class="material-icons">touch_app</i>?
Заказ обратного звонка пока получилось вывести только ссылкой, а как вывести кнопкой и вставить в кнопку иконку телефона <i class="material-icons">perm_phone_msg</i>?
Прикладываю скриншот как выглядит сейчас

Благодарю.


Комментарии (1)
Здравствуйте
что бы ссылка выглядела как кнопка, необходимо ей добавить класс button
что бы увеличить ширину кнопки до 100% необходимо селектору этой кнопки прописать правило
width:100%;
иконку прописать нужно в элемент a, код
<i class="material-icons"></i>
как редактировать элементы плагинов вы можете узнать у авторов плагинов