Последнее обновление: 27 декабря 2018
Обновление темы оформления на рабочем сайте (на котором идут продажи)
Для всех кто изменял файлы и вносил какие либо изменения - обновление темы оформления, это всегда головная боль (вне зависимости от выбранной темы).
Данную проблему избежать нельзя, но можно делать обновления правильно (по некоторому логическому алгоритму) который облегчит обновление.
Необходимые задачи:
- посетитель сайта не должен быть свидетелем процедуры обновления сайта. Сайт за все время обновления должен сохранять работоспособность, функционал и оформление.
- все изменения в старой версии сайта (те которые будут актуальны в новой версии) не должны быть утеряны
- изменение файлов новой версии обязательно должно быть протестировано перед публикацией на рабочем сайте
* для избежания недоразумений - будьте внимательны и следуйте инструкции.
Сохраняем все сделанные ранее изменения - создаем "клон" текущей темы оформления
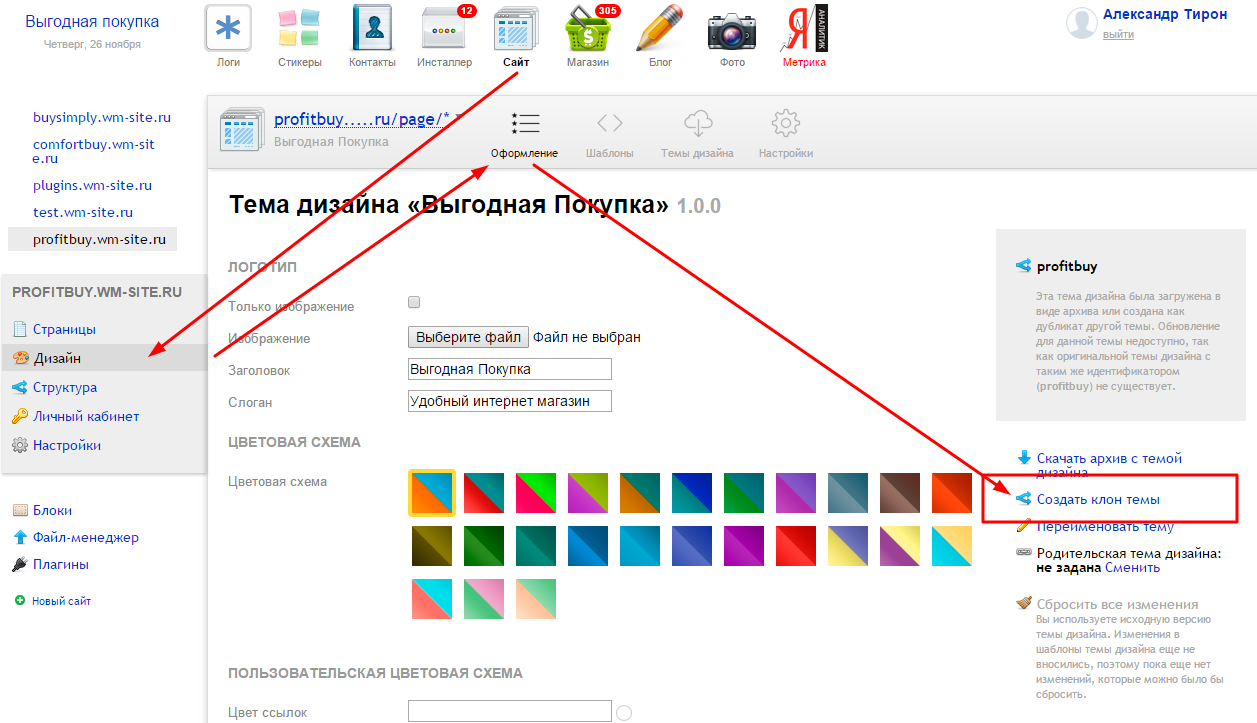
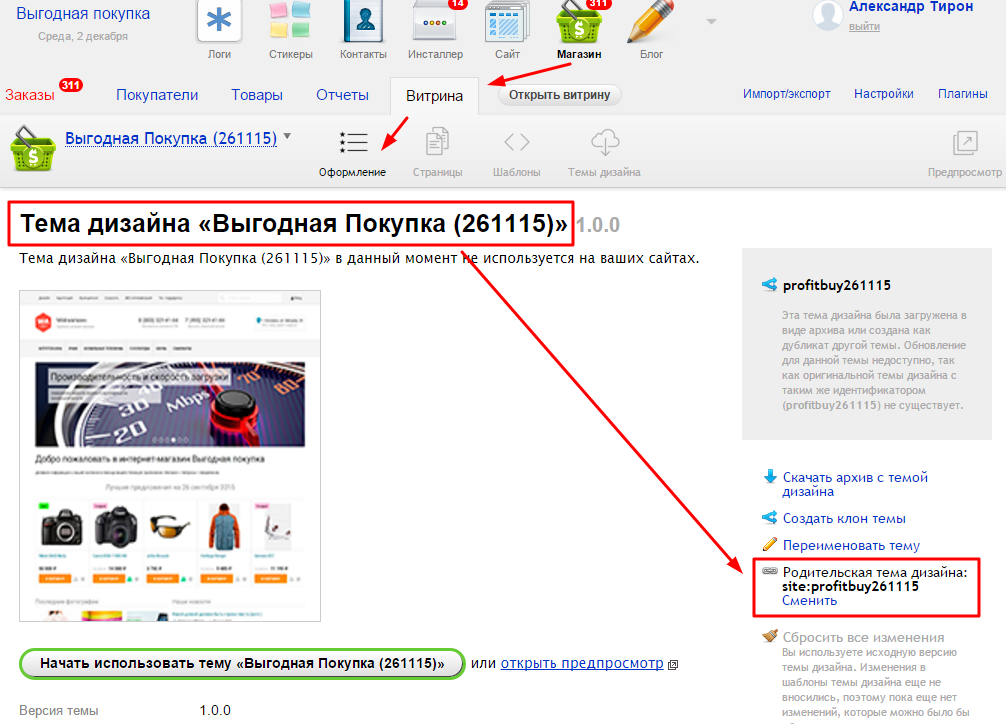
1. переходим в приложение сайт - раздел "дизайн" - вкладка "оформление"
а) кликаем по ссылке "создать клон темы"
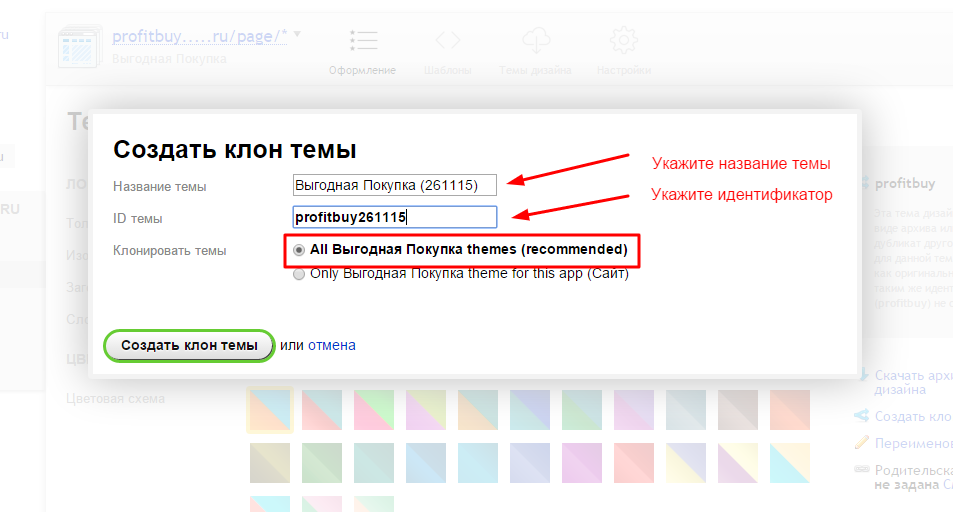
2. во всплывающем окне
а) в поле "название темы" допишите текущую дату
б) в поле "ID темы" (идентификатор темы) допишите текущую дату (только цифры - без пробелов, тире, точек и т.п.)
в) выберите пункт "All ..... themes (recommended)" (это позволит создать клоны шаблонов темы для всех приложений)
г) кликните на кнопку "Создать клон темы"
* платформа создаст клоны шаблонов темы для всех приложений.
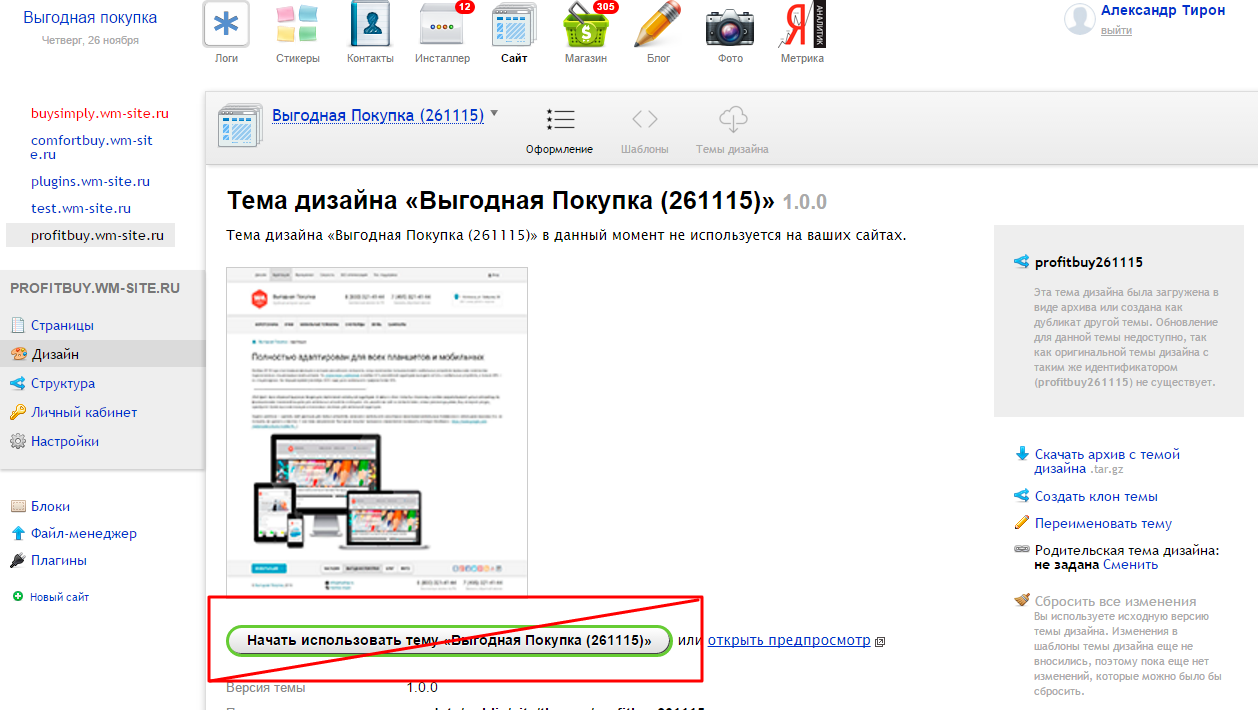
* на открывшейся странице не нажимайте на кнопку "начать использовать тему ....." - т.к. созданная (клонированная) тема еще не готова для использования
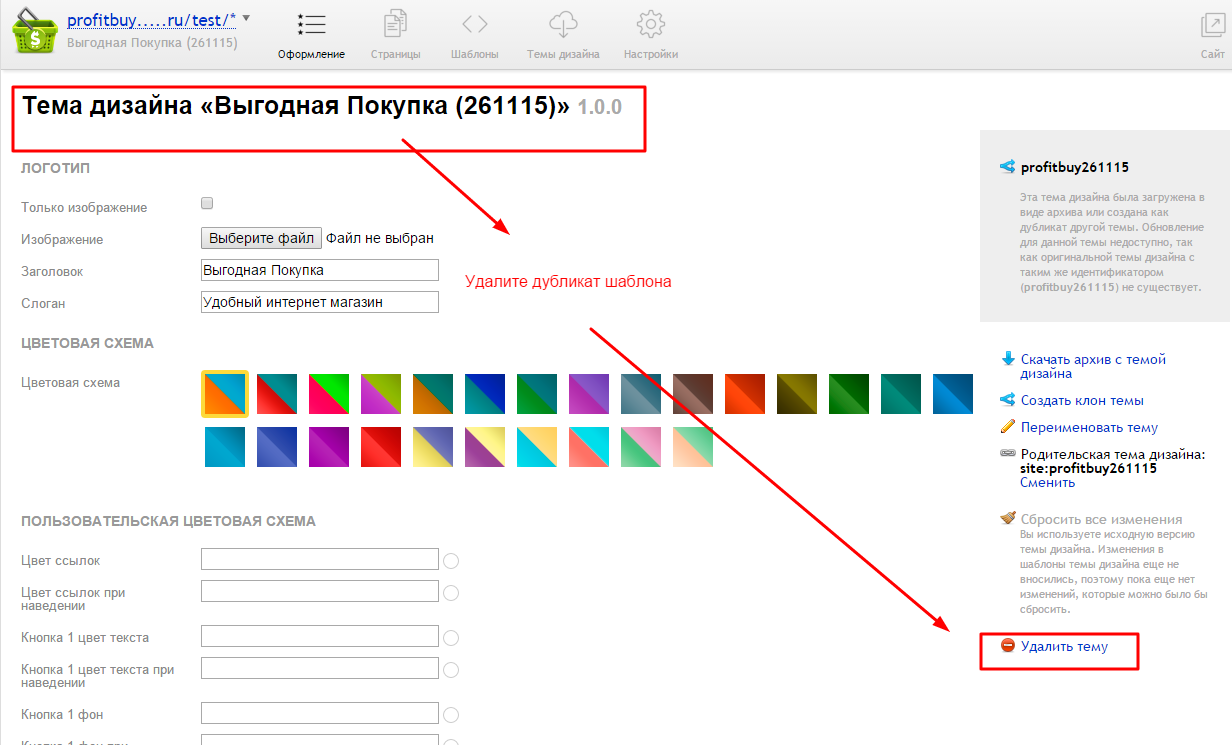
Связываем созданные дубликаты шаблонов темы (выбираем родительскую тему)
В темах оформления, присутствует еще такой термин как "родительская тема" (дочерние темы наследуют от родительской основное оформление и некоторые файлы). Для всех тем(по крайней мере для всех наших), родительской темой оформления является шаблон для приложения "сайт".
* При создании дубликата, в параметре "родительская тема", остается выбран шаблон приложения "сайт" основной темы.
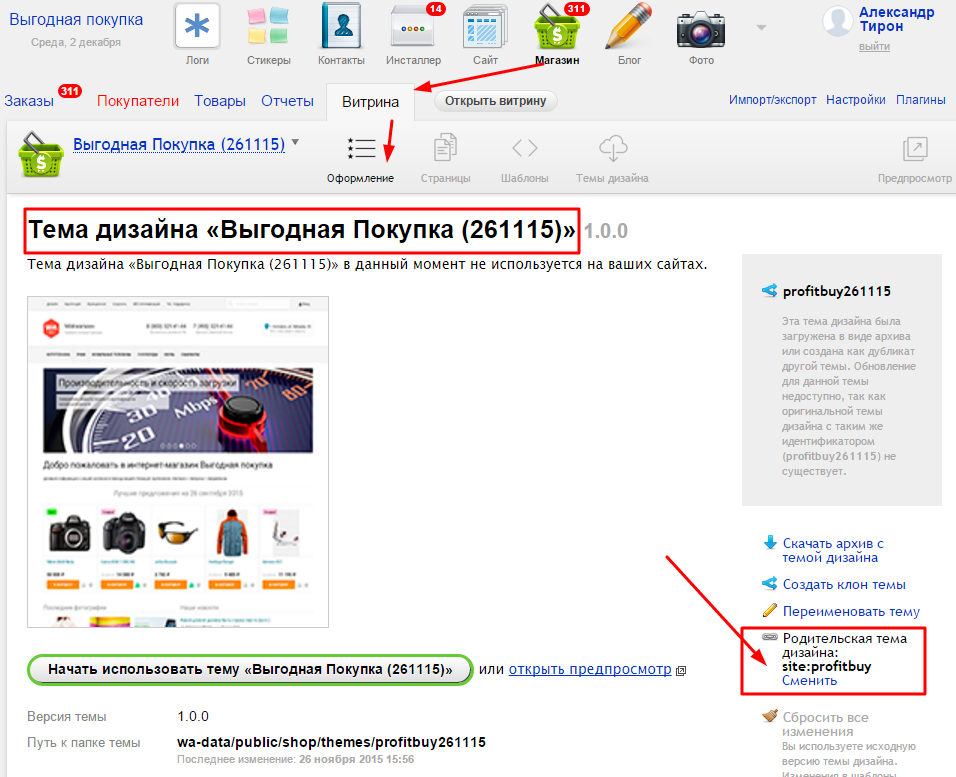
Для созданий работоспособного дубликата, нам необходимо изменить параметр "родительская тема дизайна" - выбрать созданный нами дубликат шаблона приложения "сайт".
"Родительская тема" должна быть изменена для дубликатов шаблонов всех приложений за исключением шаблона приложения сайт.
для приложения "магазин": магазин - витрина-оформление
для приложения "блог": блог-дизан-оформление
для приложения "фото": фото-дизайн-оформление
Создаем дубликаты пользовательских настроек (блоки)
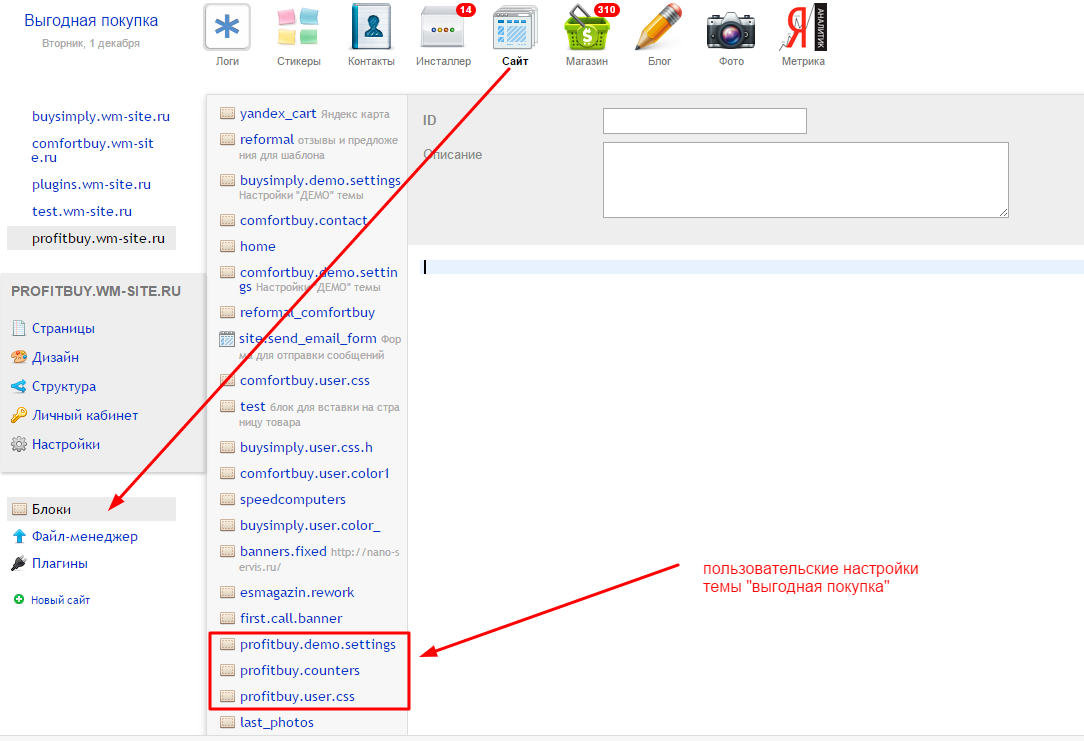
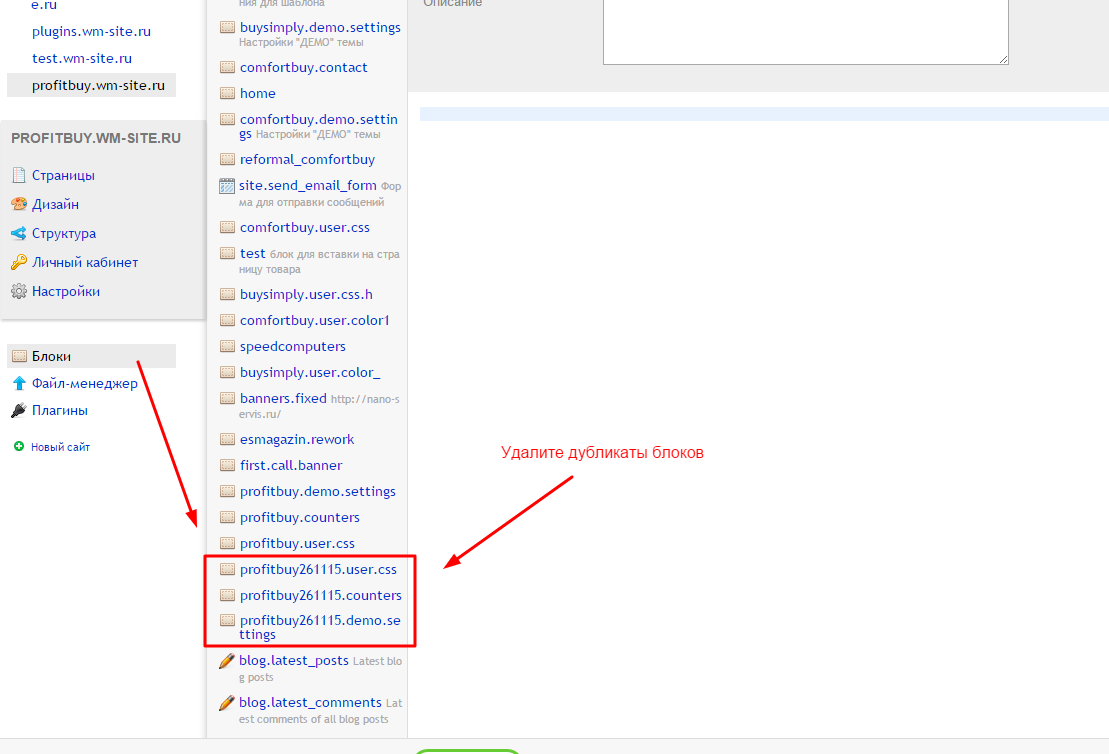
* все (рекомендованные) пользовательские настройки хранятся в "блоках", в приложении "сайт" разделе "блоки"
* все принадлежащие теме блоки начинаются с идентификатора темы
например на изображении выделены блоки принадлежащие теме "выгодная покупка" (т.е. начинаются на идентификатор темы "profitbuy").
1. Создайте дубликаты блоков
а) кликните по кнопке "новый блок"
б) в качестве содержимого вставьте содержимое дублируемого блока
б) в поле "ID", вставьте "ID" дублируемого блока но замените идентификатор на идентификатор дублируемой темы оформления
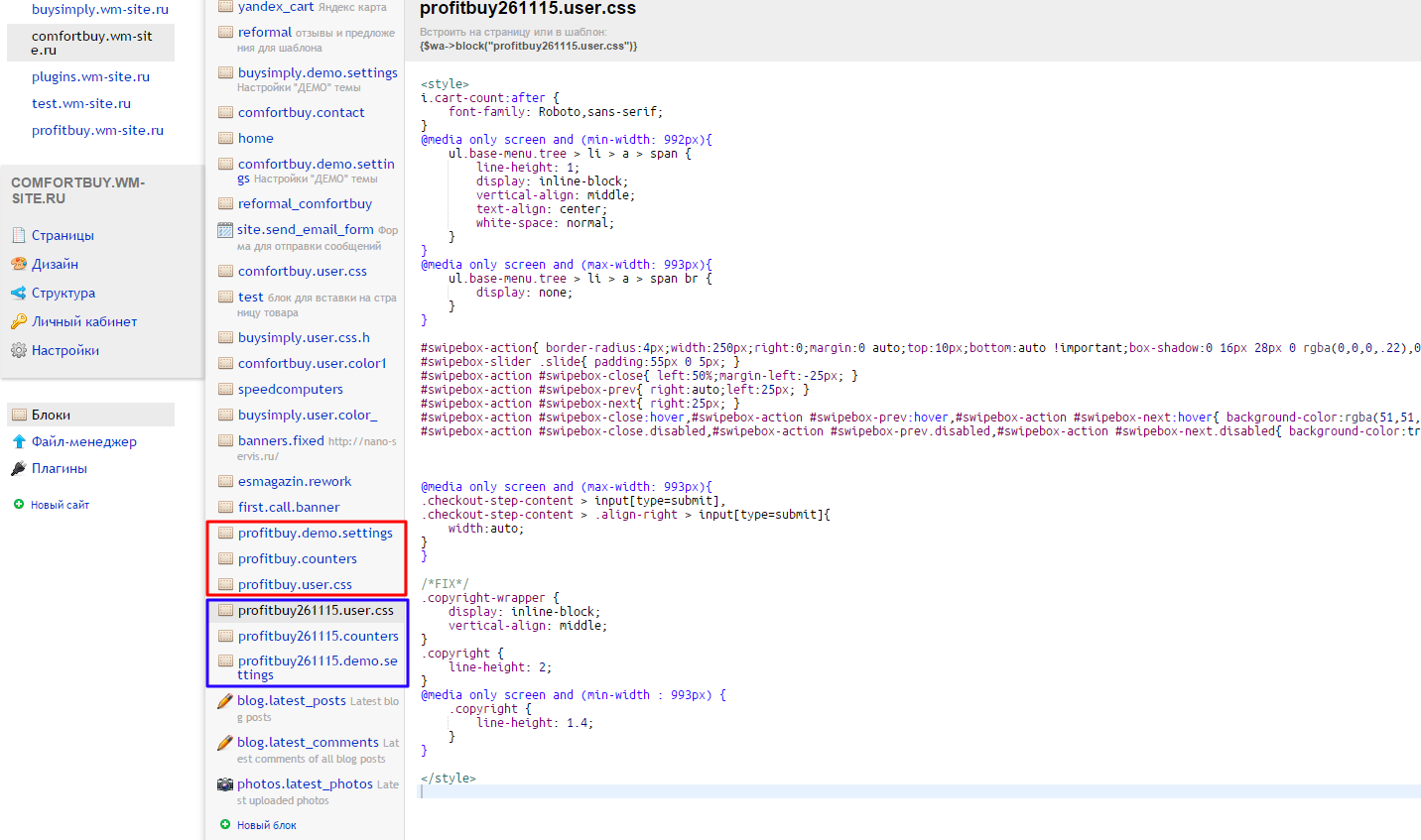
В примере (пункт 2.б) мы создали дубликат темы с идентификатором "profitbuy261115", значит мы должны создать дубликат блока с идентификатором "profitbuy261115.user.css"
Должно получиться следующее (пример для темы "Выгодная Покупка")
Тестируем созданный дубликат темы оформления
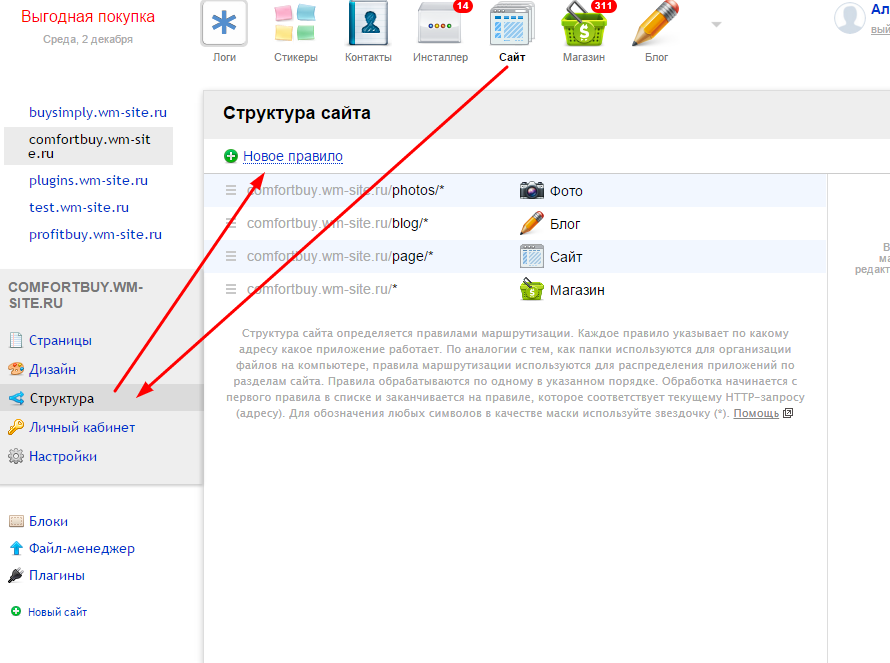
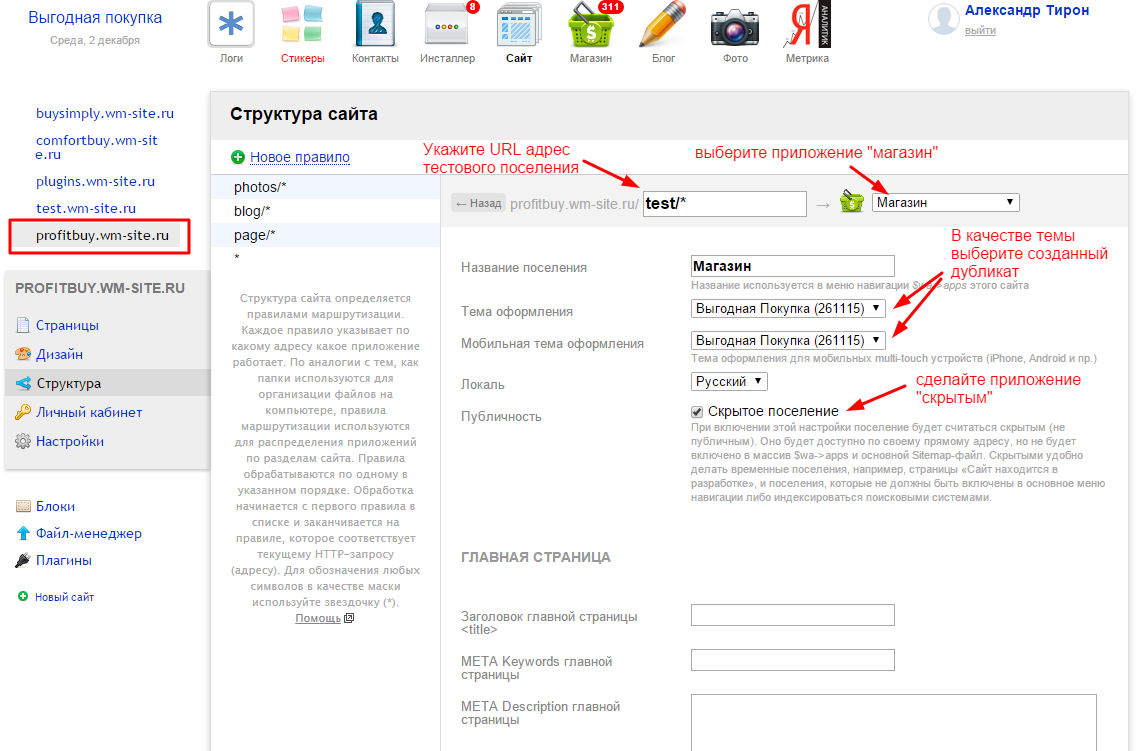
1. в приложении "сайт" переходим в раздел "структура" и создаем новое поселение
2. в панеле настроек указываем:
* убедитесь что выбран нужный сайт (на скриншоте обведен красной рамкой)
а) URL тестового поселения - можно "test/*"
б) Выберите приложение для поселения - "магазин"
в) выберите в качестве темы оформления созданный дубликат
г) отметьте настройку "скрытое поселение"
д) сохраните настройки
3. После созданий тестового поселения перейдите на созданное поселение (http://Ваш сайт.ru/test/) и проверьте корректность работы шаблона (сравните с рабочим сайтом).
* Если тестовое поселение работает корректно, переходим к следующему пункту, в обратном случае - напишите нем kolmakov.igor@gmail.com (в письме необходимо указать адрес сайта и данные доступа в администраторскую).
* Не удаляйте тестовое поселение - оно пригодится нам при тестировании изменений оригинальной версии темы.
Применяем созданный дубликат темы
1. в приложении "сайт" структура, всем приложениям изменяем тему оформления на созданный нами дубликат
2. тестируем рабочий сайт на наличие ошибок.
* Если ошибок не выявлено, переходим к следующему пункту, в обратном случае - напишите нем kolmakov.igor@gmail.com (в письме необходимо указать адрес сайта и данные доступа в администраторскую).
Обновление оригинальной темы оформления
1. в приложении "инсталлер" в разделе "обновление", загрузите все текущие обновления темы оформления (кликнув по кнопке "обновить" напротив каждого из шаблонов или кликнув "установить все обновления")
2. в каждом приложении где установлена тема
а) перейдите в раздел "оформления" (магазин-витрина-оформления, сайт-дизайн-оформление, блог-дизайн-оформление и т.п.)
б) из списка шаблонов выберите оригинальную тему
в) кликните по кнопке "Доступно обновление до версии n.n"

г) откройте в новой вкладке описанием обнвоения соответствующей версии, к разделу "Изменены файлы".
Для шаблона соответствующего приложения прописанны файлы, которые были изменены в новой версии.
д) во всплывающем окне "обновить тему", отметьте галочками те файлы, которые указаны в списке описания обновления

е) нажмите на кнопку "обновить до n.n."
Повторите подобные действия для каждого из приложений (магазин, блог, фото)
Переносим изменения сделанные в файлах с темы дубликата на оригинальную тему
1. В первой вкладке откройте список файлов шаблона приложения "сайт" оригинальной темы, в другой вкладке откройте список файлов шаблона приложения "сайт" темы дубликата. (файлы шаблона приложения "сайт" - сайт-дизайн-шаблоны)
2. В списке файлов темы дубликата откройте первый файл имя которого выделено жирным шрифтом, а в обновленной теме - обычным шрифтом
3. Найдите сделанные изменения в файле шаблона дубликата и перенесите в файл шаблона оригинальной темы
* Если Вы сделали ошибку в одном из файлов, то не обязательно производить обновление заново. Достаточно сбросить изменения в том файле, где была совершена ошибка:
а) откройте файл с ошибкой на оригинальной теме
б) в верхней части, кликните на ссылку "посмотреть оригинал"
в). в открывшемся окне, Вы сможете либо скопировать часть исходного кода, либо кликнув по кнопке "сбросить мои изменения к оригинальной версии файла" - обновить файл.
4. Повторите подобные действия для каждого из приложений (магазин, блог, фото)
* желательно отмечать сделанные в шаблоне изменения комментариями (для их дальнейшего быстрого поиска)
например:
изменен участок кода в файле index.html
{if !empty($theme_settings.phone_1) || !empty($theme_settings.phone_2)}
<div class="col-grid m6 l4 el5 hide-on-small-and-down align-{if !empty($theme_settings.address) || $wh}center{else}right{/if}
align-right-on-med-and-down{if empty($theme_settings.address) && !$wh} offset-l4 offset-el3{/if}">
{include file="phones.html" inline}
</div>
{/if}
на
{if !empty($theme_settings.phone_1) || !empty($theme_settings.phone_2)}
<div class="col-grid m6 l4 el5 hide-on-small-and-down align-{if !empty($theme_settings.address) || $wh}center{else}right{/if}
align-right-on-med-and-down{if empty($theme_settings.address) && !$wh} offset-l4 offset-el3{/if}">
{*мои изменения - вывод блоа телефонов заменен на вывод формы поиска*}
{*include file="phones.html" inline*}
{include file="`$wa_active_theme_path`/searchform.html" inline}
{*/мои изменения*}
</div>
{/if}
7. После внесения всех необходимых изменений, перейдите на созданное нами ранее тестовое поселение (http://Ваш сайт.ru/test/) и проверьте корректность работы шаблона (сравните с рабочим сайтом).
* Если изменения на сайте делали сторонние разработчики - обратитесь к ним за помощью.
* Если тестовое поселение работает корректно, переходим к следующему пункту, в обратном случае - напишите нем kolmakov.igor@gmail.com (в письме необходимо указать адрес сайта и данные доступа в администраторскую).
Заменяем оформление приложений рабочего сайта с дубликата на оригинальную тему.
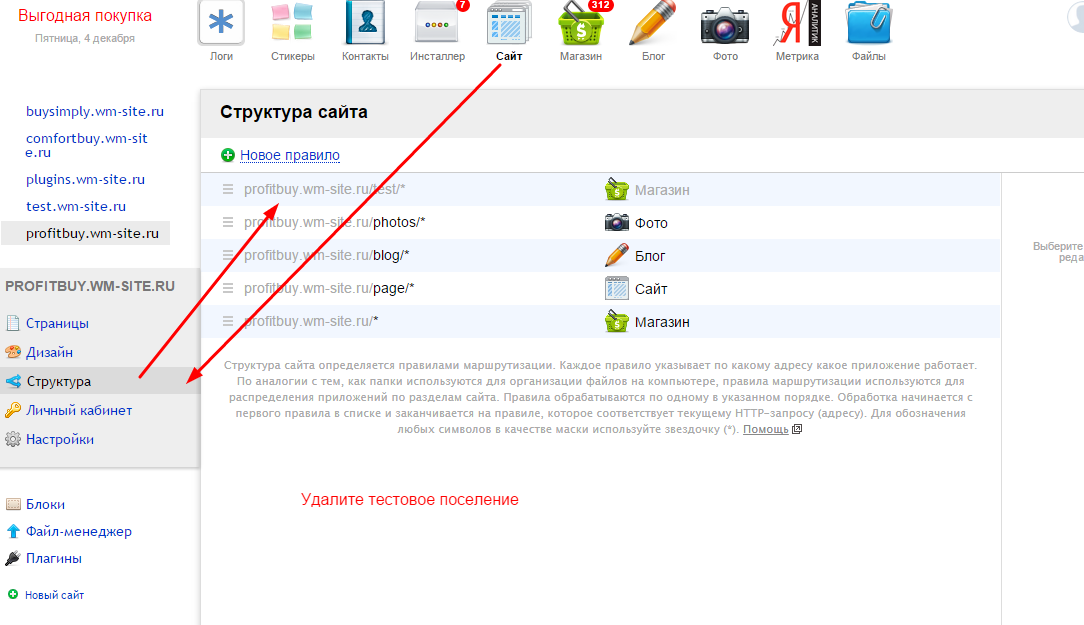
1. перейдите в приложение "сайт" раздел "структура"
2. замените для каждого приложения рабочего сайта с дубликата на оригинальную тему
Удаляем все лишнее
1. удалите шаблоны дубликаты темы оформления (дубликаты созданные для приложения - сайт, магазин, блог, фото)
2. Удалите дубликаты блоков (сайт-блоки)
3. Удалите тестовое поселение (сайт - структура)
Внимание! В соответствии с условиями лицензионного соглашения, какие либо изменения исходного кода шаблона, не входят в рамки технической поддержки и могут быть выполнены только в качестве дополнительного соглашения.
Время работы тех. поддержки: - Рабочие дни с 9.00 до 18.00 а так же база знаний где можно найти ответ или задать вопрос разработчикам темы.

















Комментарии (15)
Спасибо огромное! ОЧЕНЬ полезная статья!!!
Я новичок и пропустил пятую версию скрипта. Поэтому мне очень была нужна подробная инструкция. Следуя шаг за шагом я не смог завершить обновление, потому что у меня есть расхождения.
На этапе "Создаем дубликаты пользовательских настроек (блоки)" я потерялся. У меня в блоках кроме кода Яндекс Метрики нет никаких css стилей. Все css стили я пишу в файл profitbuy.shop.min.css в самый конец. Далее при тестировании отвалилось меню "Страницы" в Хедере, улетели хлебные крошки. Автор на письмо не ответил. Смысла дальше продолжать не было. Удалил ошметки клонированной темы, и просто накатил поверх сохранив папки темы с site и shop. Естественно все улетело и пришлось два часа установив новую версию темы восстанавливать. Кстати, у меня в приложении "Магазин" в разделе тем, до сих пор болтается та самая клонированная тема, при попытке установить ее и удалить вылезает ошибка. Для приложений Сайт, Блог, Фото почему-то все еще указана версия 1.1.0 и ничего с этим поделать нельзя, хотя в описании к обновлению указано что эти приложения также получают обновление.
Я думаю, что надо записывать видео туториал про обновление, я не новичок, но по картинкам у меня не вышло.
На этапе "Создаем дубликаты пользовательских настроек (блоки)" я потерялся. У меня в блоках кроме кода Яндекс Метрики нет никаких css стилей.
Напишите что вызвало затруднения - постараемся описать более подробно
Автор на письмо не ответил.В описании темы на странице webasyst указанны наши рабочие часы.
Обязательно продублирую в инструкции наше время работы
Я думаю, что надо записывать видео туториал про обновление, я не новичок, но по картинкам у меня не вышло.
Постараемся
* В теме оформления нет каких либо условий, конструкций позволяющих произвести обновление (во всех темах вебасист) - обновление происходит с помощью функционала вебасист. Мы стараемся подробно описать все необходимые шаги что бы процесс обновления был менее проблематичным.
Опишите затруднительные для Вас шаги и мы постараемся их более подробно описать.
Все перечисленные проблемы посмотрю на Вашем сайте
Здравствуйте. Если я не планирую переходить на SS7 есть смысл заморачиваться с установкой обновления?
На данный момент нет. Существенных изменений в текущем обновлении нет. Следующее обновление будет более обширным - там уже сможете решить обновлять или нет. Тема оформления будет поддерживать обе версии приложения Магазин на сколько это будет возможно.
Понятно. Спасибо.
Александр, а когда планируете выпустить следующее обновление? ( точной даты не надо) :)
Просто если в ближайшие месяцы, то пока не заниматься обновление этой темы.
Как раз в ближайшие месяцы, если не случится опять какой либо форс мажор.
остановился на "Обновление оригинальной темы оформления".
Перестал работать и тестовый и рабочий сайт одновременно.
http://prntscr.com/baceug
Сайт не работает. Нужна помощь.
Напишите на почту с указанием что конкретно у вас не получилось сделать используя пошаговую инструкцию, предварительно проверьте себя.
невозможно выбрать вновь созданный клон в качестве родительской темы
Вы пытаетесь для приложения "Сайт" выбрать родительской темой тему для Сайт. Т.е. пытаетесь назначить родителем для темы саму себя. Для приложения Сайт родительская тема не назначается.
у меня такого не происходило, и в общем сама тема не выполняет функционал изменения параметров и обновления - эта задача фреймворка
попробуйте сбросить кеш инсталлера
вновь будет ошибка - напишите мне доступ в админку (на почту)
Подскажите пожалуйста.
Если у меня последняя версия Shop‑Script 8, и нет никаких доработок, можно ли спокойно через инсталлер обновлять тему дизайна "Выгодная Покупка", не делая манипуляции которые описаны выше, или лучше все таки делать клоны и обновлять по данной инструкции?
Спасибо за ответ!
если нет изменений в файлах темы, то обновление произойдет автоматически
но настройки же изменялись? Вам нужно сделать по инструкции, но не создавать дубликаты и блоки