Последнее обновление: 4 августа 2017
Виджет «список участников группы ВКонтакте»/ «новости группы ВКонтакте»
Как создать группу «ВКонтакте»?
Как создать виджет группы ВКонтакте?
Переходим на страницу регистрации виджета группы.
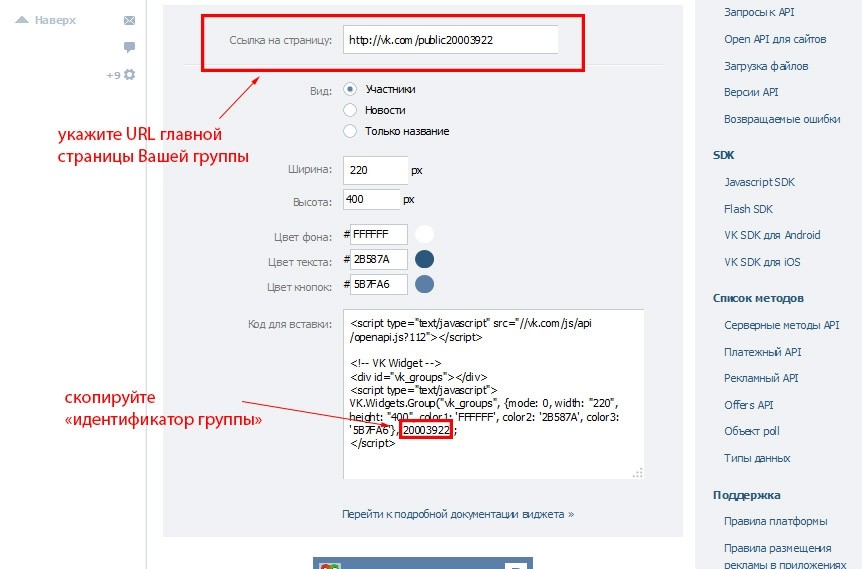
Все что нужно сделать, это указать URL главной страницы Вашей группы в поле «Ссылка на страницу:»
После чего из поля «Код для вставки:» скопировать «идентификатор группы»
<script type="text/javascript" src="//vk.com/js/api/openapi.js?112"></script><!-- VK Widget --><div id="vk_groups"></div><script type="text/javascript">VK.Widgets.Group("vk_groups", {mode: 0, width: "220", height: "400", color1: 'FFFFFF', color2: '2B587A', color3: '5B7FA6'}, <span style="background:yellow;">21909843</span>);</script>

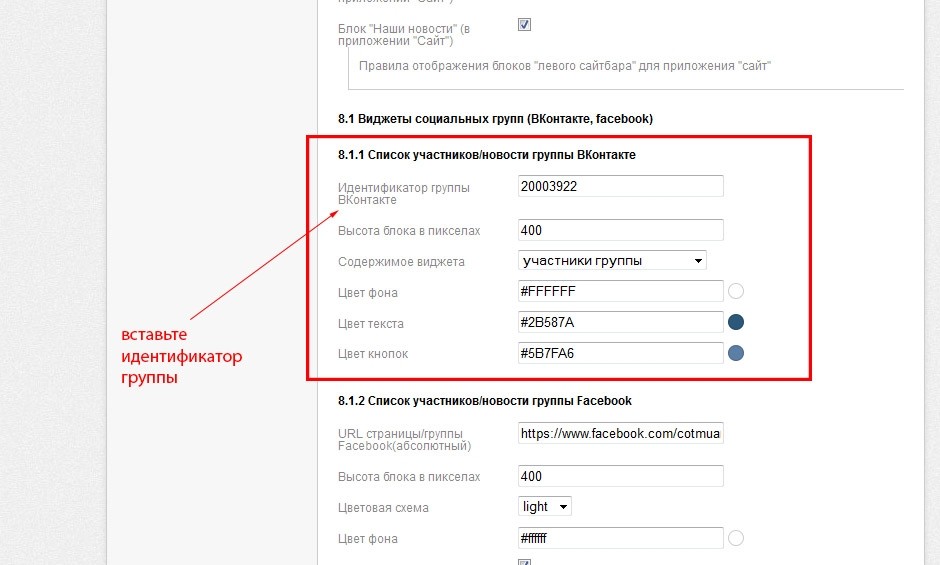
В «настройках темы» (пункт 8.1.1 Список участников/новости группы ВКонтакте ) вставьте идентификатор группы в поле «Идентификатор группы ВКонтакте»

На Вашем сайте в «левом сайтбаре» отобразится блок «список участников группы ВКонтакте».
В «настройках темы» (пункт 8.1.1 Список участников/новости группы ВКонтакте ) Вы можете:
- изменить назначение виджета (выпадающий список «Содержимое виджета»)
- изменить высоту блока (поле «Высота блока в пикселах»)
- цветовую схему виджета (поля: «Цвет фона», «Цвет текста», «Цвет кнопок»).
Чтобы добавить комментарий, зарегистрируйтесь или войдите
1

Комментарии (8)
Добрый день!
Подскажите, как добавить виджет сообщений в контакте? Скопировал код, создал блок, скопировал блок для вставки в код сайта. А куда его нужно вставить, чтобы он появился?
Пожалуйста, внимательно прочтите инструкцию
Какую инструкцию? Я про вот этот виджет имею ввиду: https://vk.com/dev/CommunityMessages
Я уже по всякому пробовал, но не получаетя (
Какую инструкцию? Я про вот этот виджет имею ввиду: https://vk.com/dev/CommunityMessages
Машинально подумал что вы задаете вопрос по настройке текущего виджета. В следующий раз создавайте отдельную тему, если вопрос не относится к текущей.
Попробуйте вставить код виджета в конец файла sidebar.html (Магазин-Витрина-Шаблоны)
Ничего не вышло (
Это не ответ.
Напишите на почту поддержки(указана вверху сайта), опишите что делали, какой код вставили, покажите на скриншоте или предоставьте доступ к шаблону, какие ошибки возникли, если возникли, адрес страницы укажите.