Опубликовано: 6 ноября 2015
Как вставить дополнительный блок рядом с описанием в карточке товара

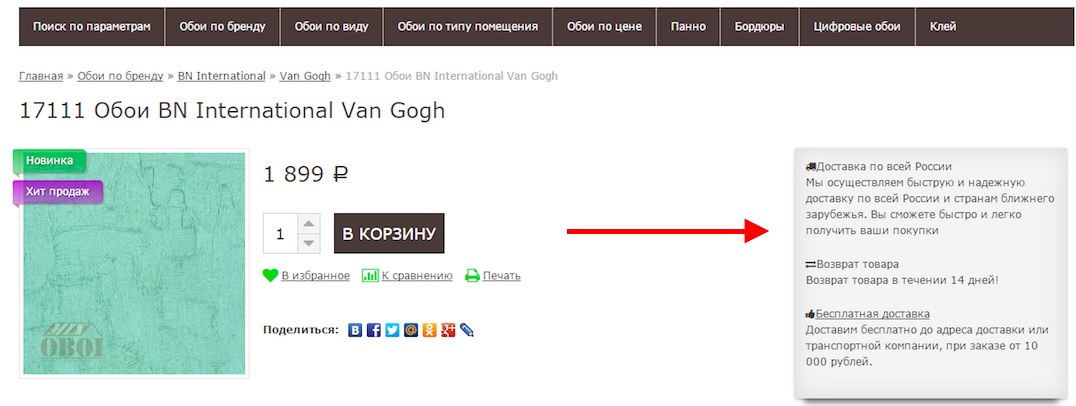
Как можно вставить подобный блок рядом с описанием товара. Насколько я понимаю надо воспользоваться созданием блока и последующим его внедрением в файл product.html?


Комментарии (1)
Попробуйте после строк:
<!-- PRODUCT CART -->
<div class="product-cart">
вставить строки:
<div class="unical-proposal" style="float:right;">
Тут следует вставить желаемый текст
</div>
и оформите этот блок как требуется.