Опубликовано: 6 ноября 2015
Изменение размера изображения в карточке товара
День добрый!
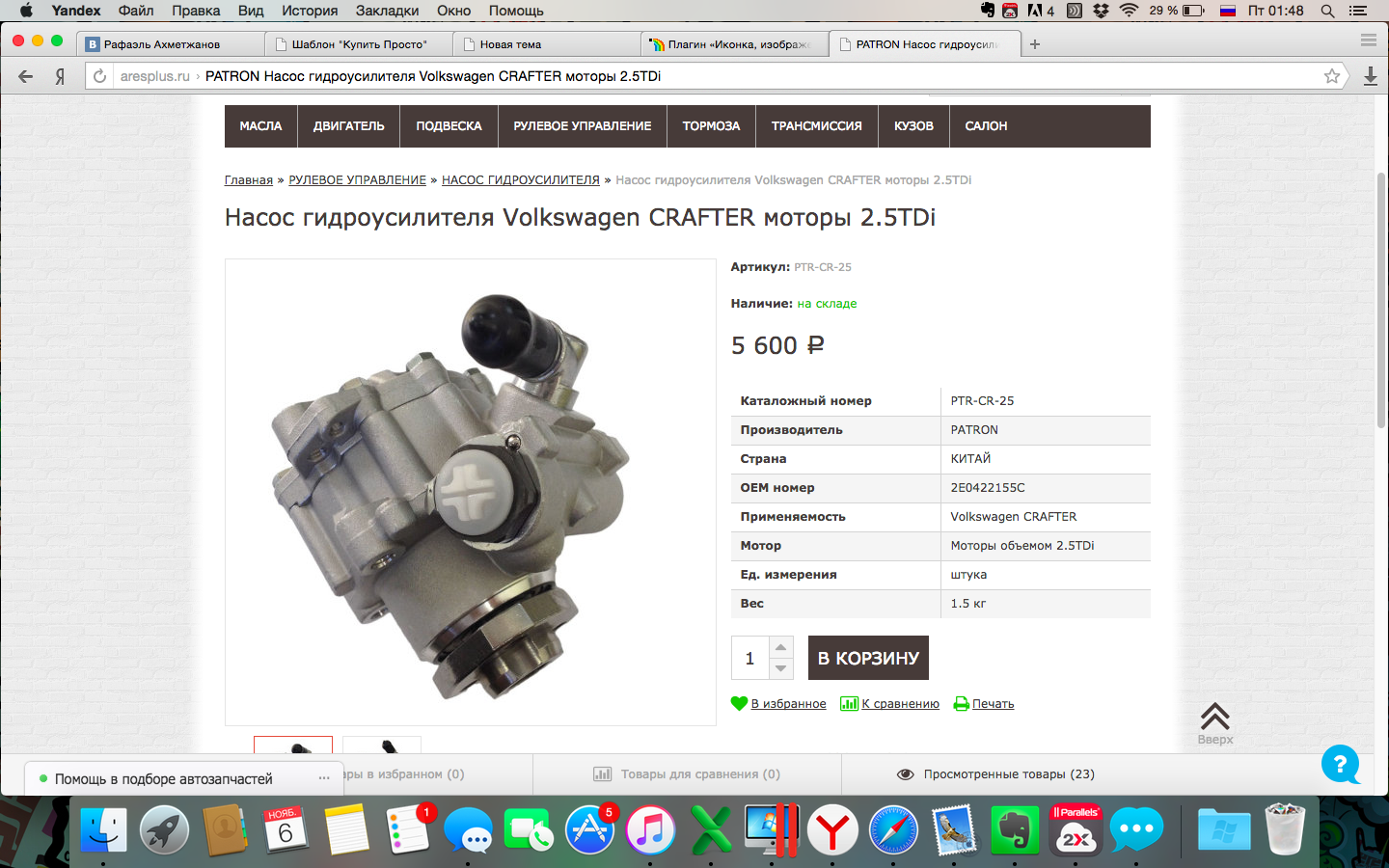
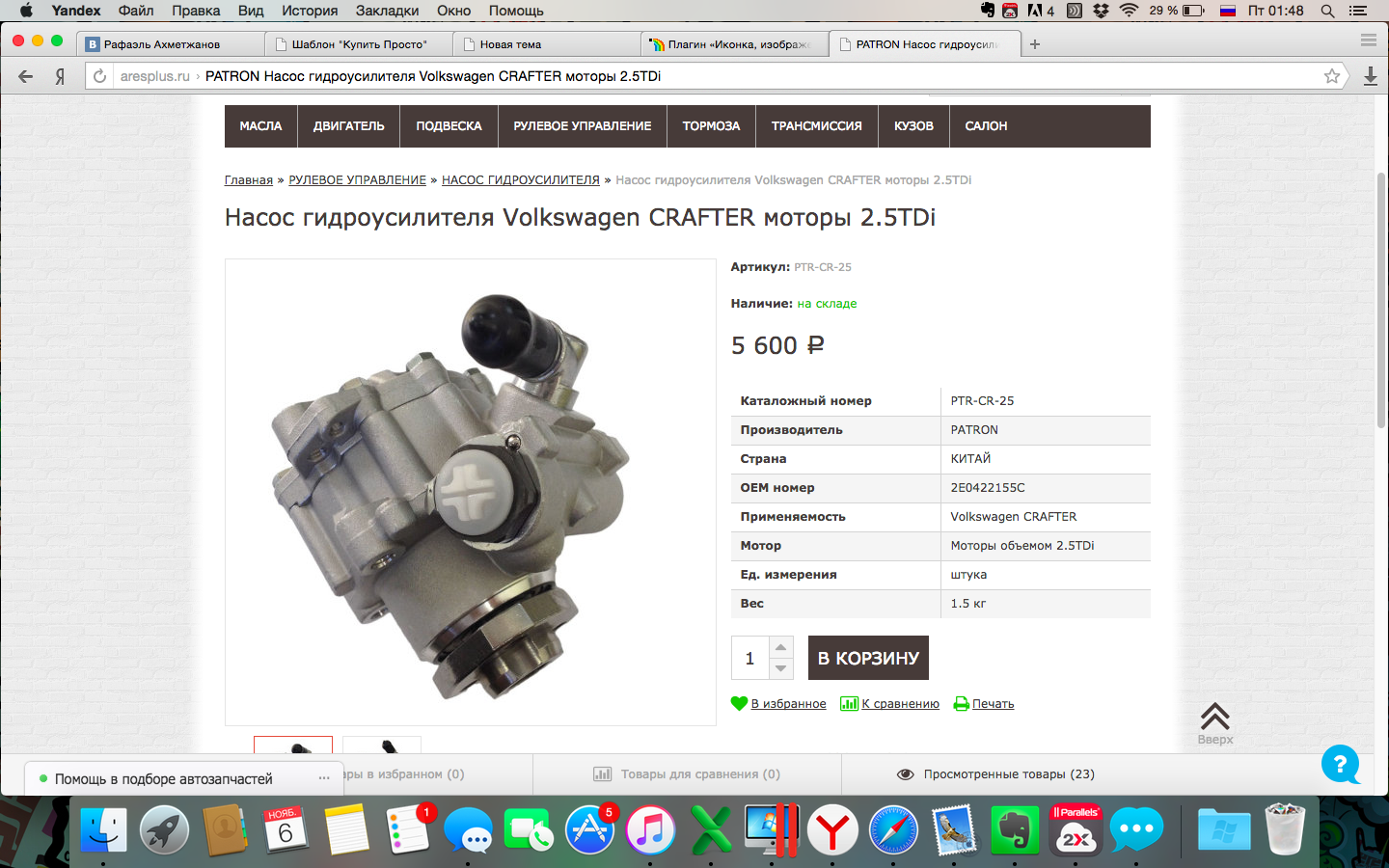
Как изменить размер изображения в карточке товара? На данный момент изображение занимает половину экрана.

Опубликовано: 6 ноября 2015
День добрый!
Как изменить размер изображения в карточке товара? На данный момент изображение занимает половину экрана.

Комментарии (2)
Попробуйте в файле product.image.html заменить строку:
{$_img_size = '500x0'}
строкой:
{$_img_size = '300x0'}
Не помогает Ваш совет ((( Не получается уменьшить размер фото. Смещается лишь нижний граница фото вверх! Ширина изображения не меняется, соответственно не смещается текст расположенный слева от него!
Попробуйте в этом же файле заменить строки:
<style type="text/css"> .image.general{ min-width:500px; } .image.general img { max-width: 500px; } #product-gallery .jcarousel-container { width: 510px; } #product-gallery .jcarousel-clip-horizontal { width: 450px; } @media only screen and (max-width: 1000px) and (min-width: 320px) { .image.general{ min-width:300px; } .image.general img { max-width: 300px; } #product-gallery .jcarousel-container { width: 310px; } #product-gallery .jcarousel-clip-horizontal { width: 266px; } } </style>строками:
<style type="text/css"> .image.general{ min-width:300px; } .image.general img { max-width: 300px; } #product-gallery .jcarousel-container { width: 310px; } #product-gallery .jcarousel-clip-horizontal { width: 266px; } </style>Спасибо большое!!! Все получилось как надо!!!