Опубликовано: 20 ноября 2016
Фильтр товаров
Добрый день,
есть пару вопросов:
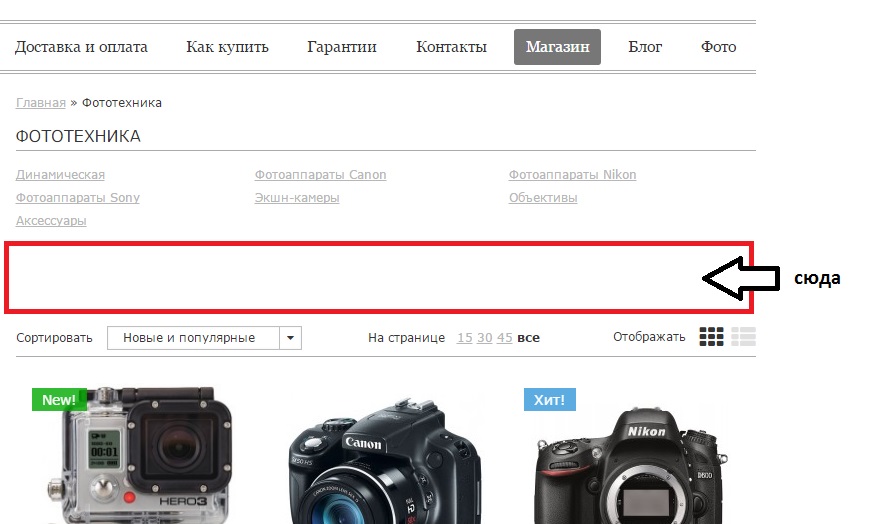
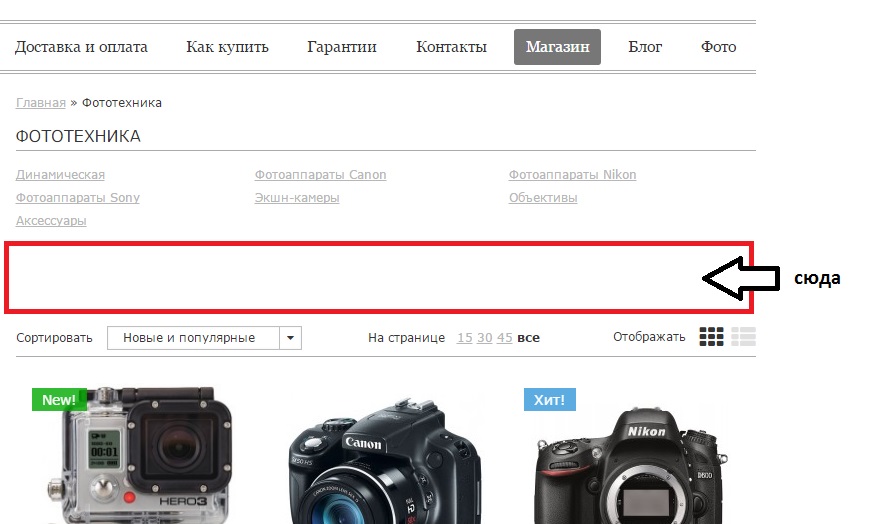
1. Как перенести фильтр товаров в центральную часть?

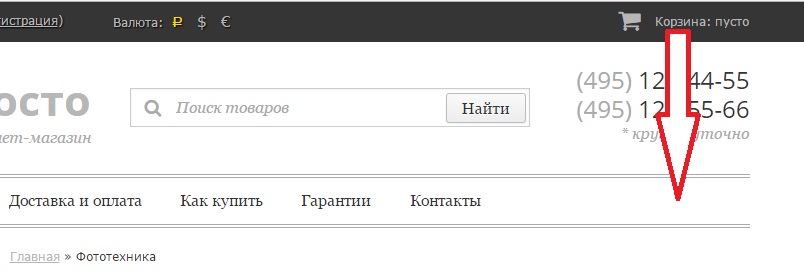
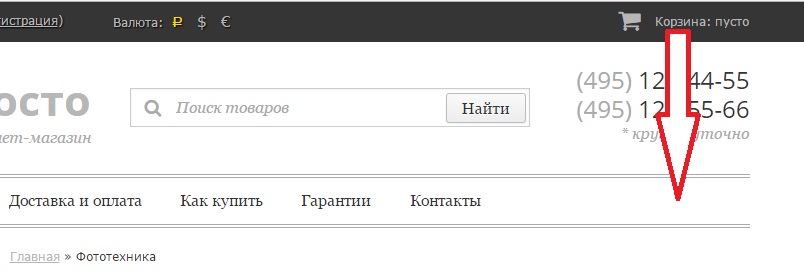
2. Как перенести корзину в горизонтальный блок навигации???

Спасибо!
Опубликовано: 20 ноября 2016
Добрый день,
есть пару вопросов:
1. Как перенести фильтр товаров в центральную часть?

2. Как перенести корзину в горизонтальный блок навигации???

Спасибо!
Комментарии (2)
Здравствуйте!
Укажите адрес Вашего сайта
aksessuar.pro
фильтр товаров
из файла sidebar.html (магазин-витрина-шаблоны)
удалить строки
{if !empty($filters)}<!-- filtering by product features -->{include file="`$wa_active_theme_path`/filters.html"}{/if}
в файле category.html в том же шаблоне
перед строкой
<div id="product-list"><!-- products -->
прописать
{if !empty($filters)}<!-- filtering by product features -->{include file="`$wa_active_theme_path`/filters.html"}{/if}
так же что бы поля размещались в ряд, можно прописать в пользовательских стилях правило
.filters2 div{
display:inline-block;
width:25%;
}
перенести корзину
в файле "index.html" (сайт-дизайн-шаблоны)
удалить строки
{if $wa->shop}<!-- shopping cart info -->
{$cart_total = $wa->shop->cart->total()}
<div id="cart" class="float-right{if !$cart_total} empty{/if}">
<a href="{$wa->getUrl('shop/frontend/cart')}" rel="nofollow">
<i class="icon-shopping-cart icon-2x"></i>
[s`Shopping cart`]: <span class="cart-total">{if !$cart_total}[`empty`]{else}{if empty($theme_settings.sumbolRUB)}{wa_currency($cart_total, $wa->shop->currency())}{else}{wa_currency_html($cart_total, $wa->shop->currency())}{/if}{/if}</span>
</a>
{if !empty($theme_settings.soaringItem) && strpos($wa->currentUrl(), 'cart') === false && strpos($wa->currentUrl(), 'checkout') === false}
{include file="soaring.cart.html"}
{/if}
</div>
{/if}
и в файле horizontal.tree.html (сайт-дизайн-шаблоны)
перед
</ul>
{/if}
</div>
прописать
<li>
{if $wa->shop}<!-- shopping cart info -->
{$cart_total = $wa->shop->cart->total()}
<div id="cart" class="float-right{if !$cart_total} empty{/if}">
<a href="{$wa->getUrl('shop/frontend/cart')}" rel="nofollow">
<i class="icon-shopping-cart icon-2x"></i>
[s`Shopping cart`]: <span class="cart-total">{if !$cart_total}[`empty`]{else}{if empty($theme_settings.sumbolRUB)}{wa_currency($cart_total, $wa->shop->currency())}{else}{wa_currency_html($cart_total, $wa->shop->currency())}{/if}{/if}</span>
</a>
{if !empty($theme_settings.soaringItem) && strpos($wa->currentUrl(), 'cart') === false && strpos($wa->currentUrl(), 'checkout') === false}
{include file="soaring.cart.html"}
{/if}
</div>
{/if}
</li>
что бы выровнить иконку корзины пропишите в пользовательских стилях
#cart a i{
vertical-align:middle;
}