Опубликовано: 12 апреля 2016
Добавлен информации о товаре при просмотре в категории Есть решение
Здравствуйте!
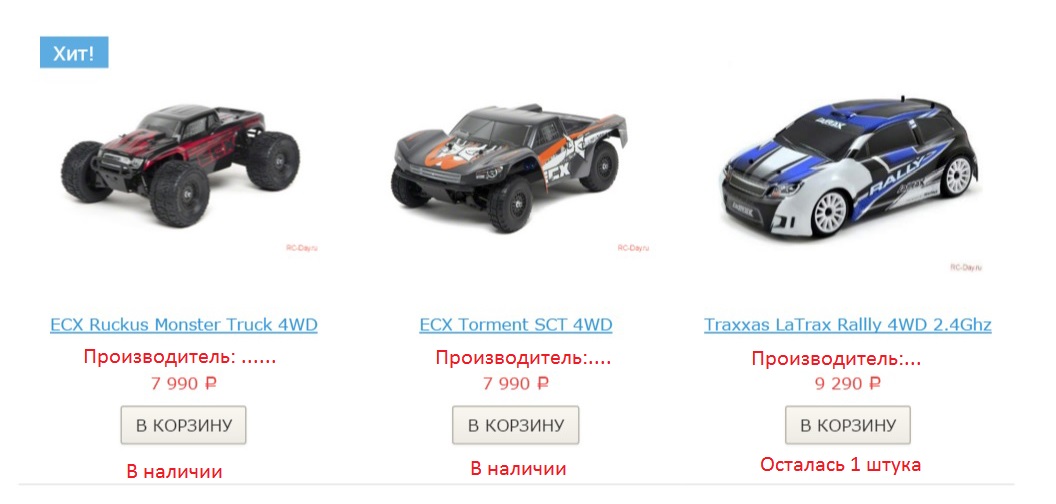
Подскажите, как добавить характеристику "Производитель" и инфо по наличию товара при просмотре его в категории так, как я указал красными буквами?



Комментарии (7)
1) Вывести любую характеристику:
http://wm-site.ru/buy_simply/622/kharakteristiki-v...
2) В файле product-list.html перед строкой:
{if !empty($theme_settings.soaringItem) && $p.sku_count < 2}добавьте строки:
<div class="stocks"> {if $wa->shop->settings('ignore_stock_count') || $p.count === null || $p.count > 0} {if $p.count === null || $p.count > 5} <strong class="stock-high"><i class="icon16 stock-green""></i>В наличии</strong> {else} <strong class="stock-low"><i class="icon16 stock-red"></i>Осталось {$p.count} шт.</strong> {/if} {else} <strong class="stock-none"><i class="icon16 stock-transparent"></i>Нет в наличии</strong> {/if} </div>Здравствуйте!
Только сейчас обратил внимание! Текст становится желтым, когда на складе от 3 до 5 шт. товара, и красным 1-2 шт., но в данный момент все желтого цвета, а текст вместо красного желтый. А кирпичик тоже не верно отображается, посмотрите, товар слева текст желтый, а кирпичик красный!
1.что бы перекрасить кирпич в желтый
в указанном коде заменить stock-red на stock-yellow
2. чтобы сделать цвет текста красным
в указанном коде заменить stock-low на stock-critical
Как бы Вам правильно объяснить. Здесь дело не в замене цвета. В коде не хватает, еще одной строки или две по статусу цвета, если я правильно понимаю.
Заменил я цвета, теперь все красное, а желтого цвета нет, Тоже самое с кирпичиком.
Нужен код, как на странице каждого товара, но в данном случае для категории.
Вот полностью досконально расписываю, как должно все получится:
1 товар в наличии - кирпичик и текст красный отображается "Осталась 1 штука (пишется осталась, через А)
2 товара в наличии - кирпичик и текст красный - отображается "Осталось 2 штуки (пишется через О)
3-4 товара в наличии - кирпичик и текст желтый - отображается "Осталось 3 или 4 штуки
5 товаров в наличии - кирпичик и текст желтый - отображается "Осталось 5 штук
от 6 шт и более - кирпичик и текст зеленые - отображается " В наличии"
нулевой остаток - кирпичик и текст серого цвета - отображается "Осталось 0 штук"
Это все.
как бы Вам правильно объяснить.
1. в рамках тех поддержки мы не изменяем исходный код (https://www.webasyst.ru/legal/terms/#eula)
В Вашем случае это именно изменение и доработка исходного кода
Но Вам указали какие переменные, элементы и классы использовать в коде. А так же дали пример.
2. На этом форуме ответ будет настолько полным, насколько полным будет вопрос. Экстрасенсов здесь нет.
<div class="stocks">
{if $wa->shop->settings('ignore_stock_count') || $p.count === null || $p.count > 0}
{if $p.count === null || $p.count > 6}
<strong class="stock-high"><i class="icon16 stock-green"></i>В наличии</strong>
{elseif $p.count == 5}
<strong class="stock-low"><i class="icon16 stock-yellow"></i>"Осталось 5 штук</strong>
{elseif $p.count == 3 || $p.count == 4}
<strong class="stock-low"><i class="icon16 stock-yellow"></i>"Осталось {$p.count} штуки</strong>
{elseif $p.count == 2}
<strong class="stock-critical"><i class="icon16 stock-red"></i>Осталось 2 штуки</strong>
{else}
<strong class="stock-critical"><i class="icon16 stock-red"></i>Осталась 1 штука</strong>
{/if}
{else}
<strong class="stock-none"><i class="icon16 stock-transparent"></i>Нет в наличии</strong>
{/if}
</div>
Да я знаю, но у вебасист очень пассивная поддержка к сожалению, а здесь я знаю мне всегда помогут детально, как сейчас. Спасибо огромное за помощь!
Здравствуйте!
Когда у любого товара 6шт. в наличии на самой странице в товаре статус отображается верно, а при просмотре в категории указывается 1 шт. При наличии 5 или 7 шт. такой ошибки нет. Подскажите, как ее исправить.
$p.count > 6
заменить на:
$p.count >= 6