Последнее обновление: 5 февраля 2016
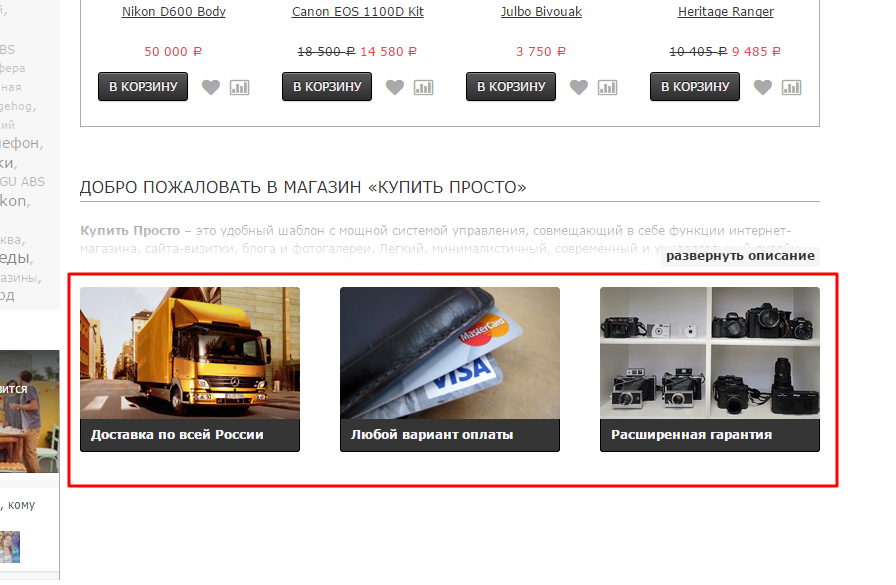
Блок баннеров / Промо банеры
Размещение
На главной странице

Как редактировать?
Банеры главной страницы магазина (витрины) можно изменить открыв Магазин – Витрина - Дизайн файл home.html
Содержимое блока располагается между открывающим <!--image bottom--> и закрывающим <!-- eof image bottom--> комментариями.
<!--image bottom--><div class="banner-home"><a href="/" class="margin-right"><img src="{$wa_parent_theme_url}img/dostavka.png" alt='' /><span>Доставка по всей России</span></a>...</div><!--eof image bottom-->
Каждый элемент "a" это отдельный банер, в котором:
- URL адрес страницы на которую будет ссылаться банер (переход на страницу при клике по банеру)
- URL адрес файла изображения*1
- Название банера
*1
- Изображения следует загружать в файл менеджер (сайт-файл-менеджер)
- тип файла изображения http://wm-azbook.ru/index.php/znachenija/optimizatsiya-i-formaty-izobrazheniy.html
- размеры изображения ширина – 220px, высота – 165px.
Сохранить содержимое главной страницы приложения "магазин" при обновлении шаблона
Как сохранить содержимое «витрины» магазина при обновлении, Вы можете узнать из инструкции п. 11.1.4. Сохранение части содержимого «главной страницы магазина» (витрина) при обновлении шаблона.


Комментарии (6)
Подскажите, где редактировать эти банеры? Эта инструкция не подходит, хотя в движке они тоже есть(то что описано у Вас).
Спасибо!
Подскажите, пожалуйста, а как правильно добавить второй ряд баннеров.
И как разместить текст под блоком баннеров? Помимо приветственного текста над ними.
В файле home.html посмотрите как реализован блок баннеров, после строки:
{$promos = $wa->shop->promos()}
и сделайте по аналогии.
Текст так же можно разместить как угодно в этом же файле. Попробуйте просто заключить нужный текст в тег:
<p>Тут нужный текст</p>