Опубликовано: 30 января 2017
Виджеты социальных групп (ВКонтакте, facebook)
* Виджет тесно свяжет сайт с группой или официальной страницей соц.сети. В виджете отображаются новости сообщества или фотографии участников.
Виджет («список участников группы ВКонтакте»/ «новости группы ВКонтакте» NEW
Как создать группу «ВКонтакте»?
Как создать виджет группы ВКонтакте?
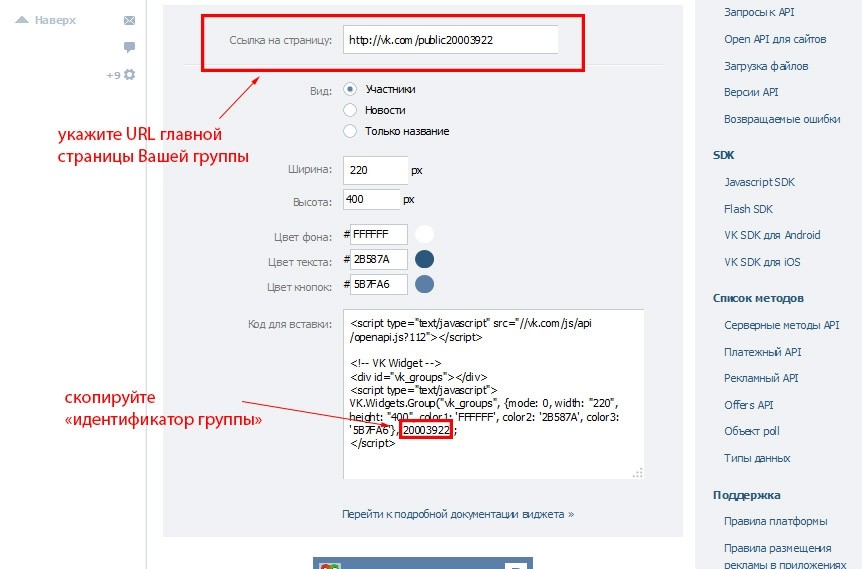
Переходим на страницу регистрации виджета группы.
Все что нужно сделать, это указать URL главной страницы Вашей группы в поле «Ссылка на страницу:»
После чего из поля «Код для вставки:» скопировать «идентификатор группы»
<script type="text/javascript" src="//vk.com/js/api/openapi.js?112"></script><!-- VK Widget --><div id="vk_groups"></div><script type="text/javascript">VK.Widgets.Group("vk_groups", {mode: 0, width: "220", height: "400", color1: 'FFFFFF', color2: '2B587A', color3: '5B7FA6'}, 21909843);</script>

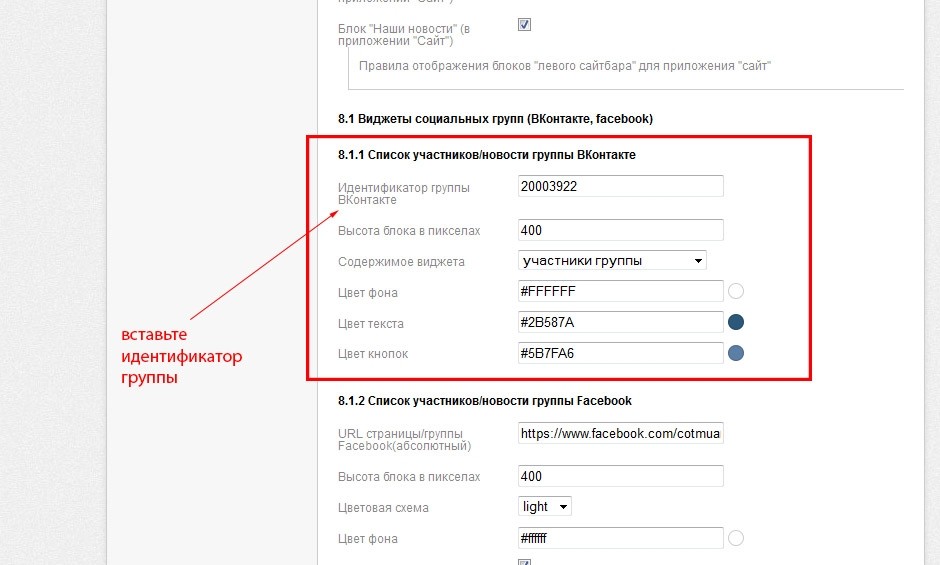
В «настройках темы» (пункт 6.2.1 Список участников/новости группы ВКонтакте) вставьте идентификатор группы в поле «Идентификатор группы ВКонтакте»

На Вашем сайте в «левом сайтбаре» отобразится блок «список участников группы ВКонтакте».
В «настройках темы» (пункт 6.2.1 Список участников/новости группы ВКонтакте) Вы можете:
- изменить назначение виджета (выпадающий список «Содержимое виджета»)
- изменить высоту блока (поле «Высота блока в пикселах»)
- цветовую схему виджета (поля: «Цвет фона», «Цвет текста», «Цвет кнопок»).
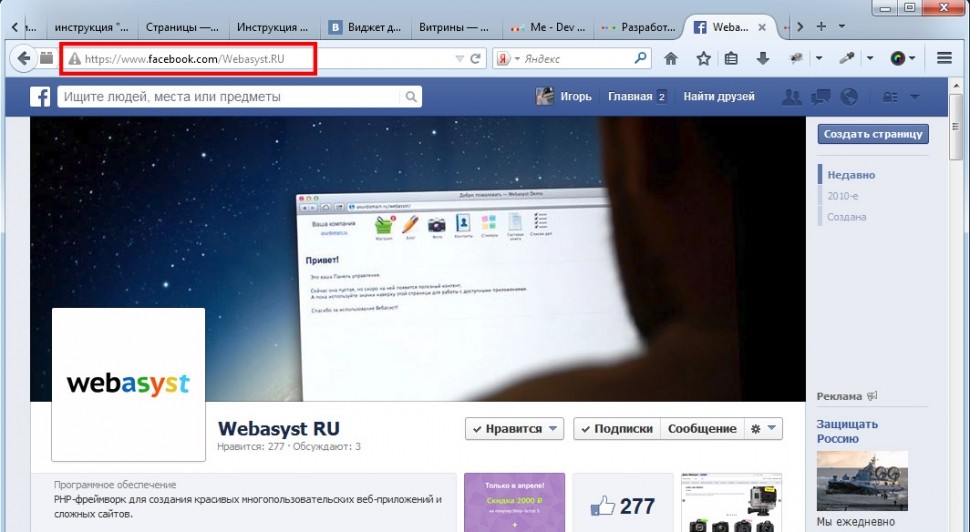
5.8.2 Виджет «список подписчиков "страницы" Facebook»/ «новости "страницы" Facebook»)NEW
Для того что бы отобразить блок виджета «Facebook» у себя на сайте, достаточно просто указать URL адрес главной "страницы"" в «настройках темы» (пункт 6.2.2 Список подписчиков/новости страницы Facebook)

Сохраните «настройки темы» и на Вашем сайте в «левом сайтбаре» будет размещен блок «страница Facebook»
В этом блоке «настроек темы», Вы можете изменить назначение виджета - отметив галочкой чекбокс «Показать новости страницы» - это действие отобразит в блоке вместо подписчиков, новости "страницы".
Так же Вы можете изменить внешний вид блока, изменив высоту блока, цветовую схему, цвет фона, убрав рамку и отобразить или скрыть надпись «Найдите нас на Facebook».
* Виджет формируется на базе функционала Facebook "Like Box".
В качестве пояснения Facebook:
The Like Box is a special version of the Like Button designed only for Facebook Pages. It allows admins to promote their Pages and embed a simple feed of content from a Page into other sites.


Комментарии (5)
Подскажите, что делать. У меня выходит вот такая ошибка:
Ошибка: недействительный URL-адрес Страницы Facebook.
Без авторизации на Fb страница не просматривается.
Напишите на почту(kolmakov.igor@gmail.com) с указанием адреса вашего сайта и доступом в админку, так же приложите адрес страницы в FB.
Добрый день.
А можно ли такой виджет установить на любую страницу вида http:// domen.ru/site/*
То есть на любую страницу созданную в приложение сайт.
В теме реализована возможность добавить этот виджет в боковую панель, которая в свою очередь присутствует на всех страницах сайта. Это предполагаемое размещение.
Вы же можете воспользоваться официальной инструкцией той или иной соц. сети для вставки виджета в нужное вам место на вашем сайте.
Такой вариант не сработал.
Написал вам на почту.