Опубликовано: 1 мая 2015
Мобильность "Купить Просто"
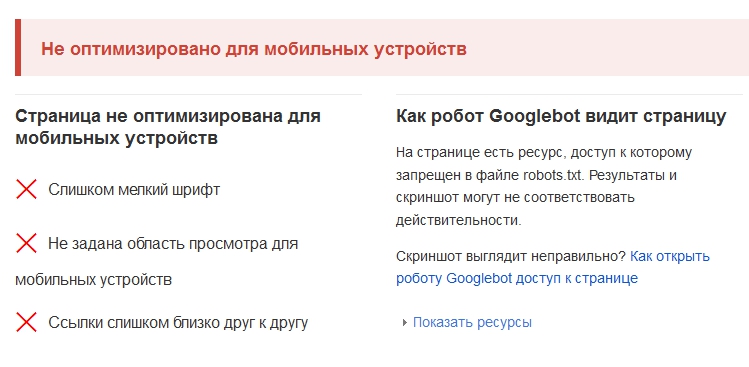
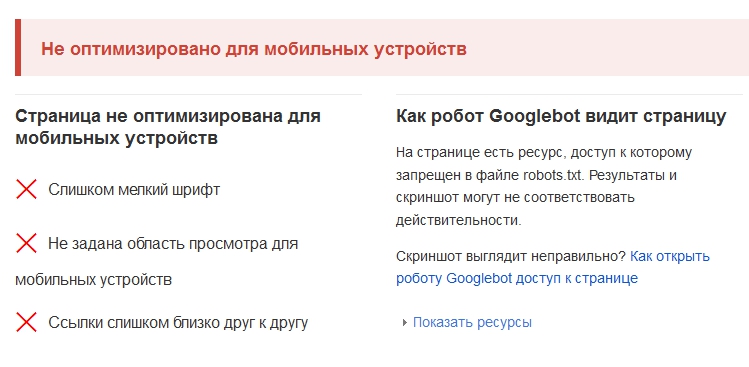
При проверке на сайте Google Проверка удобства просмотра на мобильных устройствах.
google ругается по всем параметрам.

Опубликовано: 1 мая 2015
При проверке на сайте Google Проверка удобства просмотра на мобильных устройствах.
google ругается по всем параметрам.

Комментарии (5)
Тема оформления адаптированна под устройства ширина области просмотра которых не менее 740px
Пользователи с устройствами меньших размеров так же могут просматривать Ваш сайт, но с меньшим комфортом.
Если Вы просмотрите лидеров онлайн рынка (крупные ИМ), то Вы увидите что большинство ИМ не адаптивные,но имеют "мобильную версию" (обычно сам сайт определяет устройство и перенаправляет посетителя на основной сайт или на мобильную версию - чаще всего это поддомен).
Дело в том, что адаптивные шаблоны (в не зависимости от отображаемого содержимого), заставляют браузер загрузить для мобильных устройств все скрипты, стили, картинки - все то содержимое что отображалось на настольном мониторе. Но! Те изображения которые использовались для настольного монитора - слишком большие по размеру для мобильного устройства, большинство скриптов JS и стилей CSS опять же, не требуется для мобильного (все перечисленное нагружает браузер и в купе со скоростью мобильного интернета замедляет отображение сайта). Вот почему крупные ИМ не используют адаптивный дизайн - они используют мобильную версию сайта (т.е по сути другой сайт или другой шаблон).
WebAsyst предложила отличное решение - определять устройства просмотра и оформлять содержимое сайта либо шаблоном для настольных мониторов, либо шаблоном для мобильных устройств.
Это отличное решение!!!
Мы воспользовались предложенным вебасист шаблоном "mobile" (чуть подредактировав его - убрав лишнее), проверьте результат - удобство для пользователей 100%)
В будущем (в зависимости от наличия времени и других независящих от нас причин) мы переделаем тему оформления и выпустим как новый продукт (для владельцев старой версии будут существенные скидки вплоть до 80%).
На данный момент я рекомендую воспользоваться шаблоном "mobile" для мобильной версии сайта
Как зафиксировать хедер в мобильной версии дефонлт 3.0?
Дефолт 3.0 не наша разработка, мы не сможем вам помочь.
Все вроде бы сделал как описано, но мобильная версия не отображается. Что может быть не так?
Игорь, были бы очень благодарны вам, если бы вы расписали, как вы "воспользовались предложенным вебасист шаблоном "mobile" (чуть подредактировав его - убрав лишнее)". Что нужно сделать?
Как реализовать отображение двух номеров телефона (как у вас на матрас-кровать), как определить и настроить меню, выпадающее при нажатии полосок слева вверху?
У нас в мобильной версии (lapsik.ru) помимо каталога отображаются и брэнды (2 раза) и еще много разной ерунды. А настроек никаких нет.
Очень надеемся на вашу помощь!
Напишите доступ в админку и адрес сайта мне на почту
Давайте я Вам помогу а здесь напишу что и в каком файле сделал
Игорь, данные скинул на почту
1. в файле layout-menu.html (мобильное меню)
заменил блок
<div class="phone-wrapper">
<a href="tel:{$wa->shop->settings('phone')}" data-rel="external">{$wa->shop->settings('phone')}</a>
</div>
на
<div class="phone-wrapper">
{*<a href="tel:{$wa->shop->settings('phone')}" data-rel="external">{$wa->shop->settings('phone')}</a>*}
<a href="tel:88633114816" data-rel="external">+7 (863)311-48-16</a><br />
<a href="tel:88632943792" data-rel="external">+7 (863)294-37-92</a>
</div>
2. в том же файле закоментировал блок
<!-- APPS -->
<div class="nav-group">
<div class="nav-list">
{foreach $wa->apps() as $a}
<div class="nav-item {if $a.url==$wa_app_url && !$wa->globals('isMyAccount')}active-nav-item{/if}">
<a href="{$a.url}">{$a.name}</a>
</div>
{if !empty($a.app)}
{$apps_available[$a.app] = 1}
{/if}
{/foreach}
</div>
</div>
* окружил конструкциями
{*
.....
*}
3. отключил блог
{if $wa->blog && !empty($apps_available['blog'])}
на
{if 0 && $wa->blog && !empty($apps_available['blog'])}
4. отключил фото
{if $wa->photos && !empty($apps_available['photos'])}
на
{if 0 && $wa->photos && !empty($apps_available['photos'])}
5. отключил фото
{if $wa->isAuthEnabled()}
на
{if 0 && $wa->isAuthEnabled()}
6. вывел страницы магазина
{if $wa->shop && !empty($apps_available['shop'])}
на
{if $wa->shop}
\\\\\
если магазина то
{if $wa->site && !empty($apps_available['site'])}
на
{if $wa->site}
7. на главной закоментировал вывод плагинов
в файле home.html
заменил
{foreach $frontend_nav as $_}{$_}{/foreach}
на
{*foreach $frontend_nav as $_}{$_}{/foreach*}
{foreach $frontend_homepage as $_}{$_}{/foreach}
на
{*foreach $frontend_homepage as $_}{$_}{/foreach*}
Игорь, ОГРОМАДНЕЙШЕЕ СПАСИБО!!!