Опубликовано: 7 февраля 2018
Краткое описание в карточку товара добавить
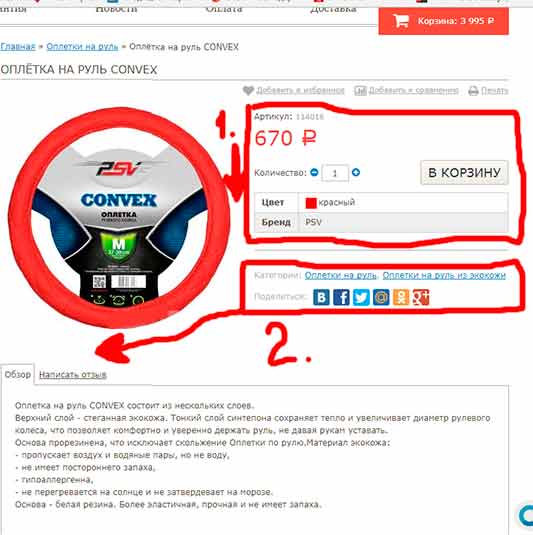
Приветствую! Вопрос такой: Как сделать чтобы в карточке товара справа отображалось краткое описание товара? Сдвинуть бы например вниз "блок 1" а над ним краткое описание чтоб было. А "блок 2" чтоб ушёл под фото налево. Подскажите как сделать?


Комментарии (1)
Здравствуйте!
добавить краткое описание товара над блоком продукта (блок 1)
в файле product.html перед
<!-- add to cart -->
{include file="product.cart.html" inline}
прописать
{if !empty($product.summary)}<div>{$product.summary}</div>{/if}
перенести блок 2 под изображение
из файла product.html
вырезать блок кода
<div class="aux-block">
<!-- categories -->
{if $product.categories}
<p id="product-categories">
[`Categories`]:
{foreach $product.categories as $c}{if $c.status}
{*tree_one_cat id=$c.id html=true*}
<a href="{$wa->getUrl('/frontend/category', ['category_url' => $c.full_url])}">{$c.name|escape}</a>{if !$c@last}, {/if}
{/if}{/foreach}
</p>
{/if}
<!-- tags -->
{if $product.tags}
<p class="tags" id="product-tags">
[`Tags`]:
<span class="product-info">
{foreach $product.tags as $t}
<a href="{$wa->getUrl('/frontend/tag', ['tag' => urlencode($t)])}" rel="nofollow">{$t}</a>{if !$t@last}, {/if}
{/foreach}
</span>
</p>
{/if}
{if !empty($theme_settings.socialButton)}
<!-- socials -->
<div class="product-social">
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<span>[`Share`]: </span>
<div class="yashare-auto-init"
data-yashareL10n="ru"
data-yashareQuickServices="{$theme_settings.socialButton}"
data-yashareTitle="{$wa->title()|escape}"
data-yashareDescription="{$wa->meta('description')|escape}"
data-yashareImage="{$wa->domainUrl()}{$wa->shop->productImgUrl($product, '200x0')}"
{if !empty($theme_settings.socialButtonType)}{$theme_settings.socialButtonType}{/if}
></div>
</div>
{/if}
<!-- plugin hook: 'frontend_product.block_aux' -->
{* @event frontend_product.%plugin_id%.block_aux *}
{foreach $frontend_product as $_}{$_.block_aux}{/foreach}
</div>
и перенести в файл product_galery.html
разместить после строки
</script>